标签:
好的,在之前的11节课中
我们从对编程语言一无所知的状态循序渐进的了解了很多知识
包括html页面结构,css引入的几种方式,浮动,清除浮动,盒模型等等
现在是发挥这些知识用武之地的时候了
我们在上网浏览网页的时候不知道大家有没有注意过
在网页的最上面会有一个导航,比如

鼠标移入之后还会高亮显示
那么我们今天就利用我们之前学的东西做这样一个导航
首先,大家可以想象一下这个导航的大概结构是什么样子的呢?
可以不可以在外面有个大div作为父级
然后里面放上4个小div,一个div里面就是一项
当然没有问题
不过我们需要注意的是
我们写的html除了把效果做出来之外还要注意它的语义化
意思就是说div标签是用来确定页面具体结构的
那就尽量不要用div来表示页面当中的一个段落
因为p标签就是专门为了展现文章中的段落的
我们这个地方也是同理
一看到长的模样差不多的,有好几项排在一起的
第一反应应该是用列表
这里也不例外,我们要用ul和li来实现这个结构
具体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xxx</title> <style type="text/css"> *{margin:0; padding:0;} </style> </head> <body> <ul class="navWrap"> <li>课程</li> <li>计划</li> <li>分享</li> <li>社区</li> </ul> </body> </html>
这个时候预览,想必结果与预期差十万八千里

所有内容都挤在了左上角那个旮旯里面
而且人家导航是横着排的,咱们的是竖着排的
那么首先解决第一个问题
怎么让我们的导航与浏览器的边界稍微有点距离,方便我们看
此时,应该能想到我们的盒模型
我们给最外层的ul加上一个margin:100px;
这样看就方便多了

好的,这时容我多说一句废话,我们加上margin:0 auto;让它居中可以吗?
答案是No
因为我们并没有给ul加宽度
而浏览器不会自动去计算ul有多宽
所以浏览器没办法知道我们的ul有多宽
所以即使知道了目前浏览器有多宽
也得不到ul到两边的距离
好的,此外加了margin之后还有一个东西很讨厌
就是每一项文字的前面有个小黑点
记得之前不知道在哪节课当中提到过
这个东西是li自带的一个叫做list-style的样式
看着不顺眼的话可以直接给它干掉——list-style:none;
这个东西我们一般都是不需要的,所以可以在所有样式的最上面加上li{list-style:none;}
*{margin:0; padding:0;} li{list-style: none;} .navWrap{ margin:100px;}

接下来解决第二个问题,那就是想办法让它们横起来
这个之前我们也有介绍过,就是用float:left;
加上之后效果就是

当然这个时候问题也很明显了
都挤到一块儿了,这哪能行
当然这个问题很好办,给li加上padding就OK
但是比这个问题更严重的是子元素加了浮动之后就会飘起来,父元素的高度就会变成0
也就是说ul的高度现在是0
不知道大家注意到这点了没有
但是一定会有哥们儿来反驳
哪有啊,这页面上看着不是好好的吗
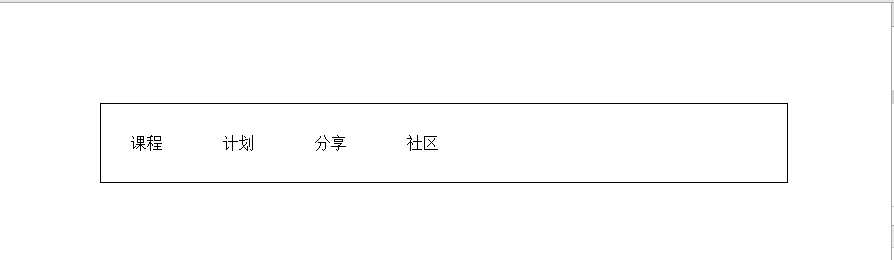
对,是好好的,现在我们给ul加一个border再看看

为什么在文字的上面出现了一条粗的黑线呢?
原因很简单,就是因为ul的高度成了0,所以上下border挤在一起了
至于ul高度成了0造成的后果自己去翻前面的课程,就不再废话了
这里我们也知道该怎么做了
那就是清除浮动
清除浮动的方法就是给父级加上.clear:after类
这些知识之前都有介绍,我们都不再多说
<style type="text/css"> *{margin:0; padding:0;} li{list-style: none;} .clear:after{content:""; display: block; clear:both;} .navWrap{ margin:100px; border:1px solid black;} .navWrap li{ float:left; padding:30px;} </style>

