标签:
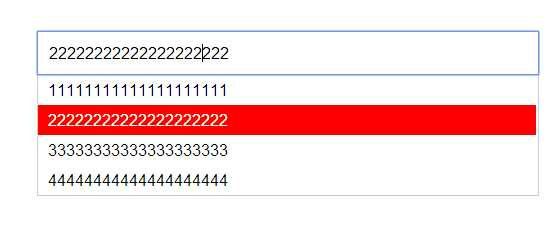
<!doctype html> <html> <head> <meta charset="utf-8"> <title>inpyt</title> </head> <body> <style type="text/css"> body, div, dl, dt, dd, ul, ol, li, p, b, span, pre, form, label, input { margin: 0; padding: 0; list-style: none; } body { font-family: "Microsoft YaHei"; font-size: 12px; background: #fff; color: #333; } body, td, th { font-size: 12px; } img { border: none; } a { text-decoration: none; color: #000; } .secr{ width: 500px; height: auto; margin: 50px auto;} .secr .sou{width: 498px; height: 40px;font-size: 16px; text-indent: 10px;} .secr ul{float: left; width: 500px; height: auto; border:1px solid #ccc; border-top: none; display:none; } .secr ul li .s55{ float: left; width: 498px; line-height: 30px; font-size: 16px; text-indent: 10px; border:none;} .secr ul li .s55:hover{ background: red; border:none; color: #fff; cursor: pointer; } </style> <div class="secr" id="secr"> <input type="text" value="" class="sou"> <ul> <li><input type="text" value="11111111111111111111" class="s55"></li> <li><input type="text" value="22222222222222222222" class="s55"></li> <li><input type="text" value="33333333333333333333" class="s55"></li> <li><input type="text" value="44444444444444444444" class="s55"></li> </ul> </div> <script type="text/javascript" src="jquery-1.11.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(‘.secr .sou‘).focus(function(){ $(this).parents().find(‘ul‘).fadeIn(); }) $(‘.secr .sou‘).blur(function(){ $(this).parents().find(‘ul‘).fadeOut(); }) $(‘.secr ul .s55‘).click(function(){ var ss = $(‘.sou‘).val($(this).val()); //alert(ss.val()) }) }) </script> </body> </html>

标签:
原文地址:http://www.cnblogs.com/oksite/p/4800137.html