标签:
想要实现的效果如下:

第一步:如何用css画出三角形?
1 /* css画三角形 */ 2 .sanjiao{ 3 width:0; 4 border-top:40px solid red; 5 border-bottom:40px solid green; 6 border-left:40px solid blue; 7 border-right:40px solid yellow; 8 } 9 10 <div class="sanjiao"> 11 </div>
如下显示

要显示一个三角形,那么去掉其他三个三角形即可。
如果删掉其他三条边,那剩下的一条边也不会显示,最好是让其他三条边显示透明。
/* css画三角形 */ .sanjiao{ width:0; border-width:40px; border-style:solid; border-color:red transparent transparent transparent; /* transparent 设置边框颜色透明 */ } <div class="sanjiao"> </div>
如下显示

第二步:如何让三角形紧贴在元素上?
可以定义一个标签,如上画出三角形;也可以用before和after伪元素画出三角形。
利用position定位使得三角形紧贴在元素上的指定位置。
完整代码如下:
<!DOCTYPE html> <html> <head> <title></title> <style> .wrap{ margin-top:30px; text-align:center; } .jiantou{ display:inline-block; padding:10px; background:#2E963D; color:#FFF; border-radius:8px; position:relative; } /* 下箭头 */ .jiantou:after{ display:block; content:‘‘; border-width:8px 8px 8px 8px; border-style:solid; border-color:#ff4d4d transparent transparent transparent; /* 定位 */ position:absolute; left:40%; top:100%; } /* 上箭头 */ .jiantou:before{ display:block; content:‘‘; border-width:8px 8px 8px 8px; border-style:solid; border-color:transparent transparent #ff4d4d transparent; /* 定位 */ position:absolute; left:40%; top:-16px; } </style> </head> <body> <div class="wrap"> <span class="jiantou">LIUCHUAN</span> </div> </body> </html>
如第一幅图片
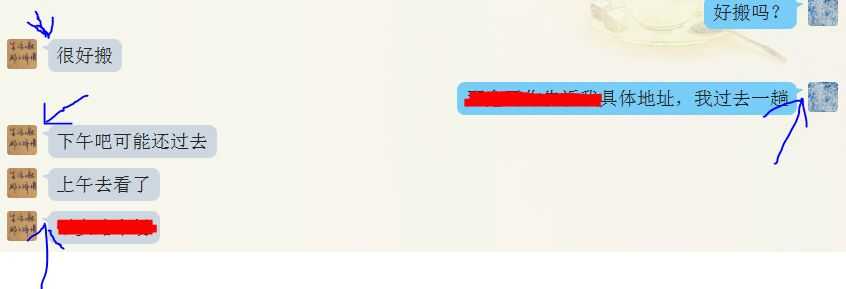
小结:QQ上的聊天窗口中说完话之后,就会有个文字泡,这个文字泡有这个箭头指向头像。如下:

用这种方法可以实现如上文字泡效果。
标签:
原文地址:http://www.cnblogs.com/lhat/p/4800328.html