标签:
一、安装 Gradle 插件,参考我的另一篇文章:MyEclipse 集成 Gradle开发环境
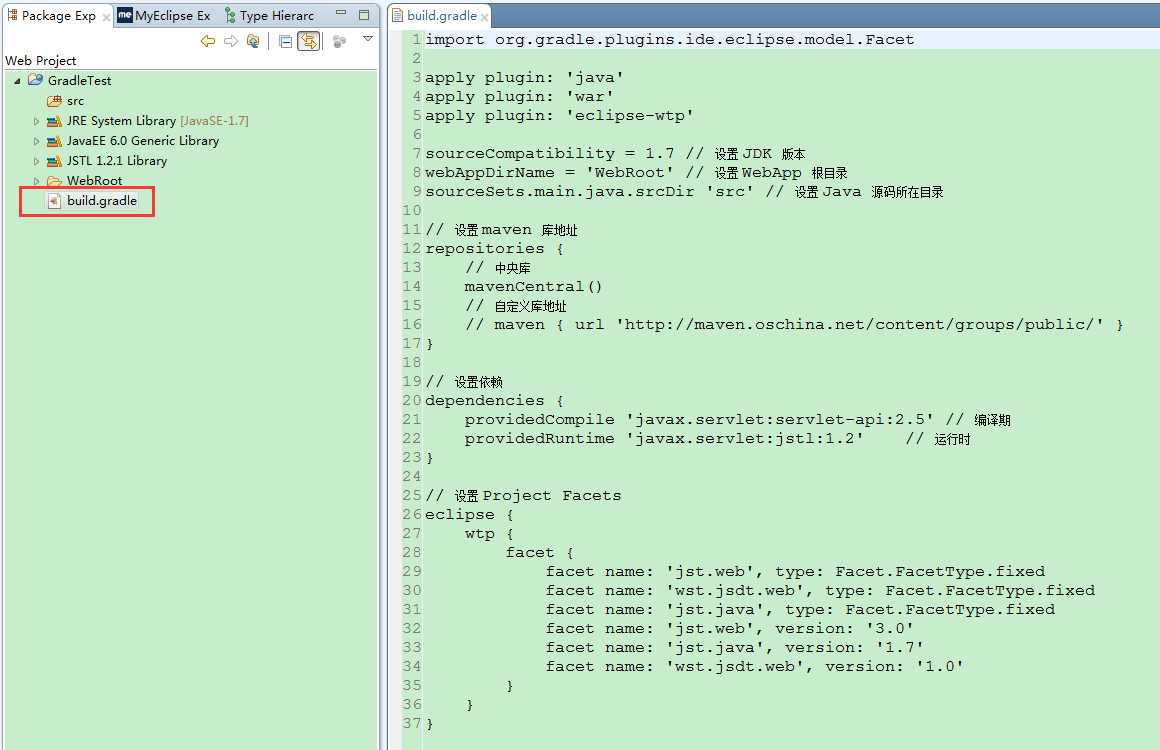
二、新建一个 Web Project, 在项目根目录下新建 build.gradle 文件, 并向其中写入如下内容:
1 import org.gradle.plugins.ide.eclipse.model.Facet 2 3 apply plugin: ‘java‘ 4 apply plugin: ‘war‘ 5 apply plugin: ‘eclipse-wtp‘ 6 7 sourceCompatibility = 1.7 // 设置 JDK 版本 8 webAppDirName = ‘WebRoot‘ // 设置 WebApp 根目录 9 sourceSets.main.java.srcDir ‘src‘ // 