标签:
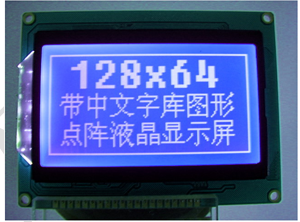
自发光材质(self-illuminated material)是指自己会发光的材质。生活中与之相似的例子,就是液晶显示屏上显示的信息,文字信息本身是发光的,如图3-8所示。

图3-8 自己发光来显示文字信息的液晶显示屏
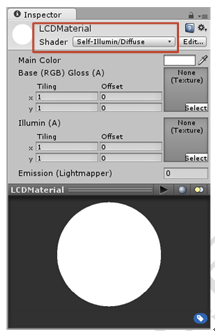
在Project视图里,创建一个材质,并命名为LCDMaterial,选中它然后在Inspector视图里修改Shader属性为Self-Illumin/Diffuse,如图3-9所示。

图3-9 创建材质,并修改材质的Shader属性
材质配置好了,接下来就该制作纹理了,因为材质需要依靠纹理才能显示信息。本小节就来说明,使用PhotoShop制作应用于发光材质的纹理的方法。具体的步骤是:
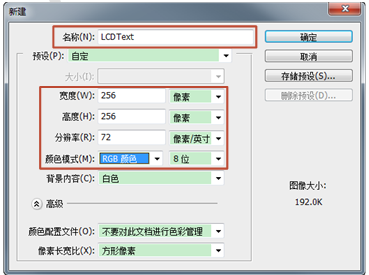
(1)在PhotoShop内新建一个纹理,要求是:
q 命名为LCDText;
q 宽度、高度都设置为256,单位是像素;
q 分辨率设置为72,单位是像素/英寸;
q 颜色模式设置为RGB;
如图3-10所示。

图3-10 新建一个纹理时,初始属性值的设置
(2)设置此纹理的背景为黑蓝色(R:8,G:16,B:99),并命名此图层为background。接着在此纹理上,使用蓝色(R:8,G:90,B:231)写入文字信息,本示例写下的是LCDText,如图3-11所示。

图3-11 黑蓝色背景上写下文字信息的纹理
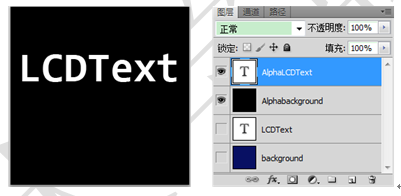
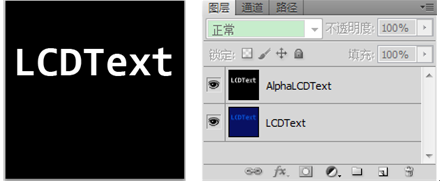
(3)复制LCDText和background图层,然后分别命名为AlphaLCDText和Alphabackground。修改前者的字体颜色为白色,后者的背景色为黑色,如图3-12所示。

图3-12 复制图层,并修改各自的颜色
(4)合并LCDText和background图层,以及AlphaLCDText和Alphabackground图层,如图3-13所示。

图3-13 合并图层
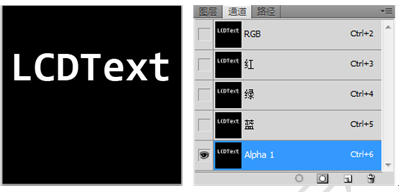
(5)选中AlphaLCDText图层,然后依次按下Ctrl+A(全选快捷键)和Ctrl+C(复制快捷键)。从图层窗口切换到通道窗口,并新建一个通道,默认的名称是Alpha 1。选中新建的通道后,按下Ctrl+V(粘贴快捷键),如图3-14所示,此过程为纹理添加了透明信息。透明信息的含义是,文本位置处完全透明,背景完全不透明。

图3-14 Alpha 1通道
(6)切换到图层窗口,删除名为AlphaLCDText的图层后,含有透明信息的纹理就制作好了。以PSD格式保存,并命名为LCDTexture。
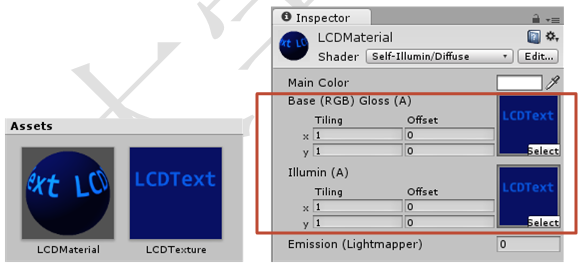
将上一小节制作的纹理导入到项目中,然后在Project视图里选中LCDMaterial材质,在Inspector视图里设置材质的Base(RGB)Gloss(A)和Illumin(A)属性为导入的纹理,如图3-15所示。

图3-15 设置材质的纹理属性
此时材质的预览窗口,展示的就是发光字体的显示效果。纹理指定位置越透明,字体越亮;反之,字体会变暗。如图3-16,对比了字体透明度不同时,发光的效果。

图3-16 不同透明度字体的发光效果比较
本文选自:Unity 游戏开发技巧集锦大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
标签:
原文地址:http://my.oschina.net/u/1585857/blog/504522