标签:
作为第一篇博文,写这个 我快要被气炸,好吧,废话不说了
昨天在项目中发现有很多这些Awesome图标 也在网上找了下Font Awesome 下载后这些文件,

现在的版本是4.2,Font Awesome从4.1.0版本开始不再支持IE7, 但更早的版本仍然支持,如果需要考虑IE7有下面解决方法
一,首先将css文件复制到我们项目css文件夹中,在<head>中引入奥森图标的css样式 这个毋庸置疑,至于引入压缩版还是不压缩版 看心情

我这里下的有个ie7的压缩版,有些地方下的没有这个文件,这个是考虑到还在坚持使用ie7的古董们而出现的,直接引入即可
同样也可以用CDN引入,官网有介绍。
二,使用图标这个不需要太多介绍,对应着奥森图标网站寻找class,如<i class="fa fa-wifi"></i> 前面的fa是必须的 后面的class是对应图标的class
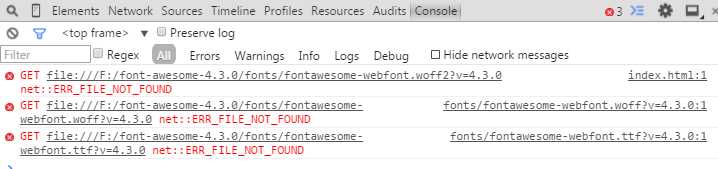
三,查看下项目 蛋疼的是图标呢, 哪去了。。。。查看下控制台

一堆报错,显示没有找到fonts这个文件夹下的字体, 我会说 我没有引入fonts里面的东西啊 为什么会出现这个报错,其实我也不知道
应该是引入Awesome的css文件项目会自动寻找fonts这个文件夹,现在把fonts文件夹引入到项目(直接把文件夹复制到项目 别改了文件夹名字 昨天就是fonts改成font 我擦 搞得气死了 这么easy的事情竟然找了许久)
OK。。图标成功出现了,蛋疼的问题就是 一定要把对应字体的文件夹引入好
CSS特殊字体使用方法
好的 上面这个图标问题解决了,再来看下网页中引入特殊字体时使用方法吧,
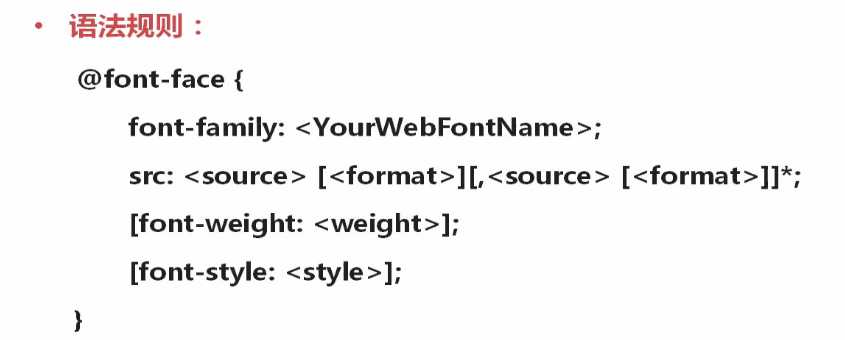
特殊字体的引入靠@font-face语句实现 这些字体浏览器的支持还是良好的,低至IE6/IE4都支持,很不错,兼容问题就不要考虑了
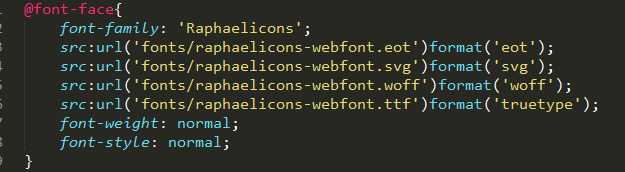
主要格式四种(.eot、.woff、.svg、.ttf),为什么会有四个 是针对不同浏览器各自为政出现的,不说太详细 都引入就对了,引入各式

1,YourWebFontName:下载的字体名称;
2,source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
3,format:此值指的是你自定义的字体的格式,也就是上面说的四种格式 帮助各种浏览器识别
4,weight和style:即字体的粗细和样式。
OK。。。 举个例子,下载个raphaelicons字体,下载后一个fonts文件夹

两个txt文本不考虑,有四个字体,现在在css样式中引入四种字体

该庆祝下。。 已经把字体成功引入样式,看下结构

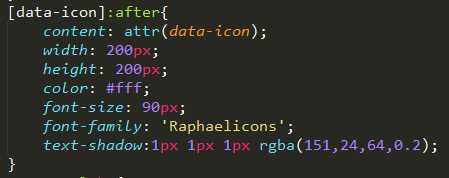
注:特殊字体使用需要使用 data-icon="" 来定义图标,相对应的H就会变成所下字体的图标,定义css样式

很关键的一步在样式中使用字体 font-family:"Raphaelicons"; 如果没有将引入的字体使用 那图标的样式是不会出现
好看的图标出现了 定义的H变成了 美妙吧。。

其他特殊字体的引入也是如此,先@font-face引入字体 data-icon定义字体 定义data-icon样式 使用字体 欧卡。。。
标签:
原文地址:http://www.cnblogs.com/yangjie-space/p/4800668.html