电子白板和课件功能是在线教学系统中的必备功能,本文就介绍如何基于OMCS快速实现电子白板的基础功能,以及课件功能:上传课件、打开课件、课件翻页、课件同步、删除课件等高级功能。
本文的应用场景是这样的: 一个老师和N个学生进入同一个教室,所以,它们将看到同一个电子白板。而老师角色与学生角色的区别在于老师有特殊的白板权限,这些权限包括:上传课件、打开课件、删除课件,在白板上绘图、标注、翻页等等。
服务端直接将 OMCS.Boost 提供的OMCS.Server项目源码搬过来,不用作任何修改。
白板课件最常见的类型为:word、pdf、ppt文档。所以,首先,我们需要实现IImageConverter接口,将pdf、ppt、word文档转换成图片。与之对应,我们设计了三个类:Word2ImageConverter、Pdf2ImageConverter、Ppt2ImageConverter。关于它们的具体实现代码可在Demo的源码中查看。
然后,我们要实现IImageConverterFactory工厂接口:
public class ImageConverterFactory : IImageConverterFactory { public IImageConverter CreateImageConverter(string extendName) { if (extendName == ".doc" || extendName == ".docx") { return new Word2ImageConverter(); } if (extendName == ".pdf") { return new Pdf2ImageConverter(); } if (extendName == ".ppt" || extendName == ".pptx") { return new Ppt2ImageConverter(); } return null; } public bool Support(string extendName) { return extendName == ".doc" || extendName == ".docx" || extendName == ".pdf" || extendName == ".ppt" || extendName == ".pptx"; } }
然后,在程序启动时,将工厂注入到OMCS的多媒体管理器(IMultimediaManager)中:
IMultimediaManager multimediaManager = MultimediaManagerFactory.GetSingleton(); multimediaManager.ImageConverterFactory = new ImageConverterFactory();// 图片转换器工厂,供OMCS内部将课件转换成图片的过程中使用。
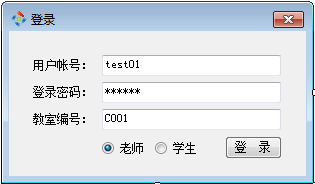
客户端登录界面设计如下所示:

根据选定角色的不同,进入白板时,所拥有的权限不一样,主要体现在白板连接器的两个属性设置上:
public WhiteBoardForm(string classRid, bool isTeacher ) { InitializeComponent(); this.classRoomID = classRid; this.whiteBoardConnector1.IsManager = isTeacher; this.whiteBoardConnector1.WatchingOnly = !isTeacher; this.Text = string.Format("正在访问{0}的电子白板" ,this.classRoomID); this.whiteBoardConnector1.ConnectEnded += new CbGeneric<ConnectResult>(whiteBoardConnector1_ConnectEnded); this.whiteBoardConnector1.BeginConnect(this.classRoomID); }
IsManager 属性用于控制是否有权限上传课件、打开课件、删除课件等。
WatchingOnly 属性用于控制用户是否可以在白板上绘制图像等操作。
在本Demo中,我们这样设定的效果是,老师可以操作课件,并且可以在白板上绘图、书写等,但是学生只能观看白板,不能进行任何操作。
源码:OMCS.Demos.WhiteBoardTest.rar
运行系统进行测试时,请注意:
(1)启动OMCS服务端。
(2)启动第一个客户端,选择“老师”角色,登录进默认教室。
(3)再启动多个客户端,选择“学生”角色,登录进默认教室。
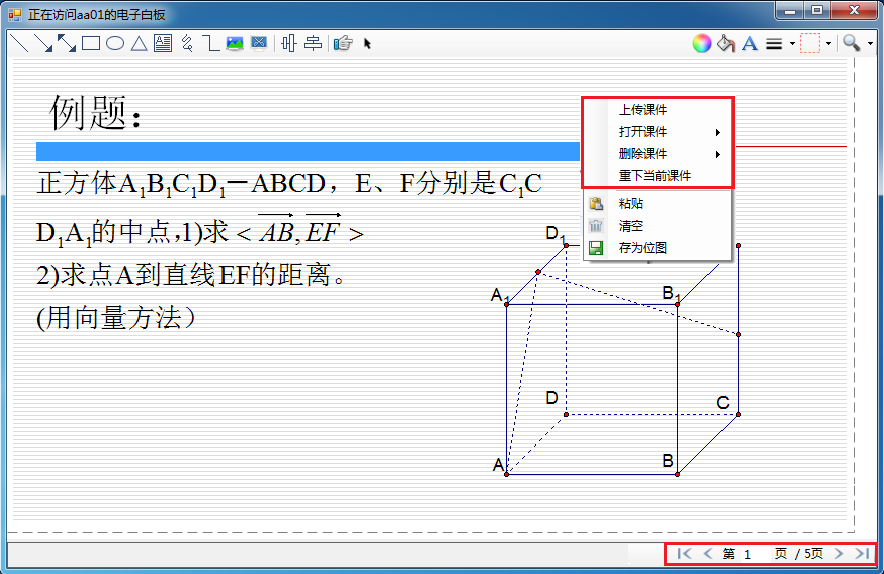
(4)老师即可进行上传课件、打开课件、删除课件、课件翻页,在课件上标注、书写,等等操作。
老师端界面如下所示:

版权声明:本文为博主原创文章,未经博主允许不得转载。
原文地址:http://blog.csdn.net/zhuweisky/article/details/48322233