标签:
http://blog.csdn.net/maddemon/article/details/16846183
目前仅支持URL的CRUD。不需要的话可以却掉相关代码,把treegrid的data直接赋值给viewModel,然后用ko提交整个data
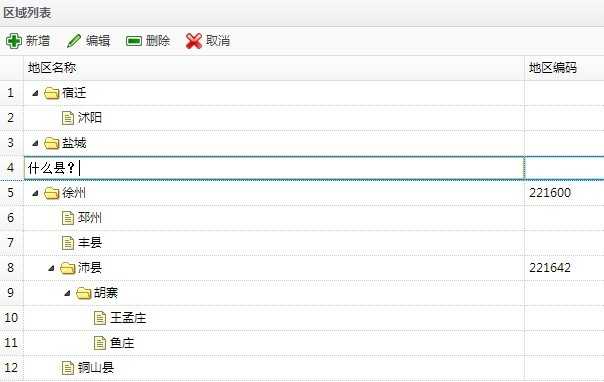
1、支持双击编辑
2、单击Cell,自动保存编辑。
3、4个功能按钮。

插件源码:
使用示例:
HTML:
Javascript:
knockoutjs + easyui.treegrid 可编辑的自定义绑定插件
标签:
原文地址:http://www.cnblogs.com/zkwarrior/p/4802158.html