标签:
Bootstrap框架的三大核心之二:组件。 组件也是最核心的地方,因为绝大部分的网页都必须利用组件才能构建出绚丽的页面。
组件包括:Icon图标(Glyphicon)、 下拉菜单(Dropdown)、按钮组(Button group)、按钮下拉菜单(Button dropdown)、输入框组(Input group)、导航 (Nav)、导航条(Navbar)、面包屑导航(Breadcrumb)、分 页导航(Pagination)、标签(Label)、徽章(Badge)、大屏幕 展播(Jumbotron)、页面标题(Pageheader)、缩略图 (Thumbnail)、警告框(Alert)、进度条(Progress bar)、媒 体对象(Media object)、列表组(Listgroup)、面板(Panel) 和洼地(Well),总计20种。
本节目录
小图标
小图标(icon)是一个优秀网站不可缺少的一组元素,小图标的点缀可以使网站瞬间提升一个档次。bs提供了 200个小图标。
使用的时候必须同时使用两个样式,即.glyphicon和以.glyphicon-*开头的样式。
新版icon就是利用@font-face特性,并结合一定的字体, 来制作Web页面中的icon图标。
优点
这种形式不仅可以让字体无损失放大,还可以简单地通过color: #ff0的形式设置图标的颜色。
2种使用方式
<span class="glyphicon glyphicon-glass text-danger" style="font-size: 50px;"></span> <i class="glyphicon glyphicon-glass text-success"></i>
3种场景使用场景
button、li、input-group
扩展
图标是利用字体和content属性来实现的,所以下面这2个是等效的
<span class="glyphicon glyphicon-glass"></span> <span class="glyphicon"></span>
下拉菜单
使用
.dropdown样式是大容器,.dropdown-menu是菜单li元素的容器,而.divider样式在li元素上的显示效果是分隔符。
由于menu样式中设置display:none,通过设置open样式,可以打开菜单。
菜单标题,通过设置.dropdown-header样式可以设置标题。
支持active和disabled
多级菜单
在bs3.x版本默认是没有多级菜单的,在bs2.x中有,如果要使用,先添加扩展样式

.dropdown-submenu { position: relative; /* 相对定位 */ } .dropdown-submenu > .dropdown-menu { top: 0; left: 100%; /* 右侧开始对齐 */ margin-top: -6px; margin-left: -1px; -webkit-border-radius: 0 6px 6px 6px; -moz-border-radius: 0 6px 6px 6px; border-radius: 0 6px 6px 6px; } .dropdown-submenu:hover > .dropdown-menu { display: block; } .dropup .dropdown-submenu > .dropdown-menu { top: auto; bottom: 0; /* 向上方向 */ margin-top: 0; margin-bottom: -2px; -webkit-border-radius: 5px 5px 5px 0; -moz-border-radius: 5px 5px 5px 0; border-radius: 5px 5px 5px 0; } .dropdown-submenu > a:after { display: block; float: right; width: 0; height: 0; margin-top: 5px; margin-right: -10px; border-color: transparent; border-left-color: #cccccc; /* 三角符号设置*/ border-style: solid; border-width: 5px 0 5px 5px; content: " "; } .dropdown-submenu:hover > a:after { border-left-color: #cccccc; /* 鼠标移动时的三角符号设置*/ } .dropdown-submenu.pull-left { float: none; /* 取消子菜单的向右浮动 */ } .dropdown-submenu.pull-left > .dropdown-menu { left: -100%; /* 向右浮动的时候,子菜单应该从最左侧开始对齐计算 */ margin-left: 10px; -webkit-border-radius: 6px 0 6px 6px; -moz-border-radius: 6px 0 6px 6px; border-radius: 6px 0 6px 6px; }
然后在菜单项上添加dropdown-submenu样式。
一个简单的多级菜单
<div class="dropdown open"> <ul class="dropdown-menu"> <li><a>我的积分</a></li> <li><a>我的流量</a></li> <li class="divider"></li> <li class="dropdown-submenu"> <a>个人中心</a> <ul class="dropdown-menu"> <li><a>我的积分</a></li> <li><a>我的流量</a></li> <li class="divider"></li> <li><a>个人中心</a></li> </ul> </li> </ul> </div>
按钮组
只需要在多个 按钮外部使用一个容器元素(比如div),然后在容器元素上应用.btn-group样式即可.
按钮工具栏主要是将多个按钮组排列在一起,工具栏是一个容器,在容器元素上应用.btn-toolbar样式。
支持lg、sm尺寸样式
垂直分组.btn-group-vertical
.btn-group-justified样式提供了一个特殊的功能,就是在一个.btn-group容器上,如果使用了该样式,则所有的按钮都会 100%充满容器元素。
按钮下拉菜单
下拉菜单需要满足一个特殊的需求,那就是必须有position: relative.(而.dropdown、btn-group样式正好都有该属性)
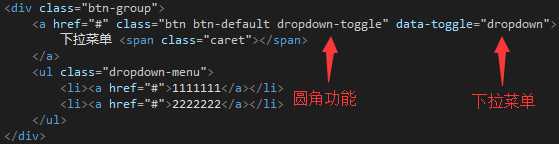
组合下拉菜单