设置 Java 源码所在目录 10 11 // 设置 maven 库地址 12 repositories { 13 // 中央库 14 mavenCentral() 15 // 自定义库地址 16 // maven { url ‘http://maven.oschina.net/content/groups/public/‘ } 17 } 18 19 // 设置依赖 20 dependencies { 21 providedCompile ‘javax.servlet:servlet-api:2.5‘ // 编译期 22 providedRuntime ‘javax.servlet:jstl:1.2‘ // 运行时 23 } 24 25 // 设置 Project Facets 26 eclipse { 27 wtp { 28 facet { 29 facet name: ‘jst.web‘, type: Facet.FacetType.fixed 30 facet name: ‘wst.jsdt.web‘, type: Facet.FacetType.fixed 31 facet name: ‘jst.java‘, type: Facet.FacetType.fixed 32 facet name: ‘jst.web‘, version: ‘3.0‘ 33 facet name: ‘jst.java‘, version: ‘1.7‘ 34 facet name: ‘wst.jsdt.web‘, version: ‘1.0‘ 35 } 36 } 37 }

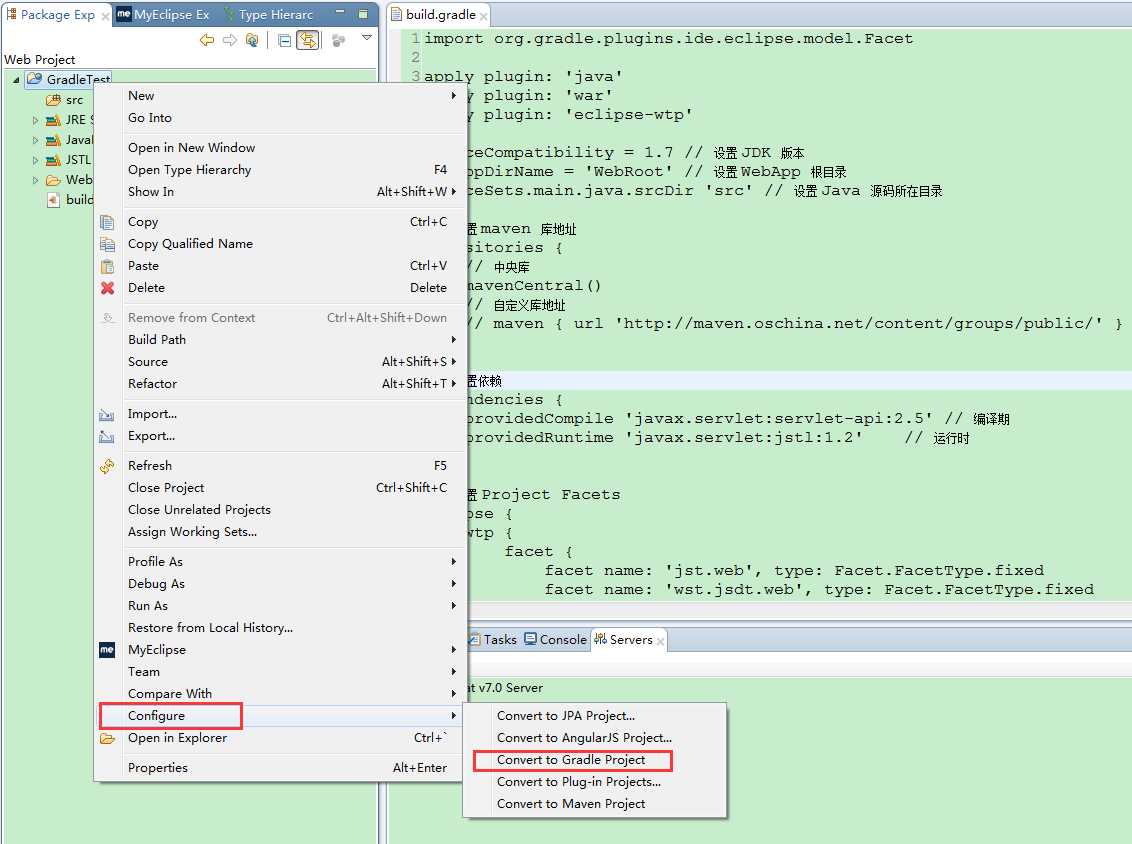
三、接下来在项目上右击 -> configure -> convert to Gradle project

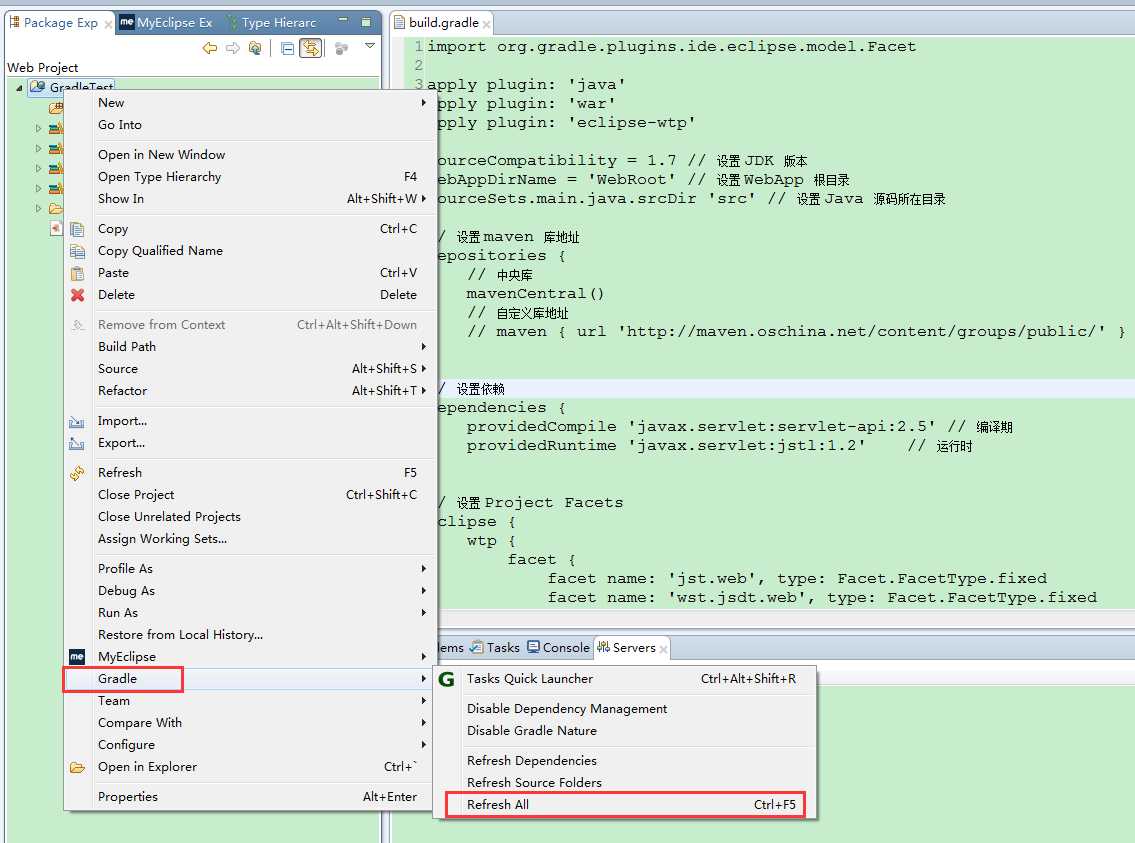
