标签:style blog http color 使用 width
我最近写网页的时候,经常碰到一个普遍的问题,经过我的查阅和尝试,终于解决了这一问题,这里有两种方法提供给大家,如果博友还有更好的方法,欢迎补充。
一.使用min-width属性:
我们先看看下面这段代码(html):
1 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> 2 <head> 3 <title>无标题文档</title> 4 <meta charset="utf-8" /> 5 <style type="text/css"> 6 body {margin: 0px;padding:0px;} 7 .top {width: 100%; height: 60px;background: green;} 8 .nav {width: 1000px;height: 60px;border: 2px solid red;margin: 0 auto;} 9 .nav p {width: 1000px;height: 60px; text-align: center;} 10 </style> 11 </head> 12 <body> 13 <div class="top"> 14 <div class="nav"><p>这是导航区域</p></div> 15 </div> 16 </body> 17 </html>
浏览器全屏时显示如下(显示正常):
如果有人问nav区域设置高度同样为60px;为什么红色的边框超出了高度,那是因为边框设置了2px,所以总高度多了4个像素,所以超出了范围。要想要不超出,所以需要在nav区域的高度上减去4个像素。

图1 浏览器窗口全屏显示
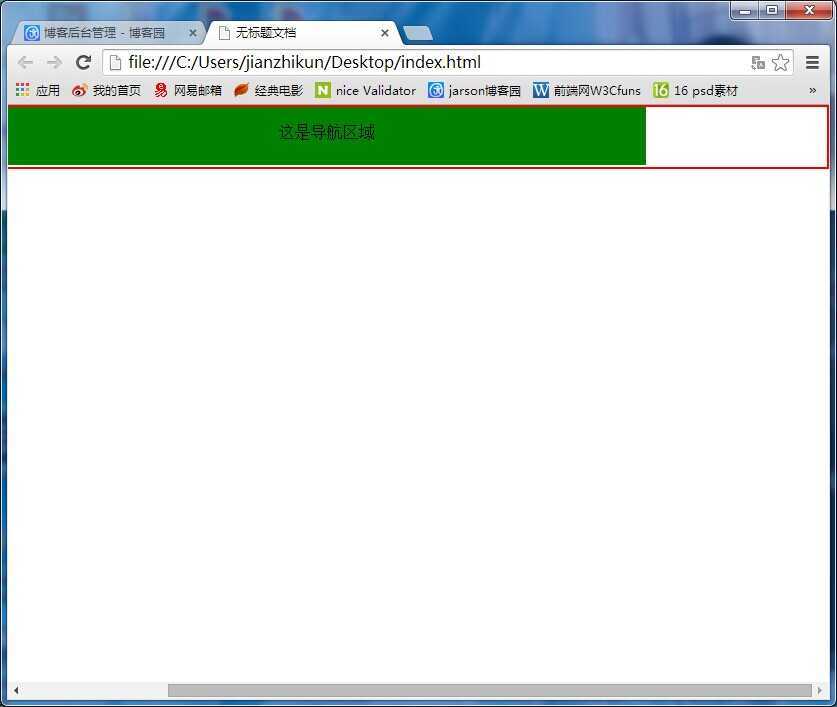
当我们把浏览器窗口变小时,我们会发现,这时候就会有问题出现了,如下图:

图2 浏览器变小,显示错误
为什么会出现这样错位的问题呢?我们来分析一下。首先要知道,top区域宽度100%,是相对于浏览器来说的。就上图而言,这里有个等式:红色边框宽度(nav) = 绿色区域(top)+空白区域。当浏览器窗口变小,而且浏览器的宽度小于nav区域的1000px时,当我们把下面的滚动条拉到最右边时,发现出了错。那我们应该怎么来修改这个错误,就用到了min-width属性,意思是最小宽度。
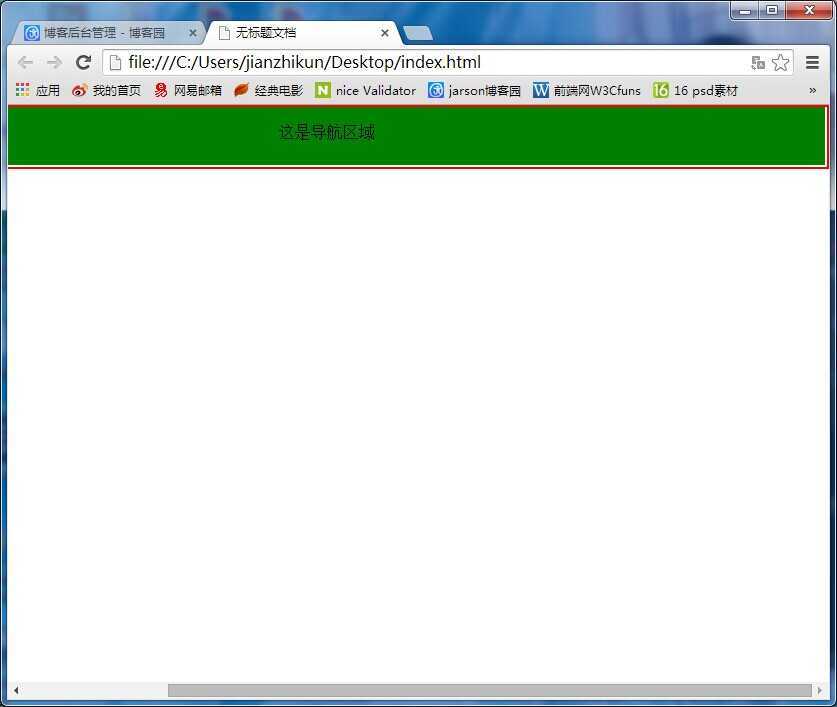
把此属性加到top区域里面: .top {min-width: 1000px; width: 100%; height: 60px;background: green;},其他代码不变。在运行一下,如下图所示:

