标签:
好久没写博客了,上一篇是在今年上班之前写的
从年初到现在一篇没写过,每天都在加班,实在太忙了
上班半年多了,学到不少东西
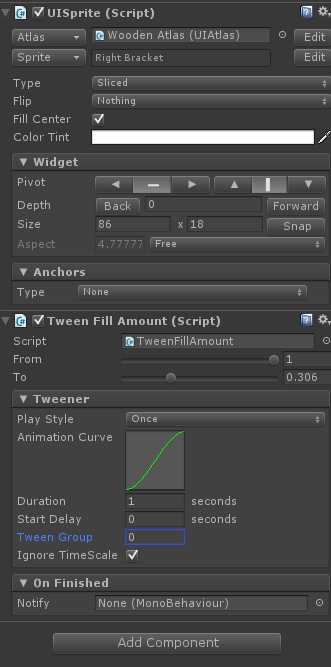
今天分享一下刚写的小功能 TweenFillAmount
用过NGUI Twnner的人看到这个名字就应该知道干啥的了
tweenPosition、tweenRotation、TweenScale、tweenColor.....
就是没有 tweenFillAmount
因为正好要做一个类似血条过渡动画的东西,所以就扩展了一下
时间不多,写得不到位的地方脑补一下

首先我们新建一个UISprite
type:filled
然后我们拖动fill amount,就会看见图片被裁剪了
我们想实现一个功能,让他从某个值,逐渐变成另外一个值
这个其实自己实现起来也很简单,不过为了统一,做一个通用的东西,总比每次都写一次好
我们找一个tweenColor来看看他怎么实现的,代码挺少的,还有注释,我就不解释了,七点半又要上班了- -
代码看完了,在看看UISprite和UITexture的代码
哦了,直接看代码吧,直奔主题
1 #region HeadComments 2 /* ======================================================================== 3 * Copyright (C) 2015 Arthun 4 * 5 * 作 者:Arthun 6 * 文件名称:TweenFillAmount 7 * 功 能:移动填充量 8 * 创建时间:2015/09/10 10:58:12 9 * 版 本:v1.0.0 10 * 11 * [修改日志] 12 * 修改者: 时间: 修改内容: 13 * 14 * ========================================================================= 15 */ 16 #endregion 17 18 using UnityEngine; 19 20 [RequireComponent(typeof(UIBasicSprite))] 21 [AddComponentMenu("NGUI/Tween/Tween Fill Amount")] 22 public class TweenFillAmount : UITweener 23 { 24 [Range(0f, 1f)] 25 public float from = 1f; 26 [Range(0f, 1f)] 27 public float to = 1f; 28 29 private bool mCached = false; 30 private UIBasicSprite mBasic; 31 32 private void Cache() 33 { 34 mCached = true; 35 mBasic = GetComponent<UIBasicSprite>(); 36 } 37 38 public float value 39 { 40 get 41 { 42 if (!mCached) Cache(); 43 return mBasic != null ? mBasic.fillAmount : 1f; 44 } 45 set 46 { 47 if (!mCached) Cache(); 48 if (mBasic != null) mBasic.fillAmount = value; 49 } 50 } 51 52 protected override void OnUpdate(float factor, bool isFinished) { value = Mathf.Lerp(from, to, factor); } 53 54 public override void SetStartToCurrentValue() { from = value; } 55 56 public override void SetEndToCurrentValue() { to = value; } 57 }
ok,挂到UISprite上测试一下

怎么样,是不是很方便?还支持调节曲线的
以后妈妈再也不用担心我做过渡动画了
东西不是很难,实用就好,哈哈
以后会多抽点时间写写博客,欢迎大家交流
本文链接:http://www.cnblogs.com/shenggege/p/4798923.html
unity3d 扩展NGUI Tweener —— TweenFillAmount
标签:
原文地址:http://www.cnblogs.com/shenggege/p/4798923.html