模样大概出来了,最后就是一些修饰性的工作
我们给li加个背景,关于背景的颜色,多扯一句
我们之前基本上都是用red、yellow、black这些来表示颜色
但是大家稍微想想这些单词才能表示多少种颜色呢?
所以颜色还有另外一种表示方法,那就是十六进制表示法
这种表示方法用一个#号,后面跟3位或6位十六进制数
注意是十六进制数,所以#后面的数字有可能是0 1 2 3 4 5 6 7 8 9 a b c d e f
当#号后面是三位十六进制数时,从左到右数每一位分别代表红色光强,绿色光强,蓝色光强
当#号后面是六位十六进制数时,从左到右数每两位一组分别代表红色光强,绿色光强,蓝色光强
光强即光的强度,这个在物理当中大家都应该接触过
例如:#FF0000或者#F00就代表红色
#00FF00或者#0F0就代表绿色
#00CC00或者#0C0就代表比#00FF00稍微深一些的绿色,因为光强减弱了
如果将三位或者六位十六进制数都写成0,即#000000或者#000,就代表光强为0
也就是没有光照射,那自然就是黑色
如果将三位或者六位十六进制数都写成F,即#FFFFFF或者#FFF
就代表红、绿、蓝三种颜色的色光都以最强的光强照射
那么就是白色
所以越接近#FFF,颜色就越白
而越接近#000,颜色就越黑
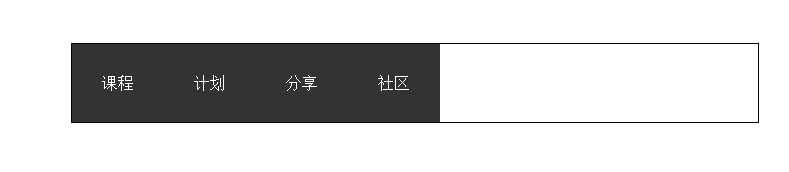
在这里我们给li加上一个background为#333的颜色
这时就一定要把文字的颜色改成白色了,否则一片漆黑
所以同时还要加上color:#FFF;

好的,目前感觉越来越像了
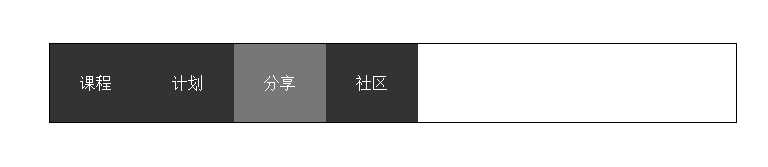
但是鼠标移上去,该是什么颜色还是什么颜色
所以我们最后再加一句.navWrap li:hover{background:#777;}

最终的代码我给大家贴出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xxx</title> <style type="text/css"> *{margin:0; padding:0;} li{list-style: none;} .clear:after{content:""; display: block; clear:both;} .navWrap{ margin:100px; border:1px solid black;} .navWrap li{ float:left; padding:30px; background: #333; color:#FFF;} .navWrap li:hover{ background: #777;} </style> </head> <body> <ul class="clear navWrap"> <li>课程</li> <li>计划</li> <li>分享</li> <li>社区</li> </ul> </body> </html>
好的,看到这里,先别急着高兴
我们的这个导航的细节问题还有很多
例如:一般我们看到的导航鼠标移上去都会变成一个小手
但是我们的没有
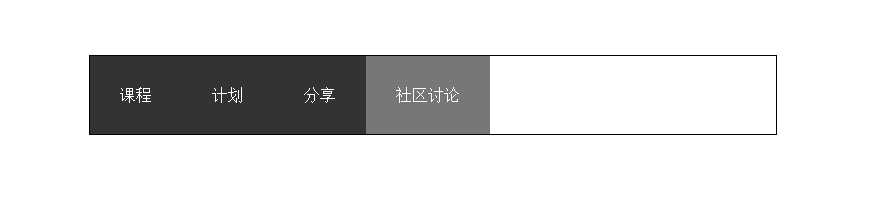
其次,如果我们把最后一个li里面改成“社区讨论”四个字
那么相应的这个li会自动变宽

当然,你可能认为这样挺好的,还可以自适应
但是同时也带来了不太美观的问题
因为我们有时还是希望每一项的宽都是一样的,这样看起来更整齐一点
但是我们现有的程序目前也很难实现这个效果
因此关于这个导航,我们还有很多话要给大家扯
我们下节课再见
标签:
原文地址:http://www.cnblogs.com/zhaohuiziwo901/p/4804590.html