标签:
在学习上不肯钻研的人是不会提出问题的,在事业上缺乏突破力的人是不会有所创新的。
先简单说一下今天的事情,在一个订单页面的开发过程中,我突发奇想的希望能通过前端的技术向用户发送验证码。
于是我整个晚上都着力于这个需求的思路与实现方式:
1:验证码的数据肯定不能存在于html页面以及js文件中,我觉得这是一个安全性的问题,所以验证码数据应该由后台自动生成,那么在我应该使用哪种后端语言?
2:在日常生活中,发送短信肯定是有费用的,所以我们肯定是不可能通过一两段代码就免费的将验证码发送到用户手机的,那么验证码的数据应该怎样发送到用户指定的手机号码中呢?
思路解答:
1:我所接触到的后端语言包括:大学时期学习的c#,java以及在前端工作中熟悉的nodejs。所以作为前端开发人员的我最终还是选择了使用nodejs来搭建服务器发送验证码数据,所以这篇文章主要讲解的也就是如何使用nodejs向用户发送验证码数据。当然其他后端语言肯定也有相应的发送验证码的解决方案。
2:差不多一个多月前在开发过程中曾需要用到GPS定位,所以当时学习了一下百度地图API,鉴于这个经历,我很快想到,网络上肯定会有相应的第三方可以帮助我。通过度娘的全力支持,我最终查询到两款API可以帮助发送验证码。分别是 智验科技 与 云通讯 。由于在云通讯中暂时只有PHP、java、Python、C#的demo示例,而智验科技中除了支持云通讯中所支持的四种后台语言外,还支持go以及nodejs,所以我最终选择了智验科技。但智验科技有一点不好,就是nodejs的demo示例中没有详细的注释,但通过查看demo与自己联系,我还是将其弄清楚了,下面就详细介绍下 如何通过智验科技发送验证码。
最终学习结果:
第一步、智验科技注册
智验官方网址:http://www.zhiyan.net/
注册邀请码:273A7G (激活邀请码可获赠免费短信。当然这个邀请码是我的,你们愿不愿意填这个由你们自己决定。)
第二步、创建APP应用
登录后,进入 管理中心 ,点击左侧 应用管理 ,再 创建应用 。创建应用里面就自己填写,不做过多说明了。
第三步、自定义短信签名
同样进入 管理中心 ,点击左侧 短信签名 , 再 新增签名 。(没有签名,短信可是发送不成功的。)
第四步、编写nodejs配置
1.首先编写sms_send模块,该模块最终会返回模块中的对象
文件名:sms_send.js
//导入request模块与crypto模块 *注解1
var request = require(‘request‘);
var crypto = require(‘crypto‘);
var zy = {
config: {},
set setConfig(config) {
this.config = config;
},
sendSms: function(mobile, code, callback) {
var timestamp = Math.round(new Date().getTime()/1000);
var sign = crypto.createHash(‘md5‘).update(this.config.appKey + this.config.token
+ this.config.templateId + mobile + code + timestamp, ‘utf8‘).digest("hex");
var url = ‘https://sms.zhiyan.net/sms/sms/single/‘ + this.config.appKey + ‘/‘ +
this.config.token + ‘/‘ + this.config.templateId + ‘?timestamp=‘ + timestamp + ‘&sign=‘ + sign;
var data = JSON.stringify({
mobile: mobile,
param: code,
extend: ‘‘
});
var opt = {
rejectUnauthorized: false,
url: url,
method: ‘POST‘,
form: {
data: data
}
};
request(opt, callback);
}
};
module.exports = zy;
2.执行文件导入sms_send模块,调用其内的方法并传递参数。
文件名:test.js
//导入sms_send模块
var zy = require(‘sms_send.js‘);
//配置
zy.setConfig = {
//appKey 登录后可以在 管理中心→账号信息 中进行查看
appKey: ‘**************************‘,
//taken 登录后可以在 管理中心→应用管理 中进行查看
token: ‘************‘,
//templateId 这个就是你的短信签名了, 登录后可以在 管理中心→短信签名 中进行查看
templateId: ‘*******‘
};
/**
/*发送短信
/*phone 接受短信的用户手机号码
/*code 发送的验证码数据(怎么生成就自己来了)
/*callback 回调函数
*/
zy.sendSms(
phone,
code,
/**
/*回调函数
/*err 错误信息(如网络连接问题……)
/*data 所有数据(验证码发送结果存在与body中)
/*mess 验证码发送结果
/*(data中存放着所有返回参数,而mess中只存放着验证码发送结果的json字符串。json字符串又通过JSON.parse()来转换成json取值)
*/
function(err,data,mess){
if(err){
console.log(err);
}else{
//console.log(data);
//console.log(mess);
console.log(JSON.parse(data.body).reason);
console.log(JSON.parse(mess).reason);
}
}
);
3.程序运行结果
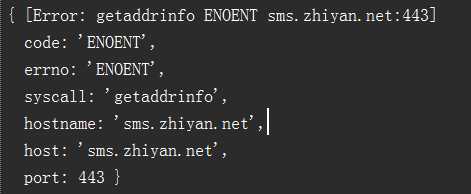
a.未连接网线时报错,打印完整err:

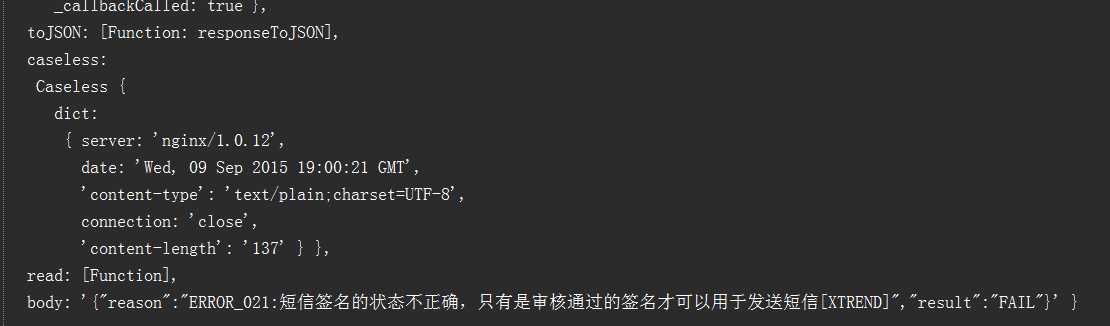
b.函数执行成功,打印完整data(内容太多,就随便截图展示下了):

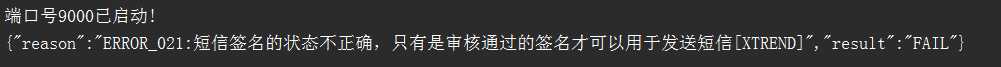
c.函数执行成功,打印完整mess:

这里因为我也是才注册的账号,才申请的签名,所以不能成功发送,但是这个返回值可以确定,我的使用时正确的。
等我的短信签名审核通过以后,我再重新试试。
好了,nodejs通过 智验科技 向用户发送短信验证码就聊到这里了。
此文全部由我手打,大家有疑问或者发现我哪里有错误的还希望踊跃提出,大家一起学习,一起进步。
*注解1:在导入request模块时我的nodejs报错了,首先是报没有找到request模块,然后又报其他错误,所以这里多说两句,如果你们上面的程序运行成功,那么可以不看这段注解。
a.更新nodejs。从 https://nodejs.org/en/ 网站上进行下载安装。
b.在cmd中进入当前项目文件,npm install request。
标签:
原文地址:http://www.cnblogs.com/wssb/p/4796658.html