标签:
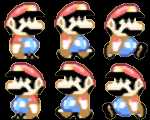
运用html5 canvas 的 drawImage(img,sx,sy,sw,sh,x,y,w,h)实现人物的移动。其中,img为图片,sx,sy,sw,sh四个参数可选,当需要对图片剪裁的时候使用,分别为从何处剪裁的x,y坐标,和要剪裁的宽度 width 和高度 height。x,y,w,h分别为在场景中绘制的x,y坐标和绘制的图片的宽度和高度。当sw,sh和w,h不一致时,该方法会对图片进行缩放,注意比例的一致性。
下面为 html 代码:
<!DOCTYPE HTML> <head> <meta charset = "utf-8"> <title>移动的小人儿</title> </head> <body> <script type = "text/javascript" src = "js/jquery.js"></script> <script type = "text/javascript" src = "js/main.js"></script> <div> <canvas id = "canvas" width = "1000px" height = "600px"></canvas> </div> </body> </html>
创建 canvas,在js中 获取到 并创建场景:
can = document.getElementById(‘canvas‘);
ctx = can.getContext(‘2d‘);
用 setInterval() 刷新内容,并在 drawImage() 方法中改变绘制的人物的坐标,这样看起来小人儿就动起来了。
我们再加上键盘事件 keydown() 和 keyup(),当键盘按下的时候判断键值。此处用的 jquery 中的 e.which 进行判断的,左键为37,右键为39。
(function keyControl(){ $(document).keydown(function(e){ key = e.which; if(key ==37){ dir = ‘left‘; p_dy = 60; }else if(key ==39){ dir = ‘right‘; p_dy = 0; } }); $(document).keyup(function(e){ dir = ‘stop‘; }); })();
键盘按下的时候设置方向,松开的时候清除方向,停止移动。

代码地址:https://github.com/abike/move-person
标签:
原文地址:http://www.cnblogs.com/abi-blog/p/4797095.html