标签:
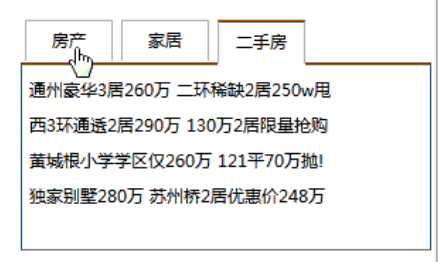
1.效果图:

2.实现
分两部分:一是选项卡,二是选项卡内容
3.代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style type="text/css"> 5 body{ font-size:14px;margin:10px;padding:0px;} 6 #wraper ul { display:block; list-style:none;height:20px; line-height:20px;} 7 #wraper ul li {float:left; display:block;width:45px;text-align:center; margin:0px 3px;padding: 5px;cursor:pointer;border:1px gray solid;border-bottom:none;} 8 #wraper div{ border:1px black solid;width:250px; line-height:30px; padding:5px;} 9 .hide {display:none;} 10 </style>
11 <script> 12 window.onload=function(){ 13 var wrap=document.getElementById("wraper"); 14 var odiv=wrap.getElementsByTagName("div"); 15 var oli=wrap.getElementsByTagName("li"); 16 for(var i=0;i<oli.length;i++){ 17 oli[i].index=i; 18 oli[i].onclick=function(){ 19 for(var j=0;j<odiv.length;j++){ 20 odiv[j].className="hide"; 21 } 22 odiv[this.index].className=""; 23 } 24 } 25 } 26 </script>
27 </head> 28 <body> 29 <div id="wraper"> 30 <ul> 31 <li>房产</li> 32 <li>家居</li> 33 <li>二手房</li> 34 </ul> 35 <div > 36 275万购昌平邻铁三居 总价20万买一居<br> 37 200万内购五环三居 140万安家东三环<br> 38 北京首现零首付楼盘 53万购东5环50平<br> 39 京楼盘直降5000 中信府 公园楼王现房<br> 40 </div> 41 <div class="hide"> 42 40平出租屋大改造 美少女的混搭小窝<br/> 43 经典清新简欧爱家 90平老房焕发新生<br/> 44 新中式的酷色温情 66平撞色活泼家居<br/> 45 瓷砖就像选好老婆 卫生间烟道的设计<br/> 46 </div> 47 <div class="hide"> 48 通州豪华3居260万 二环稀缺2居250w甩<br/> 49 西3环通透2居290万 130万2居限量抢购<br/> 50 黄城根小学学区仅260万 121平70万抛!<br/> 51 独家别墅280万 苏州桥2居优惠价248万<br/> 52 </div> 53 </div> 54 </body> 55 </html>
标签:
原文地址:http://www.cnblogs.com/summer323/p/4799166.html