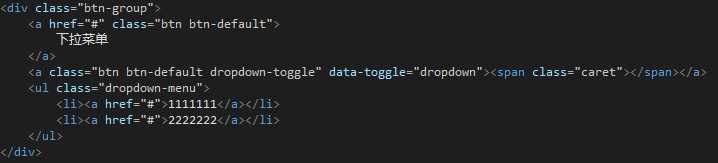
分离下拉菜单(实际上就是加一个单独按钮。)

向上弹起的
只需要在容器上加上dropup样式即可

<div class="btn-group dropup"> <a href="#" class="btn btn-default"> 向上弹起 </a> <a class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">1111111</a></li> <li><a href="#">2222222</a></li> </ul> </div>
输入框组
只需要在容器上应用.input-group样式,然后对需要在input前后显示的个性元素上应用.input-group-addon样式。
在.input-group-addon样式里,不仅可以放置label和icon,也可以放置复选框(checkbox)和单选框(radio)。
支持lg,sm尺寸样式。
按钮作为addon,由于btn样式本身就有大小颜色内外边距样式。.btn样式又单独设置了一 个.input-group-btn样式
扩展:
导航
设置容器样式,即可实现不同的导航效果
选项卡导航是最常用的一种导航方式,尤其是在多内容编辑的时候,需要通过选项卡进行分组显示
选项卡导航:nav nav-tabs
胶囊式导航:nav nav-pills
垂直导航: nav nav-pills nav-stacked (nav-tabs垂直导航效果老版本v2.x系列可以,3.x新版本不可以)
自适应导航:nav nav-pills nav-justified nav nav-tabs nav-justified
导航条
基础导航条是在普通导航的基础上进行改进实现的,但实现原理复杂得多
首先在普通导航的 ul元素上应用.navbar-nav样式,然后在外部父元素容器上应用.navbar样式以及.navbar-default样式即可实现。
navbar-brand样式的链接,表示该元素是导航条的名称,起到提醒的目的
基础导航条

<nav class="navbar navbar-default"> <div class="navbar-header"> <a href="#" class="navbar-brand">Never、C</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li> <a href="#" data-toggle="dropdown">Center<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a>11111111</a></li> <li><a>22222222</a></li> <li class="divider"></li> <li><a>11111111</a></li> </ul> </li> <li><a href="#">About</a></li> </ul> </nav>
导航条中的表单navbar-form
<nav class="navbar navbar-default"> <div class="navbar-header"> <a href="#" class="navbar-brand">Never、C</a> </div> <form class="navbar-form pull-left"> <div class="form-group"> <input type="text" class="form-control" name="name" value="" placeholder="Search" /> </div> <a href="#" class="btn btn-default">Submit</a> </form> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">About</a></li> </ul> </nav>
本质navbar-form设置为inline-block效果,pull-left左浮动效果。
固定
提供了两个强有力的样式支持这一特性,分别是:.navbar-fixed-top支持最顶部固定,.navbar-fixedbottom支持最底部固定。
响应式导航条
屏幕大小的分界点是768像素, 在小于768像素的时候,所有的菜单默认会隐藏,单击右边的icon图标,所有默认的菜单就会展示出来
使用
右上角的button图标(icon)必须包含在.navbar-toggle样式 里
默认隐藏收缩的代码都 在一个样式为.navbar-responsive-collapse的div里,并且该div应用了navbar-collapse和collapse两个样式。

