标签:
1.图形的缩放
(1)布局文件activity_main.xml如下:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:gravity="center_horizontal" 7 tools:context="com.himi.bitmapdemo.MainActivity" > 8 9 <ImageView 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:id="@+id/iv_src" /> 13 <ImageView 14 android:layout_marginTop="10dip" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:id="@+id/iv_copyed" /> 18 19 20 </LinearLayout>
(2)MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(), 34 bitmapSrc.getHeight(), config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 canvas.drawBitmap(bitmapSrc, new Matrix(), paint); 43 iv_copyed.setImageBitmap(alertBitmap); 44 } 45 46 }
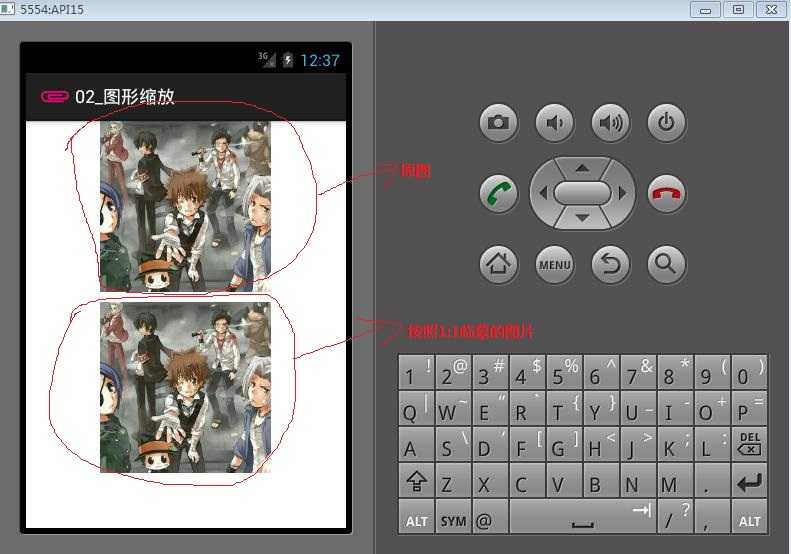
new Matrix默认是1:1缩放比例,上面代码获取的是1:1的图片,效果如下:

如果我们想缩小图片大小为原来2倍,就可以直接这样修改代码,如下:
MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth()*2, 34 bitmapSrc.getHeight()*2, config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 Matrix matrix = new Matrix(); 43 matrix.setScale(2.0f, 2.0f); 44 canvas.drawBitmap(bitmapSrc, matrix , paint); 45 iv_copyed.setImageBitmap(alertBitmap); 46 } 47 48 }
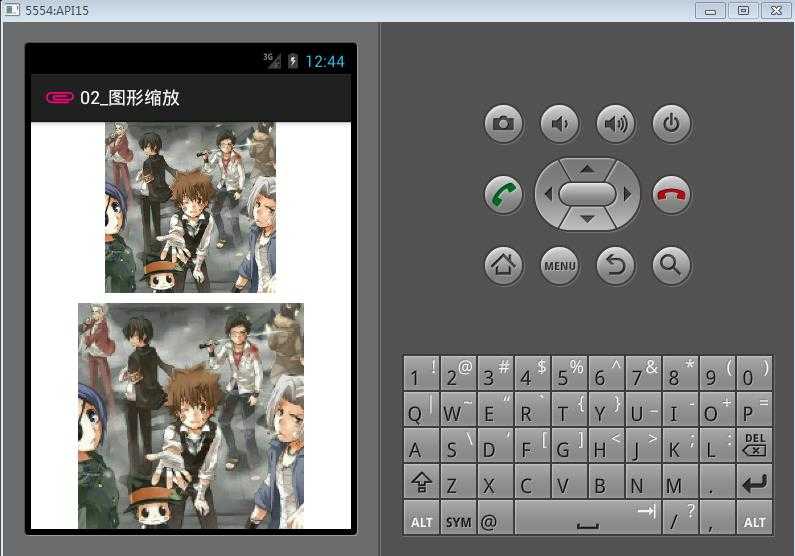
运行效果如下:

如果我们想缩小图片大小为原来一半,就可以直接这样修改代码,如下:
MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth()/2, 34 bitmapSrc.getHeight()/2, config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 Matrix matrix = new Matrix(); 43 matrix.setScale(0.5f, 0.5f); 44 canvas.drawBitmap(bitmapSrc, matrix , paint); 45 iv_copyed.setImageBitmap(alertBitmap); 46 } 47 48 }
运行的效果如下:
2.图形的旋转
3.图形的平移
4.图形的透明度变化
Android(java)学习笔记237:多媒体之图形的变化处理
标签:
原文地址:http://www.cnblogs.com/hebao0514/p/4803557.html