标签:style blog http color strong 数据
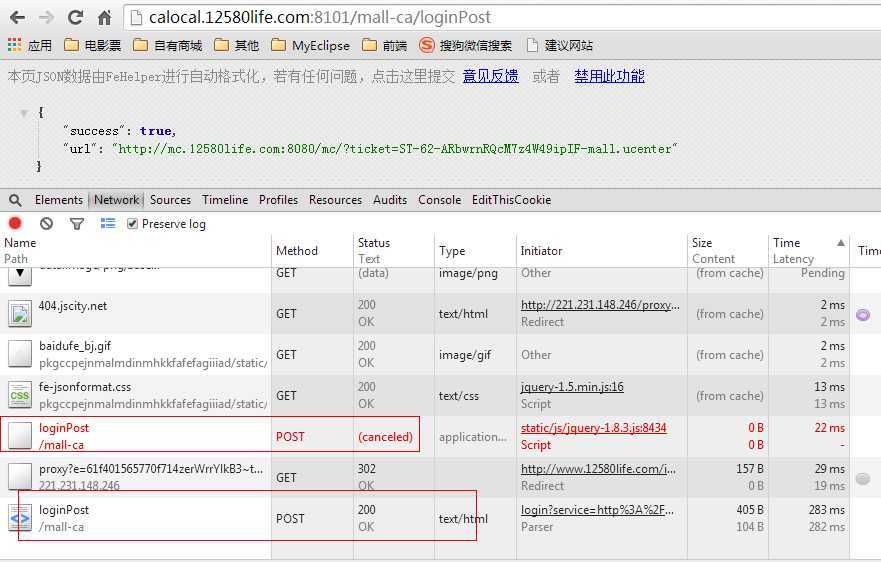
jquery ajax 总是还未等到success回调就刷掉了,就进入了onError函数的错误案例分析:
同样的请求同时请求了2次,然后第二次的请求把第一次的给刷掉了!
(比如:<div onclick="ajax(url)"><a onclick="ajax(url)">获取接口数据</a></div>)点击“获取接口数据”将触发函数ajax(url)2次!这样就有问题!
比如如果是购物车的“加入购物车”的按钮式这么设计的,那么每次点击购物车,将添加双份的商品至购物车!
比如对<input type="submit" name="submit" value="登 录" tabindex="5"/>再去绑定onClick事件就会与表单的submit重复了!


jquery ajax 总是还未等到success回调就刷掉了,就进入了onError函数的错误案例分析,布布扣,bubuko.com
jquery ajax 总是还未等到success回调就刷掉了,就进入了onError函数的错误案例分析
标签:style blog http color strong 数据
原文地址:http://www.cnblogs.com/fhtwins/p/3844869.html