标签:
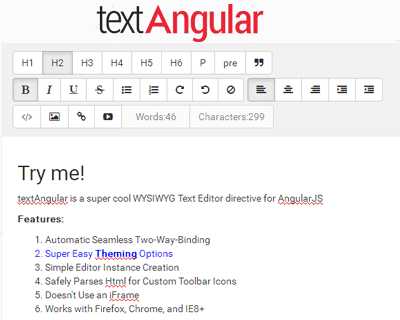
1、TextAngular:
https://github.com/fraywing/textAngular
textAngular是一个强大的Text-Editor/Wysiwyg 编辑器,用于Angular.js应用中。
安装使用方便,可以创建多个编辑器实例,双向绑定HTML内容,可以查看编辑内容的变化。
不足之处是不支持上传文件到服务器,只能进行简单的文字编辑,可用于网站的用户评论模块

2、angular.xheditor:
https://github.com/cipchk/angular.xheditor
xhEditor的AngularJS版本,没有研究
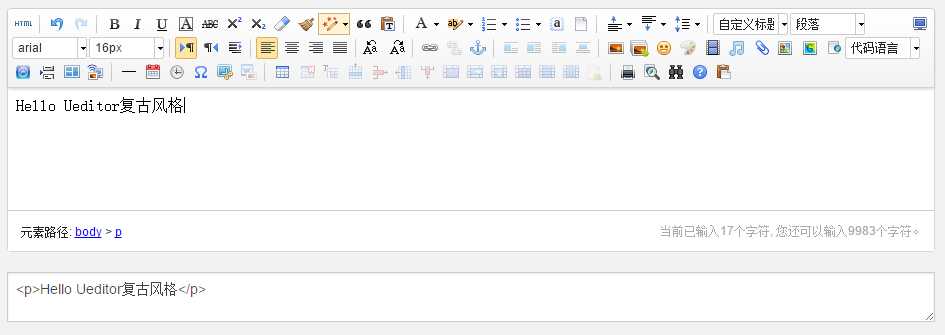
3、angular-ueditor:
http://inhu.net/publish-angular-ueditor.html
Ueditor是百度提供的在线编辑器,功能非常丰富,angular-ueditor 是一款整合了 angular 和 UEditor 的插件。目的是为了更方便的在angular基础上使用UEditor。
安装非常方便:
(1)首先到官网下载百度ueditor1_4_3-utf8-jsp.zip
(2)解压ueditor1_4_3-utf8-jsp.zip到自己的工程web目录,将jsp/lib目录下的jar包剪切到WEB-INF/lib目录下,这些jar是用来进行文件上传操作的,如果缺少的话是无法进行文件上传动作的。
(3)下载angular-ueditor-master.zip,解压缩后,将其中的angular-ueditor.js拷贝到自己的工程web目录中
(4)在单页面应用中需要增加的js文件
<script type="text/javascript" src="ueditor/ueditor.config.js"></script> <script type="text/javascript" src="ueditor/ueditor.all.js"></script> <script type="text/javascript" src="angular-ueditor.js"></script>
(5)在app.js中将angular-ueditor引入到模块;在html应用中并绑定ng-model
angular.module(‘app‘, [‘ng.ueditor‘]) ...... <div class="ueditor" ng-model="content"></div>
(6)上传图片默认路径的修改(参考www . suchso . com/UIweb/baidu-UEditor-image-upload-config-url.html)
所有的上传配置选项都在一个文件中配置,这个文件就是ueditor/jsp/config.json,例如imagePathFormat表示了文件上传到什么目录下。
"imagePathFormat": "./ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}"

标签:
原文地址:http://www.cnblogs.com/mingziday/p/4803565.html