标签:
块级元素和行内元素是布局中常见的两种基本元素,但是未必有很多人深入的研究它们的细微差别。
常见块级元素:div p form ul ol li 等;
常见的行内元素:span stronh em;
它们的区别主要有以下几点:
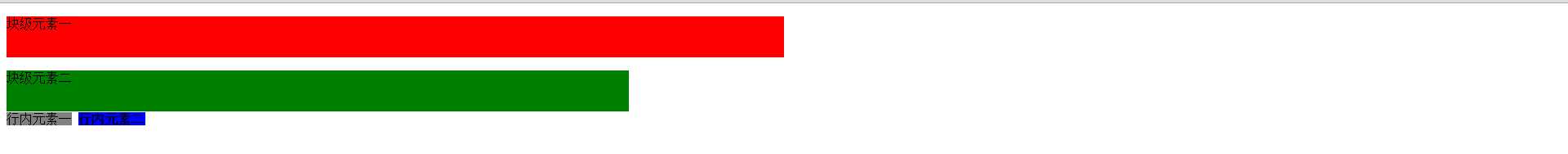
1.块级元素独自占一行且宽度会占满父元素宽度,行内元素不会独占一行,相邻行内元素可以排在同一行。
如图:
<head> <meta charset="UTF-8"> <title>测试</title> <style type="text/css"> </style> </head> <body> <p>块级元素一</p> <p>块级元素二</p> <span>行内元素一</span> <span>行内元素二</span> </body>
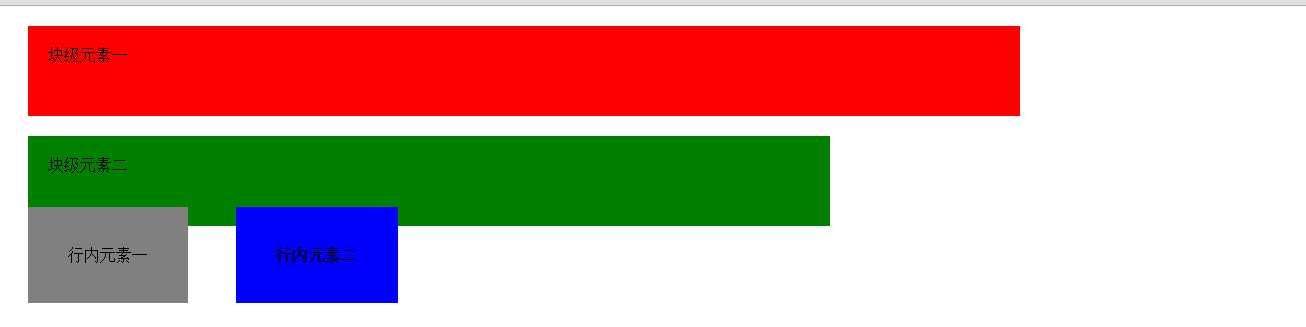
 2.块级元素可以设置weith和height,行内元素设置width和height无效,而且块级元素即使设置宽度也还是独占一行。
2.块级元素可以设置weith和height,行内元素设置width和height无效,而且块级元素即使设置宽度也还是独占一行。
如图:
<head> <meta charset="UTF-8"> <title>测试</title> <style type="text/css"> p{background-color: red;height: 50px;width: 50%;} div{background-color: green;height: 50px;width: 40%;} span{background-color: gray;height: 70px;} strong{background-color: blue;height: 70px;} </style> </head> <body> <p>块级元素一</p> <div>块级元素二</div> <span>行内元素一</span> <strong>行内元素二</strong> </body>

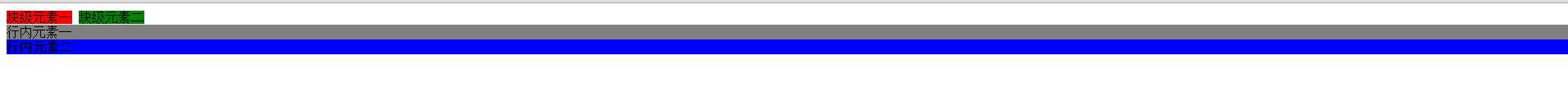
3.块级元素可以设置margin和padding属性,行内元素水平方向的margin和padding如margin-left、padding-right可以产生边距效果,但是竖直方向的如padding-top和margin-bottom不会产生边距效果
<head> <meta charset="UTF-8"> <title>测试</title> <style type="text/css"> p{background-color: red;height: 50px;width: 50%;padding: 20px;margin: 20px;} div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;} span{background-color: gray;height: 70px;padding: 40px;margin: 20px;} strong{background-color: blue;height: 70px;padding: 40px;margin: 20px;} </style> </head> <body> <p>块级元素一</p> <div>块级元素二</div> <span>行内元素一</span> <strong>行内元素二</strong> </body>

4.最后是块级元素和行内元素的相关属性:display
其中块级元素对应display:block,行内元素对应display:inline。可以通过修改元素的display属性来切换行内元素和块级元素。
如图:
补充说明一个属性:display:inline-block;可以让元素具有块级元素和行内元素的特性:既可以设置长宽,可以让padding和margin生效,又可以和其他行内元素并排。是一个很实用的属性
标签:
原文地址:http://www.cnblogs.com/malinlin/p/4800683.html