<nav class="navbar navbar-default"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即:collapse样式所在的元素--> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!--确保无论是宽屏还是窄屏,navbar-brand都会显示 --> <a class="navbar-brand" href="#">Brand</a> </div> <!-- 屏幕宽度小于768像素时,该div内的内容默认都会隐藏(通过单击icon-bar所在的图标,可以再展开);大于768像素时默认显示 --> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">主页</a></li> <li><a href="#">作品</a></li> <li><a href="#">图书</a></li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#">下拉菜单 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">子菜单1</a></li> <li><a href="#">子菜单2</a></li> <!--省略菜单 --> </ul> </li> </ul> </div> </nav>
面包屑导航
面包屑(Breadcrumb)一般用于导航,表示当前页面所在的位置(或功能插件)。
在容器上(一般为ul)添加breadcrumb类即可。
分页导航
一个用户体验良好的分页组件会得到访问用户的良好评价。bs为大家提供了两种分页组件,一种是带多个页码的组件(pagination),一种是只有上一页、下一页的翻页组件 (pager)。
实际上pager加了居中效果,pagination实现类似btn-group效果
标签
在网页排版的时候,我们经常要高亮一些标题里的特殊字符或者整个字符, bs供了一个.label样式用于实现高亮的功能。
label支持5种基本颜色和1个默认灰。
<span class="label label-info">info</span>
徽标
在开发交互式系统或者信息系统时,经常要显示一些最新收到的消息、需要有多少审批的消息等。Bootstrap的.badge样式提 供了很好的效果,只需要在span或者label上应用该样式即可
.badge样式有个遗憾就是,它没有定义多风格颜色的设定。
使用以下扩展样式,即可实现4种基本颜色