四、再次在项目上右击 -> Gradle -> Refresh All

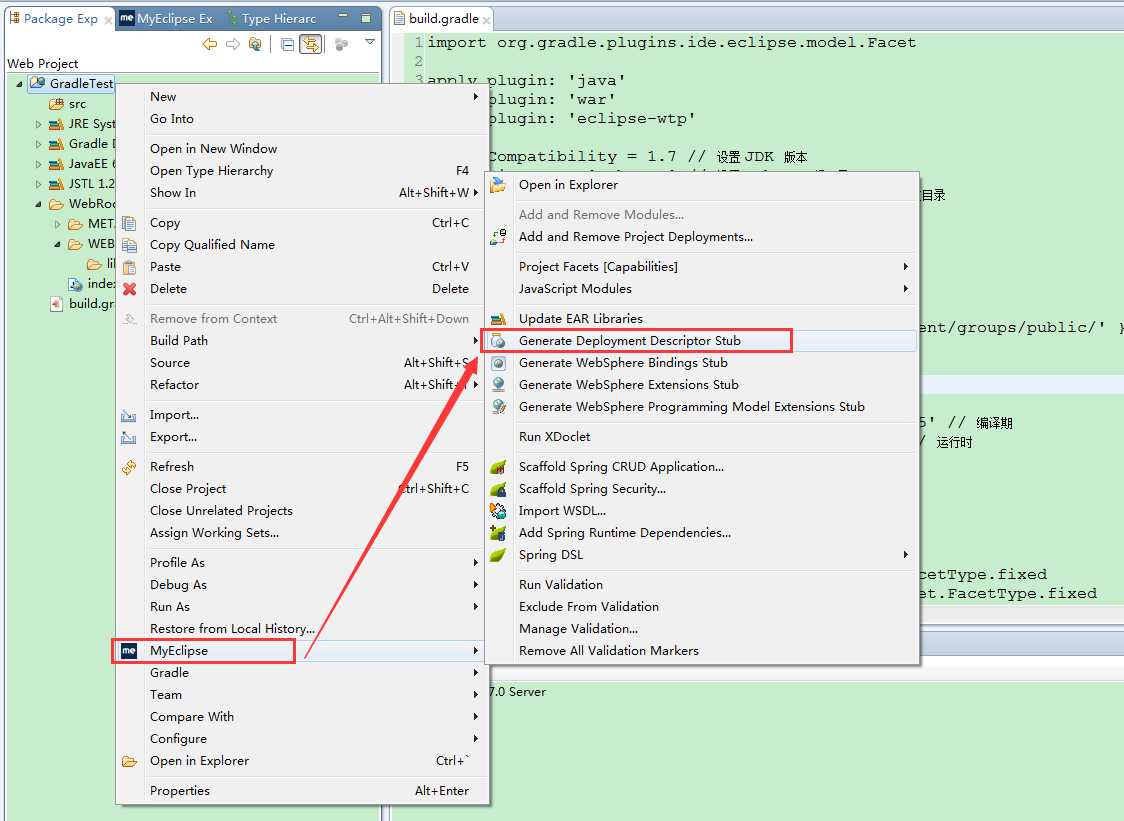
五、如果WebRoot --> WEB-INF 目录下没有 web.xml 文件的话, 再右击项目 --> MyEclipse --> Generate Deployment Descriptor Stub

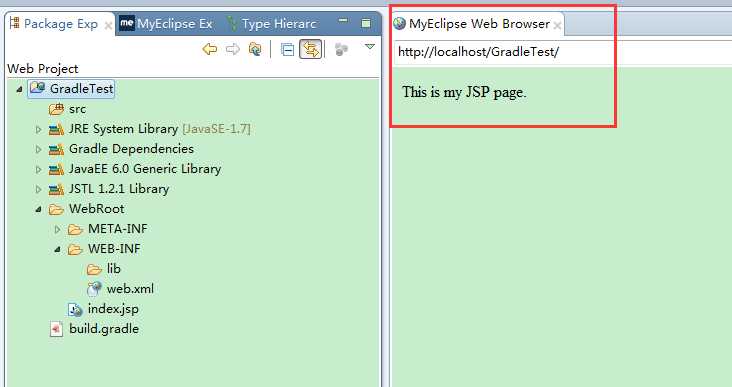
最后部署项目运行看下效果如何,或者在项目上右击 -> Run As -> MyEclipse Server Application 选择运行的Web 应用服务器。

如何在 MyEclipse 下用 Gradle 构建 Web Application
标签:
原文地址:http://www.cnblogs.com/leevey/p/4804553.html