标签:
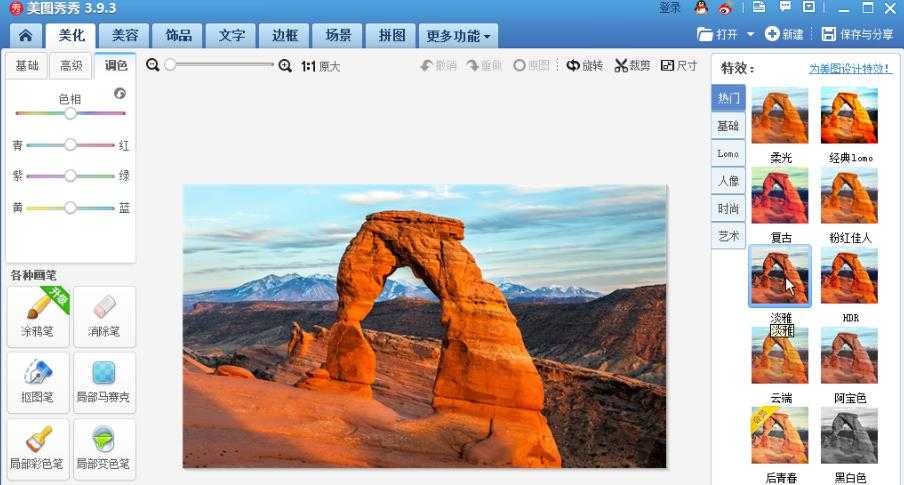
1.相信大家都用过美图秀秀中如下的功能,调整颜色:

2. 下面通过案例说明Android中如何调色:
颜色矩阵 ColorMatrix cm = new ColorMatrix();
paint.setColorFilter(new ColorMatrixColorFilter(cm));
1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 1 0
New Red Value = 1*128 + 0*128 + 0*128 + 0*0 + 0
New Blue Value = 0*128 + 1*128 + 0*128 + 0*0 + 0
New Green Value = 0*128 + 0*128 + 1*128 + 0*0 + 0
New Alpha Value = 0*128 + 0*128 + 0*128 + 1*0 + 0
(1)新建一个新的Android工程,如下:

(2)activity_main.xml,如下:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context="com.himi.xiuxiu.MainActivity" > 7 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="青------------->红" /> 12 13 <SeekBar 14 android:id="@+id/sb_red" 15 android:max="255" 16 android:progress="128" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" /> 19 <TextView 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="紫------------->绿" /> 23 24 <SeekBar 25 android:max="255" 26 android:progress="128" 27 android:id="@+id/sb_green" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" /> 30 <TextView 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:text="黄------------->蓝" /> 34 35 <SeekBar 36 android:max="255" 37 android:progress="128" 38 android:id="@+id/sb_blue" 39 android:layout_width="match_parent" 40 android:layout_height="wrap_content" /> 41 <ImageView 42 android:layout_width="wrap_content" 43 android:layout_height="wrap_content" 44 android:id="@+id/iv" 45 /> 46 47 </LinearLayout>
布局效果如下:

