标签:
欢迎大家回来,上节课我们又说了margin的一个bug
那就是子元素的margin-top会传递给父元素
解决方案也已经给出来了,在此不再废话
此外还说了默认样式的清零,这个的话我个人感觉无所谓了
平时自己写代码测试的时候就直接上*{margin:0; padding:0;}
之前我们讲解盒模型的时候一直都是拿div举例子
那么我们知道,div天生就是个块元素
所以我们之前见到的那一堆margin、padding的规则都是针对块元素的
那不知道大家有没有自己测试过内嵌元素的盒模型
我们接下来就和大家一起测试一下内嵌元素的盒模型
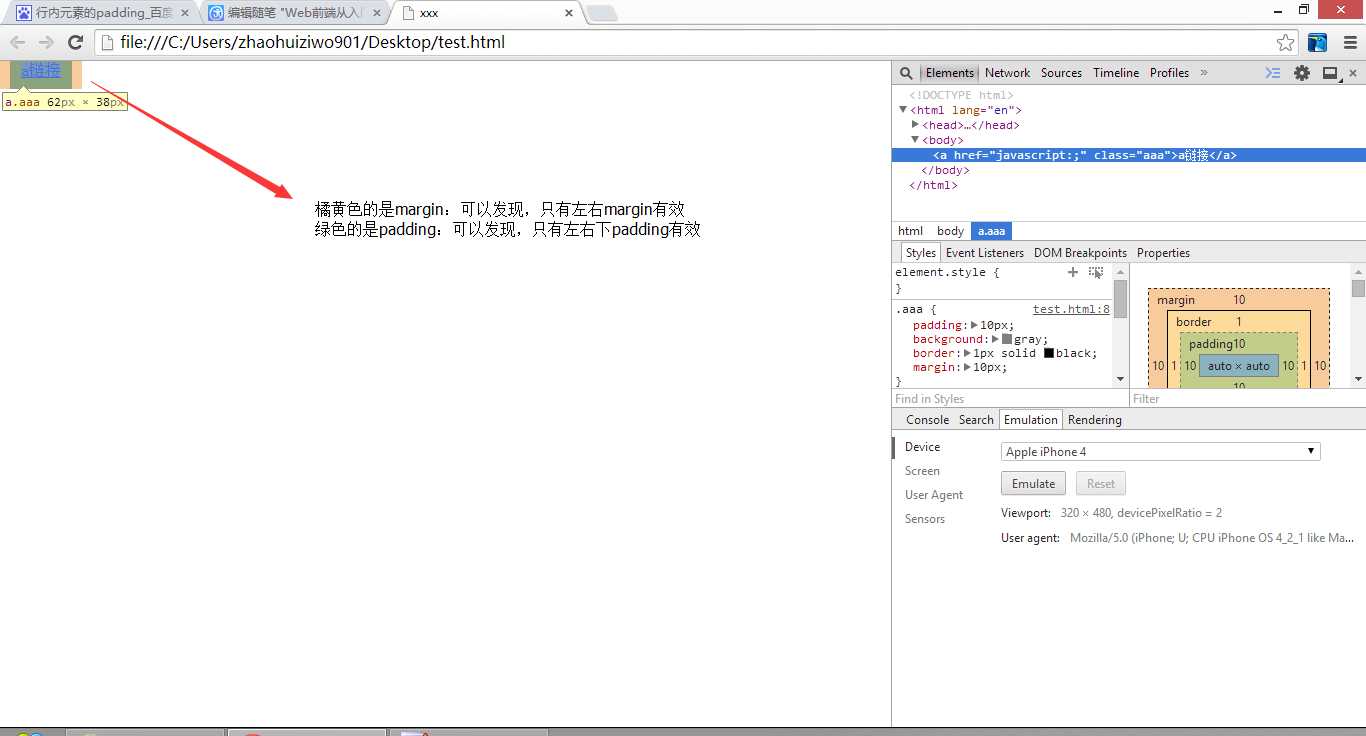
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xxx</title> <style type="text/css"> *{margin:0; padding:0;} .aaa{padding:10px; background: gray; border:1px solid black; margin:10px;} </style> </head> <body> <a href="javascript:;" class="aaa">a链接</a> </body> </html>
浏览器中预览,F12

在这里的,我只是想告诉大家
盒模型并不是只有块元素才有
内联元素也可以有盒模型,但是内联的盒模型体现的不是特别好
也是由于这个原因,我们平时很少直接给内联元素加margin或者padding
注意,我说的是直接给内联元素加
既然这样,那证明还是有办法让我们的内联元素完好的支持盒模型的
解决的方案就是将内联变成块
在前面我们曾经介绍过了,html元素分为块元素和内联元素
实际上这是浏览器默认给我们的结果
也就是说,如果我们不做任何处理,浏览器就默认div是块,a是内联
但其实元素是块还是内联是可以在CSS中通过一个样式属性控制的
这个样式属性就是display
display如果设置成inline,那就是内联,设置成block,那就是块
换句话说,我们再给上面的a标签加一条display:block;
就可以将其转换为一个块元素
加上之后,效果如下

