标签:
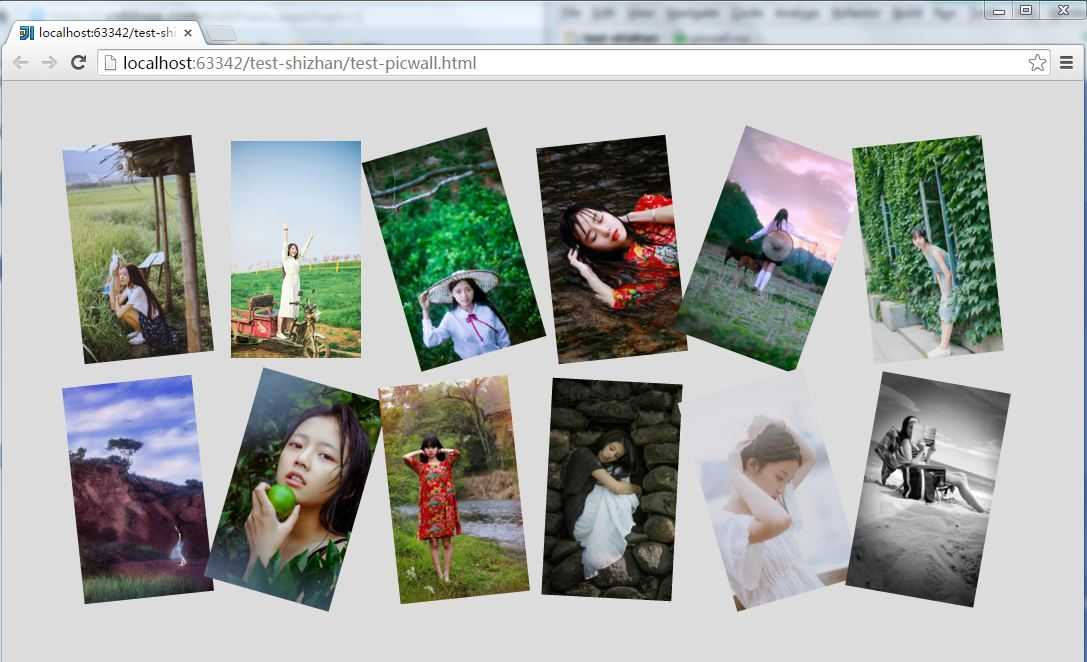
目标:实现照片墙布局和鼠标经过图片时的动画效果
涉及知识点:CSS3的动画、过渡、变形(缩放),绝对定位与相对定位
疑点:绝对定位与相对定位对页面元素显示层次的影响
源码——
html部分:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link type="text/css" href="picwall.css" rel="stylesheet">
</head>
<body>
<div class="con">
<img class="pic pic25" src="img/25.jpg">
<img class="pic pic26" src="img/26.jpg">
<img class="pic pic27" src="img/27.jpg">
<img class="pic pic28" src="img/28.jpg">
<img class="pic pic29" src="img/29.jpg">
<img class="pic pic30" src="img/30.jpg">
<img class="pic pic31" src="img/31.jpg">
<img class="pic pic32" src="img/32.jpg">
<img class="pic pic33" src="img/33.jpg">
<img class="pic pic34" src="img/34.jpg">
<img class="pic pic35" src="img/35.jpg">
<img class="pic pic36" src="img/36.jpg">
</div>
</body>
</html>
CSS部分(picwall.css):
*{
margin: 0px;
}
body{
background-color: gainsboro;
}
.con{
width: 960px;
height: 450px;
margin: 50px auto;
/*position: relative;*/
}
.pic{
width: 130px;
padding: 10px;
/*position: relative;*/
}
.con img{
/*padding:10px 10px 15px ;*/
/*border: 1px solid #aaaaaa;*/
/*box-shadow: 2px 2px 2px rgba(60,60,60,0.5);*/
/*position: absolute;*/
z-index: 1;
transition: all 0.6s ease-in;
}
.con img:hover{
z-index: 2;/*实现鼠标经过时图片置于顶层,但这要求img里使用绝对定位
相应的每个图片的位置也要重新修改*/
transform: rotate(0deg) scale(1.2);
}
.pic25{
left: 10px;
top: 0px;
transform: rotate(-6deg);
-webkit-transform: rotate(-6deg);/*chrome浏览器适配*/
}
.pic26{
left: -2px;
top: 10px;
transform: rotate(0deg);
/*此处应该加上浏览器适配,默认使用chrome浏览器测试,后面同样*/
}
.pic27{
left: 2px;
top: 0px;
transform: rotate(-16deg);
}
.pic28{
left: -2px;
top: 0px;
transform: rotate(-6deg);
}
.pic29{
left: 10px;
top: 20px;
transform: rotate(20deg);
}
.pic30{
left: 10px;
top: 0px;
transform: rotate(-6deg);
}
.pic31{
left: 10px;
top: 0px;
transform: rotate(-6deg);
}
.pic32{
left: 10px;
bottom: -7px;
transform: rotate(16deg);
}
.pic33{
left: 10px;
top: 0px;
transform: rotate(-6deg);
}
.pic34{
left: 3px;
top: 10px;
transform: rotate(3deg);
}
.pic35{
left: 10px;
top: 0px;
transform: rotate(-16deg);
}
.pic36{
left: 20px;
top: 0px;
transform: rotate(10deg);
}

标签:
原文地址:http://www.cnblogs.com/systemor/p/4797435.html