标签:
盒子模型不必多少,公认的盒子模型
总宽度=width + padding(padding-left,padding-right) + border(border-left,border-right)
而怪异盒子模型
总宽度=width
哎 语文老师是数学教的 没办法只能表述成这样了,没关系看图,
先看下传统盒子模型 ,结构和代码如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .big-box{ 8 width: 100px; 9 height: 100px; 10 margin: 50px auto; 11 background: #cacaca; 12 padding: 10px; 13 border: 5px solid #cf2d28; 14 } 15 </style> 16 </head> 17 <body> 18 <div class="big-box"></div> 19 </body> 20 </html>
是的 很easy的一段代码,页面如下

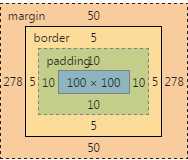
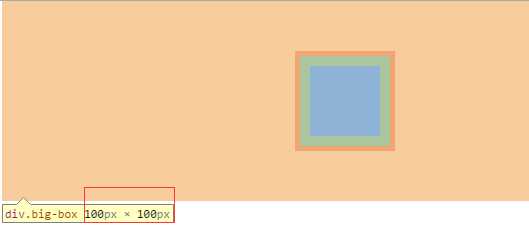
这很好理解,好的 在浏览器里看下具体的盒子模型,很直观可用区域100px两边padding10px, border5px;

如果按照上面说的传统盒子计算公式就可以计算出总宽度:100+10*2+5*2 = 130 ,在浏览器指向看总宽度

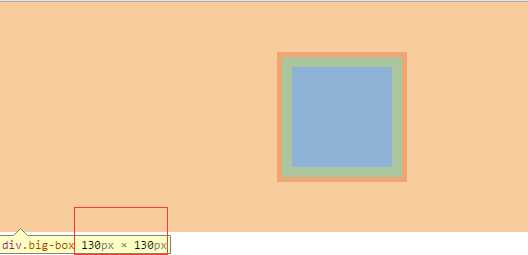
显示130 X 130 perfect 完全想等。。
再看下怪异盒子模型啥样的,同样的上面结构和样式,现在在样式里面加个box-sizing:border-box;
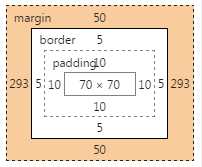
页面展示就不看了和上面差不多,看下浏览器中具体的盒子模型

what‘s up,!! 里面可用区域变成70px,而且也不是像刚才有几种颜色现在里面全是白色,但padding还是10px,border还是5px;

浏览器指向看显示总宽度100px; 和刚才定义的 总宽度=width 符合,
明白了,传统盒子padding和border的宽都是在width外面的,此时width多少就是可用区域多大,
怪异盒子就是padding和border的宽都是在width里面,width减去他俩的宽才是可用区域的宽,搜嘎
看张图

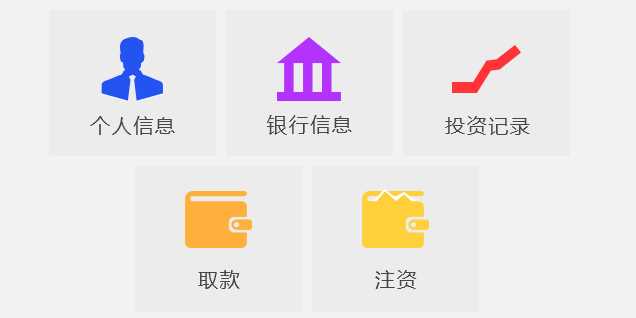
这个如果在网页中做是很好做,但是是在移动端用的,如果用传统布局和单位随着不同和越小的尺寸会把布局打乱掉,好的先布下局
1 <div class="user-list"> 2 <ul> 3 <li> 4 <img src="images/user-icon (1).png"> 5 <span>个人信息</span> 6 </li> 7 <li> 8 <img src="images/user-icon (2).png"> 9 <span>银行信息</span> 10 </li> 11 <li> 12 <img src="images/user-icon (3).png"> 13 <span>投资记录</span> 14 </li> 15 <li class="im-width"></li> 16 <li> 17 <img src="images/user-icon (4).png"> 18 <span>取款</span> 19 </li> 20 <li> 21 <img src="images/user-icon (5).png"> 22 <span>注资</span> 23 </li> 24 <li class="im-width"></li> 25 </ul> 26 </div>
样式如下
1 .user-list{ 2 width: 100%; 3 padding:0 5%; 4 } 5 .user-list ul{ 6 width: 100%; 7 list-style: none; 8 } 9 .user-list ul li{ 10 float: left; 11 width: 33.3%; 12 height: 7.5em; 13 background: #ececec; 14 text-align: center; 15 box-sizing:border-box; 16 margin-bottom: 5px; 17 border-right: 5px solid #f2f2f2; 18 position: relative; 19 } 20 .user-list ul li.im-width{ 21 width: 16.7%; 22 background: #f2f2f2; 23 } 24 .user-list ul li img{ 25 width: 55%; 26 } 27 .user-list ul li span{ 28 position: absolute; 29 bottom: 0; 30 left: 0; 31 width: 100%; 32 text-align: center; 33 color: #464646; 34 font-size: 1em; 35 }
此时无论怎么改变屏幕尺寸这个布局是不会改变的,
下面box-sizing的兼容,差不多现在浏览器都支持了 对于说IE6什么的 别和我抬杠

标签:
原文地址:http://www.cnblogs.com/yangjie-space/p/4801936.html