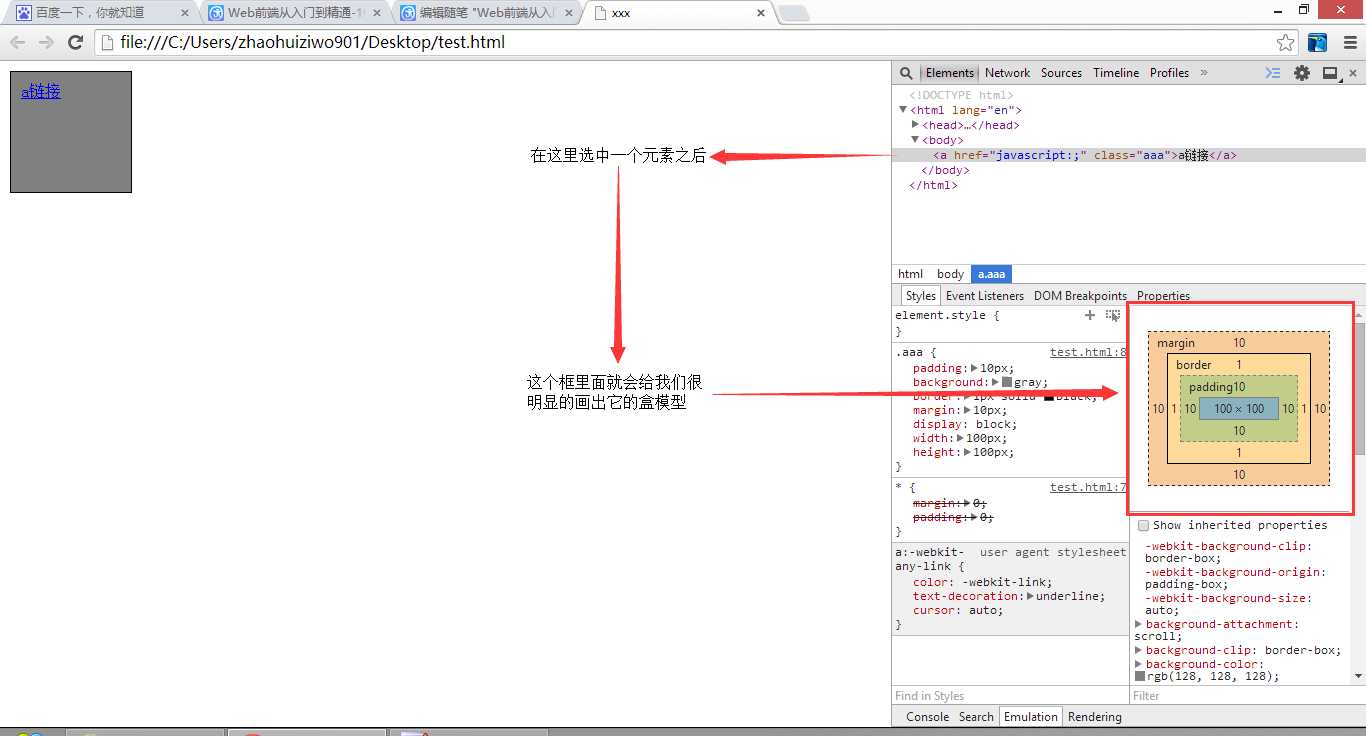
我们可以给a加上width和height进一步验证我们的猜想
.aaa{padding:10px; background: gray; border:1px solid black; margin:10px; display: block; width:100px; height: 100px;}

现在,它就变得支持宽高了
其实这种操作在我们平时用的也不是很多
因为如果你需要一个块元素的时候直接用块元素
需要内联元素的时候就用内联元素就可以了
干嘛非得转来转去的呢
好的,到目前为止,我们的盒模型终于可以告一段落了
我们可以总结一下
元素本身就有一个width,height
但是这个width和height并不一定是它在浏览器上所占的位置的大小
在width和height的外面可能会有一圈padding
在padding的外面还可能会有一圈border
在border的外面还可能会有一圈margin
说到这里,我们就不得不再一次提到我们chrome浏览器强大的F12
好的,这节课我们对盒模型的最后一点内容作了介绍
并简单总结了盒模型的结构
有了这些基础之后我们可以牛刀小试一把了
我们下节课再见
标签:
原文地址:http://www.cnblogs.com/zhaohuiziwo901/p/4784141.html