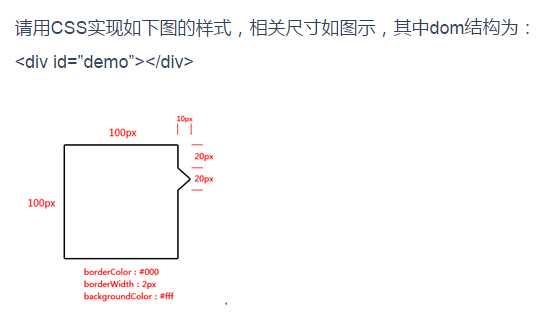
标签:
今天在牛客网上看到这道题,发现自己并不会,看来自己css都没怎么学习,也不怎么会用。看了下答案,不是很明白,也在网上搜集了一些资料和解法,感觉一些同学博客上也写了一些解法和拓展,所以就在这里借鉴一下咯。(参考地址:http://www.ithao123.cn/content-5672159.html)

实现图示的效果涉及到的知识主要有两点:一个是before、after伪元素,一个是border
1、before 和 after 都是css中的伪元素,通过给定一个属性content给元素添加新的内容
before:用来在元素前插入新内容。
after:用来在元素后面插入新内容。
(1)before 给元素添加内容实例:
<p>我</p>
如果给这个p元素设置一个before:
p:before{ content:"爱你"; }
这个p就变成了:我爱你,content属性的值就添加到了p元素内容的前面。
(2)after 给元素添加内容实例:
<p>我</p>
p:after{ content:"20岁了"; }
这个p就会变成:我20岁了
2、利用伪元素设置css样式,如题目中的尖角,题目只给出一个div,只能弄出左边的带边框正方形,右边的尖角怎么来的呢?那就可以靠这个伪元素来完成了。
思路解析:
(1)先把正方形画出来
1 #demo{ 2 width:100px; 3 height:100px; 4 background-color:#fff; 5 border: 2px #000 solid; 6 position: relative; 7 }
(2)通过before或者after变出一个尖角出来。放到正方形右上角去。
1)首先,我们复习一下border属性。
thin(细边框) medium (中等边框)thick(细边框) 10px(像素值)只有当边框样式不是 none 时才起作用
dotted (点状)solid(实线) double(双线) dashed(虚线);
2)boder实例:
1 <html> 2 <head> 3 <title></title> 4 <style type="text/css"> 5 #demo{ 6 width:20px; 7 height:20px; 8 background-color:#fff; 9 border: 20px #000 solid; 10 11 } 12 </style> 13 </head> 14 <body> 15 <div id="demo"> 16 17 </div> 18 </body> 19 </html>

1 #demo 2 { 3 width:20px; 4 height:20px; 5 background-color:#fff; 6 border-left: 20px pink solid; 7 border-right:20px red solid; 8 border-top:20px green solid; 9 border-bottom:20px blue solid; 10 }
 css代码修改如下:
css代码修改如下:

#demo { width:0px; height:0px; background-color:#fff; border-left: 20px pink solid; border-right:20px red solid; border-top:20px green solid; border-bottom:20px blue solid; }
3)拓展思考,如果将三边边框透明,是不是就可以实现一个小三角形?

#demo { width:0px; height:0px; background-color:#fff; border-left: 20px pink solid; /*border-right:20px red solid; border-top:20px green solid; border-bottom:20px blue solid;*/ }
实验结果:页面空白。原因:因为如果只设置左边框,而这个div的高度又为0,那这个左边框是不会向上下两端扩展。

#demo { width:0px; height:0px; background-color:#fff; border-left: 20px pink solid; /*border-right:20px red solid;*/ border-top:20px green solid; border-bottom:20px blue solid; }
实验结果: 。分析:未设置左边框,所以上下边框只向右边扩展。
。分析:未设置左边框,所以上下边框只向右边扩展。

#demo { width:0px; height:0px; background-color:#fff; border-left: 20px pink solid; /*border-right:20px red solid;*/ border-top:20px transparent solid; border-bottom:20px transparent solid; }
实验结果:![]() 分析,上下边框设置透明,左边框向上下扩展。
分析,上下边框设置透明,左边框向上下扩展。
#demo { width:0px; height:0px; border: 20px transparent solid; border-left-color: #000; }
(3)把三角形放到正方形右侧。
分析:正方形是缺了一段,我们可以让三角形颜色为白色覆盖掉正方形的边框,另外再用一个黑色的比白色三角形大一点的三角形放在白三角形下面,这样就只漏出了三角形的两条边,所以这里就要用到before和after。
1)因为before和after插入的三角形是放在指定的位置的,所以它们的position都设置为绝对定位absolute,那么div就要设置成相对定位relative。
这里首先回顾一下定位的区别:position(static(默认)|relative|fixed|absolute)
static:按照浏览器正常的文档流摆放 top left right bottom
relative:相对于static本来位置。即默认的位置
absolute 相对于父类元素定位,父元素的position必须是relative或者是absolute,如果不是,则继续往上查找父元素,如果一直找不到,则最后相对于body定位。
fixed:相对于body元素
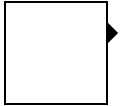
2)首先绘出黑三角形
1 #demo:before { 2 content: ‘ ‘; 3 width: 0; 4 height: 0; 5 border: solid transparent; 6 left: 100%; 7 top: 18px; 8 position: absolute; 9 border-width: 12px; 10 border-left-color: #000; 11 }
实验结果:
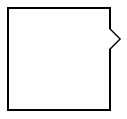
3)绘制白色三角形
1 #demo:after 2 { 3 content: ‘ ‘; 4 width: 0; 5 height: 0; 6 border: solid transparent; 7 left: 100%; 8 top: 20px; 9 position: absolute; 10 border-width: 10px; 11 border-left-color: #fff; 12 }
实验结果:
(4)整理CSS重叠属性,简化代码,最终完整页面HTML代码如下:

1 <html> 2 <head> 3 <title>demo</title> 4 <style type="text/css"> 5 #demo 6 { 7 width: 100px; 8 height: 100px; 9 background-color: #fff; 10 position: relative; 11 border: 2px solid #000; 12 } 13 14 #demo:before, #demo:after 15 { 16 border: solid transparent; 17 content: ‘ ‘; 18 height: 0px; 19 width: 0px; 20 left: 100%; 21 position: absolute; 22 } 23 #demo:before { 24 border-width: 12px; 25 border-left-color: #000; 26 top: 18px; 27 28 } 29 #demo:after 30 { 31 top: 20px; 32 border-width: 10px; 33 border-left-color: #fff; 34 } 35 36 </style> 37 </head> 38 <body> 39 <div id="demo"> 40 41 </div> 42 </body> 43 </html>
(5)终于完全明白了,睡觉了。2015-09-11 00:46:11 meggie
标签:
原文地址:http://www.cnblogs.com/meggie523/p/4799702.html