图3 加了min-width ,浏览器变小,显示正常
从上图可以看出,滚动条拉倒最右边,也出现了正确的情况。绿色填充到了nav区域。所以问题得到了解决。为什么问题会得到解决呢?
答:top区域加了min-width属性,设置为1000px,意思是top区域的最小宽度为1000px,所以当浏览器窗口变小到小于1000时,top的宽度为1000px,而nav的宽度也是1000px,所以就刚好完全显示,不会出错了。
二.现在我们讲解第二种方法,用图片填充整个背景。
代码如下:
1 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> 2 <head> 3 <title>无标题文档</title> 4 <meta charset="utf-8" /> 5 <style type="text/css"> 6 body {margin: 0px;padding:0px;background:url(4.jpg) repeat;}/*使用图片填充整个body*/ 7 .nav {width: 1000px;height: 60px;border: 2px solid red;margin: 0 auto;} 8 .nav p {width: 1000px;height: 60px; text-align: center;} 9 </style> 10 </head> 11 <body> 12 <div class="top"> 13 <div class="nav"><p>这是导航区域</p></div> 14 </div> 15 </body> 16 </html>
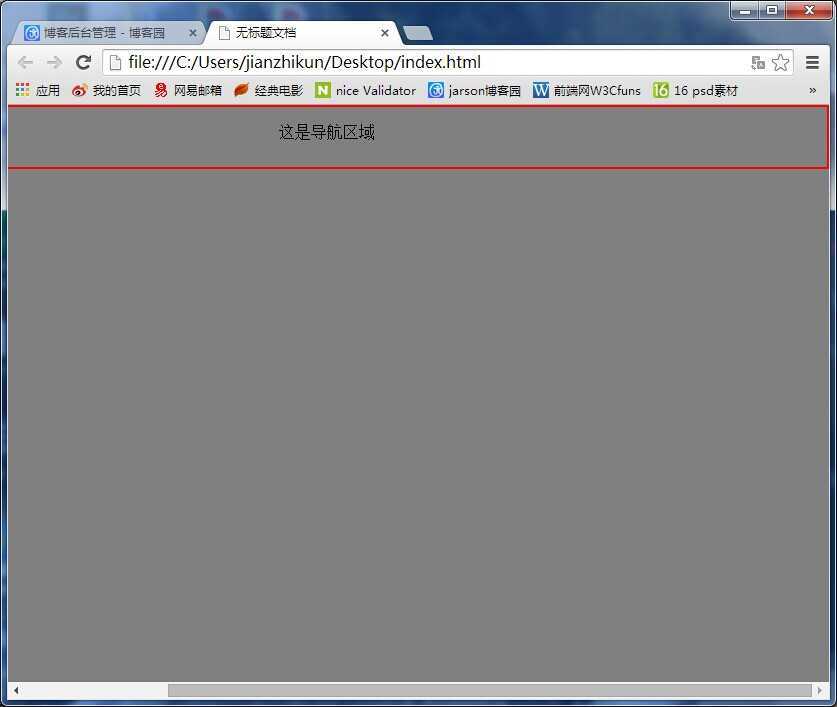
使用图片重复填充整个body之后,再添加导航区域nav居中显示,浏览器窗口变小的时候显示如下:

图4 使用图片填充body,显示正常。
从上图我们发现,滚动条拉倒右边,还是显示正常,也就是问题已经得到了解决。
但是有同学可能会问,如果选择这种方法,背景不是我想要的效果怎么样?
答:做项目的时候,都是给一张psd图片,你用ps从网页上面直到最下面切一张包含整个body颜色的小图,用来填充body就好了。以后创建的div再设置背景色会覆盖掉body色,所以完全没有影响。
这是本人自己想到的两种方法,个人觉得第二种还比较方便。如果还有其他的方法,欢迎大家补充!
css通用小笔记03——浏览器窗口变小 div错位的问题,布布扣,bubuko.com
标签:style blog http color 使用 width
原文地址:http://www.cnblogs.com/jarson-7426/p/3845062.html