.badge-danger { background-color: #d9534f; } .badge-success { background-color: #5cb85c; } .badge-warning { background-color: #f0ad4e; } .badge-info { background-color: #5bc0de; }
大屏
在设计网页布局的时候,经常会有一些大屏(或大块头)内容的显示,.jumbotron样式提供的展示效果正是我们所需要的。
在.jumbotron内部应用h1和p元素时,这两种元素也会进行相应的调整。
如果jumbotron放在container样式内,则显示圆角;如果不放在里面,就不会显示圆角。而一般我们会在大屏里面套一个容器。
<div class="jumbotron">
<div class="container">
<h1>Hello World</h1>
<p>.Net ......</p>
<p><a href="#" class="btn btn-primary">Learn</a> </p>
</div>
</div>
缩略图
结合12栅格系统,并使用.thumbnail样式,可以将图像、视频、文本展示得更加漂亮。
缩略图有两种使用方式,一种 用于仅显示图片,另外一种利用容器将图片和标题显示在一起。
可以在.caption样式的元素容器内,添加任意风格的元素,比如按钮、链接等。本质加了个padding和color。
将以下内容放置一个row中,则会在大屏下一行显示3个,中屏显示2个,小屏显示1个
<div class="col-md-6 col-lg-4">
<div class="thumbnail">
<img src="url" alt="Alternate Text" />
<div class="caption">
<h4>MicroSoft</h4>
<p>MicroSoft ....</p>
<p>
<a class="btn btn-primary">Up</a>
<a class="btn btn-default">Down</a>
</p>
</div>
</div>
</div>
警告框
在交互式网页中,经常要根据用户操作的上下文为用户提供 灵活的提示消息,比如操作成功、警告提示、错误信息。
默认的警告框是用带有alert样式的div元素容器包含的(p元 素也可以),内部可选地添加一个关闭按钮button元素,关闭按钮要确保设置button元素的属性值data-dismiss="alert", 原因是警告框的关闭功能是通过JavaScript检测该属性实现的.
alert-danger(危险红)、alert-success(成功绿)、alert-info(信息蓝)、alert-warning(警告黄)
在警告框中,还对h4、hr、a标签做了处理。组合起来非常酷。
<div class="alert alert-success">
<a href="#" class="close" data-dismiss="alert">x</a>
<h4>Warning</h4>
<hr />
<p>Check your write,or look <a href="#">help</a></p>
</div>
进度条
进度条(Progress bar)是一个比较常见的网页效果,一般用于表示加载、跳转或动作正在执行中的状态
progress用于设置进度条的容器样式,而 progress-bar用于限制进度条的进度(颜色进度)。
progress样式主要是设置进度条容器的背景色、容器高度、 间距等,progress-bar样式在设置进度方面,重要的是设置了进度条的 颜色(即样式的背景色)和过渡效果
除了progress-primary(重点蓝)外,其他4种基本颜色。
bs还为进度条提供 了一种条纹样式,并且不同的颜色可以显示不同的条纹。只是在容器元素上附加 了一个新的progress-striped样式,该样式的实现是利用CSS3的线 性渐变特性linear-gradient来实现的。
bs还提供了一个更炫的动画 样式,即:让条纹动起来。active
堆叠,只要在progress容器内放置多个progress-bar即可实现。
<div class="progress progress-striped">
<div class="progress-bar active" style="width: 35%">35</div>
<div class="progress-bar progress-bar-success" style="width: 15%"></div>
</div>
媒体对象
媒体对象(Media object)这是一个抽象的样式,用以构建不同类型的组件。
一组媒体的默认使用方式通常包括如下几个样式:media、 media-object、media-body、media-heading 4个样式,和一个用于控制左右浮动的pull-left(或pull-right)样式。
如果需要将多个媒体进行列表展示的话,则可以利用在ul上应用media-list样式、li上应用media样式来实现。
<ul class="media-list">
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</li>
</ul>
列表
大部分的列表组都是由无标记的列表(ul/li)来实现
列表组有2个基本的样式:listgroup和list-group-item。
导航箭头
.list-group-item > .glyphicon-chevron-right {
float: right; /* 设置小图标 右浮动 */
margin-right: 5px; /* 小图标在span、label、i元素上设置-15像素的右间距 */
}
.list-group-item > .glyphicon + .badge {
margin-right: 5px; /* 如果两个图标放在一起显示,则保留5像素的右间距 */
}
bs又提供了list-groupitem-heading和list-group-item-text这两个样式,用于开发人员自 定义列表项里的具体内容,其表示的意思分别是:列表项条目的 头部(heading)和主要内容(text)。
<div class="list-group">
<a href="#" class="list-group-item active">
<span class="badge">11</span>
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-danger">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">...</p>
</a>
</div>
面板
基础的面板很简单,就是简单在div上应用panel,产生一个具 有边框的文本显示框
又为其定义 了面板头(panel-heading)和面板尾(panel-footer)样式,
除了progress-primary(重点蓝)外,其他4种基本颜色。
一般在使用面板的时候,往往可能会在主区域(panel-body)内放很多内容,比如图片、表格等
带表格的面板
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>...</p>
</div>
<!-- Table -->
<table class="table">
...
</table>
</div>
洼地
洼地(Well)样式的效果和大屏幕展播Jumbotron样式类似, 不同点是well样式有了边框设置,并且默认高度是自适应文本的高度。主要用来实现嵌入在网页中。
well样式也提供了不同大小的样式(主要是panding和圆角大小),分别是:well-lg和well-sm
内容太长会超出边界!
3.x版本中还新增了一个bootstraptheme.css文件,该文件并没有提供什么新的功能,仅是针对一些常用的CSS组件进行了增强。
但是theme默认并没有对所有的CSS组件都进行增强,而是针对9个方面的组件进行了增强:btn按钮、缩略图、 下拉菜单、导航条、警告框、进度条、列表组、面板和well
theme文件不是必须要引用的,如果喜欢这种风格才引用它;
如果要定制自己的风格,则可以引用自己的theme名 称,比如bootstrao-theme-flatui.css。
但是一定要注意,该文件一定要在bootstarp.min.css文件之后才能引用,否则会覆盖默认的效果。
本节地址:http://neverc.cnblogs.com/p/4782635.html
[Bootstrap]7天深入Bootstrap(4)CSS组件
标签:
原文地址:http://www.cnblogs.com/neverc/p/4782635.html