(3)MainActivity,如下:
1 package com.himi.xiuxiu; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.BitmapFactory; 6 import android.graphics.Canvas; 7 import android.graphics.ColorMatrix; 8 import android.graphics.ColorMatrixColorFilter; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 import android.widget.SeekBar; 14 import android.widget.SeekBar.OnSeekBarChangeListener; 15 16 public class MainActivity extends Activity implements OnSeekBarChangeListener { 17 private SeekBar sb_red; 18 private SeekBar sb_green; 19 private SeekBar sb_blue; 20 private ImageView iv; 21 22 private Bitmap srcbitmap; 23 private Bitmap alertbitmap; 24 private Canvas canvas; 25 private Paint paint; 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_main); 30 sb_red = (SeekBar) findViewById(R.id.sb_red); 31 sb_green = (SeekBar) findViewById(R.id.sb_green); 32 sb_blue = (SeekBar) findViewById(R.id.sb_blue); 33 iv = (ImageView) findViewById(R.id.iv); 34 //获得原图的位图 35 srcbitmap = BitmapFactory.decodeResource(getResources(), R.drawable.pre19); 36 //获得原图的拷贝副本 37 alertbitmap = Bitmap.createBitmap(srcbitmap.getWidth(), srcbitmap.getHeight(), srcbitmap.getConfig()); 38 //创建一个画布 39 canvas = new Canvas(alertbitmap); 40 //创建画笔 41 paint = new Paint(); 42 43 ColorMatrix cm = new ColorMatrix(); 44 cm.set(new float[] { 45 1, 0, 0, 0, 0, 46 0, 1, 0, 0, 0, 47 0, 0, 1, 0, 0, 48 0, 0, 0, 1, 0 49 }); 50 51 paint.setColorFilter(new ColorMatrixColorFilter(cm)); 52 canvas.drawBitmap(srcbitmap, new Matrix(), paint); 53 iv.setImageBitmap(alertbitmap); 54 55 sb_red.setOnSeekBarChangeListener(this); 56 sb_green.setOnSeekBarChangeListener(this); 57 sb_blue.setOnSeekBarChangeListener(this); 58 59 } 60 public void onProgressChanged(SeekBar seekBar, int progress, 61 boolean fromUser) { 62 // TODO 自动生成的方法存根 63 64 } 65 public void onStartTrackingTouch(SeekBar seekBar) { 66 // TODO 自动生成的方法存根 67 68 } 69 // 停止滑动进度条,才设置颜色变化,节省内存 70 public void onStopTrackingTouch(SeekBar seekBar) { 71 float red=1; 72 float green=1; 73 float blue=1; 74 switch (seekBar.getId()) { 75 case R.id.sb_red: 76 red = seekBar.getProgress()/128.0f; 77 break; 78 case R.id.sb_green: 79 green = seekBar.getProgress()/128.0f; 80 break; 81 case R.id.sb_blue: 82 blue = seekBar.getProgress()/128.0f; 83 break; 84 85 default: 86 break; 87 } 88 ColorMatrix cm = new ColorMatrix(); 89 cm.set(new float[] { red, 0, 0, 0, 0, 90 0, green, 0, 0, 0, 91 0, 0, blue, 0, 0, 92 0, 0, 0, 1, 0 }); 93 94 paint.setColorFilter(new ColorMatrixColorFilter(cm)); 95 canvas.drawBitmap(srcbitmap, new Matrix(), paint); 96 iv.setImageBitmap(alertbitmap); 97 } 98 99 }
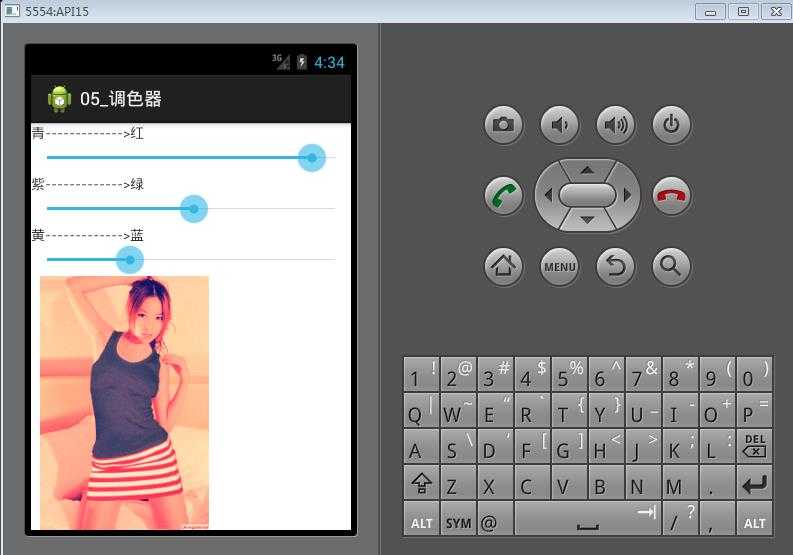
运行结果如下:

Android(java)学习笔记240:多媒体之图形颜色的变化
标签:
原文地址:http://www.cnblogs.com/hebao0514/p/4804287.html