标签:
产品推荐使用的是UICollectionView控件,UICollectionView 和 UICollectionViewController 类是iOS6 新引进的API,用于展示集合视图,布局更加灵活,可实现多列布局,用法类似于UITableView 和 UITableViewController 类。
思路:
MJProduct.h

#import <Foundation/Foundation.h> @interface MJProduct : NSObject /** 标题 */ @property (nonatomic, copy) NSString *title; /** 图标 */ @property (nonatomic, copy) NSString *icon; -(instancetype)initWithDict:(NSDictionary *)desc; +(instancetype)productWithDict:(NSDictionary *)desc; @end
MJProduct.m

// // MJProduct.m // Lottery // // Created by jiangys on 15/9/7. // Copyright (c) 2015年 weconex. All rights reserved. // #import "MJProduct.h" @implementation MJProduct -(instancetype)initWithDict:(NSDictionary *)desc { if (self=[super init]) { self.title=desc[@"title"]; self.icon=desc[@"icon"]; } return self; } +(instancetype)productWithDict:(NSDictionary *)desc { return [[self alloc] initWithDict:desc]; } @end
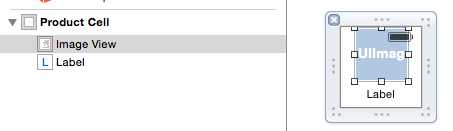
新建一个xib,分别拉入
CollectionViewCell,Class指定MJProductCell,Size选Freeform,大小80*80
ImageView ,大小55*50
Label,字体11px,大小80*24,居然显示

MJProductCell.h

// // MJProductCell.h // Lottery // // Created by jiangys on 15/9/7. // Copyright (c) 2015年 weconex. All rights reserved. // #import <Foundation/Foundation.h> @class MJProduct; @interface MJProductCell : UICollectionViewCell /** 产品模型 */ @property (nonatomic, strong) MJProduct *product; @end
MJProductCell.m

// // MJProductCell.m // Lottery // // Created by jiangys on 15/9/7. // Copyright (c) 2015年 weconex. All rights reserved. // #import "MJProductCell.h" #import "MJProduct.h" @interface MJProductCell() @property (weak, nonatomic) IBOutlet UIImageView *iconView; @property (weak, nonatomic) IBOutlet UILabel *nameLabel; @end @implementation MJProductCell -(void)awakeFromNib { //设置图片圆角 self.iconView.layer.cornerRadius=8; self.iconView.clipsToBounds=YES; } -(void)setProduct:(MJProduct *)product { _product=product; self.iconView.image=[UIImage imageNamed:product.icon]; self.nameLabel.text=product.title; } @end
分别为imageview和Label拖线到MJProductCell.m中。
我们编写的product.json格式如下:

[ { "title": "网易电影票", "id": "com.netease.movie", "url": "http://itunes.apple.com/app/id583784224?mt=8", "icon": "movie", "customUrl": "movieticket163" }, { "title": "网易新闻", "id": "com.netease.news", "url": "http://itunes.apple.com/app/id425349261?mt=8", "icon": "newsapp", "customUrl": "newsapp" }, { "title": "网易公开课", "id": "com.netease.videoHD", "url": "http://itunes.apple.com/app/id415424368?mt=8", "icon": "open", "customUrl": "ntesopen" }, { "title": "网易电视指南", "id": "com.netease.tvguide", "url": "http://itunes.apple.com/app/id480095986", "icon": "tvguide", "customUrl": "tvguide" }, { "title": "网易阅读", "id": "com.netease.iphonereader", "url": "http://itunes.apple.com/app/id462186890?mt=8", "icon": "reader", "customUrl": "" }, { "title": "网易云相册", "id": "com.netease.cloudphotos", "url": "http://itunes.apple.com/app/id451931841?mt=8", "icon": "cloudphotos", "customUrl": "" }, { "title": "网易手机邮", "id": "com.netease.RPMMS-UI", "url": "http://itunes.apple.com/app/id371634015?mt=8", "icon": "shoujiyou", "customUrl": "" }, { "title": "网易微博", "id": "com.netease.microblogging", "url": "http://itunes.apple.com/app/id383629309?mt=8", "icon": "newb", "customUrl": "microblogging" }, { "title": "有道词典", "id": "youdaoPro", "url": "http://itunes.apple.com/app/id353115739?mt=8", "icon": "youdao", "customUrl": "yddictProapp" }, { "title": "饭饭", "id": "fanfan", "url": "https://itunes.apple.com/cn/app/fan-fan/id487503086?mt=8", "icon": "fanfan", "customUrl": "" }, { "title": "有道笔记", "id": "com.youdao.note.iphone", "url": "http://itunes.apple.com/app/id450748070?mt=8", "icon": "youdaonote", "customUrl": "" }, { "title": "恵恵", "id": "cn.huihui.Guide", "url": "https://itunes.apple.com/cn/app/hui-hui-gou-wu-jin-nang-shang/id650705207?mt=8&ls=1", "icon": "huihui", "customUrl": "" } ]
MJProductViewController.h

// // MJProductViewController.h // Lottery // // Created by jiangys on 15/9/7. // Copyright (c) 2015年 weconex. All rights reserved. // #import <UIKit/UIKit.h> @interface MJProductViewController : UICollectionViewController @end
MJProductViewController.m

// // MJProductViewController.m // Lottery // // Created by jiangys on 15/9/7. // Copyright (c) 2015年 weconex. All rights reserved. // #import "MJProductViewController.h" #import "MJProduct.h" #import "MJProductCell.h" @interface MJProductViewController () @property(nonatomic,strong) NSArray *products; @end @implementation MJProductViewController static NSString * const reuseIdentifier = @"Cell"; -(NSArray *)products { if (_products==nil) { // JSON文件的路径 NSString *path=[[NSBundle mainBundle] pathForResource:@"products.json" ofType:nil]; // 加载JSON文件 NSData *data=[NSData dataWithContentsOfFile:path]; // 将JSON数据转换成NSArray NSArray *dictArray=[NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil]; // 将字典转为模型 NSMutableArray *productArray=[NSMutableArray array]; for (NSDictionary *dict in dictArray) { MJProduct *p=[MJProduct productWithDict:dict]; [productArray addObject:p]; } _products=productArray; } return _products; } -(instancetype)init { // 1.流水布局 UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init]; // 2.每个cell的尺寸 layout.itemSize = CGSizeMake(80, 80); // 3.设置cell之间的水平间距 layout.minimumInteritemSpacing = 0; // 4.设置cell之间的垂直间距 layout.minimumLineSpacing = 10; // 5.设置四周的内边距 layout.sectionInset = UIEdgeInsetsMake(layout.minimumLineSpacing, 0, 0, 0); return [super initWithCollectionViewLayout:layout]; } - (void)viewDidLoad { [super viewDidLoad]; // 1.注册cell(告诉collectionView将来创建怎样的cell) UINib *nib=[UINib nibWithNibName:@"MJProductCell" bundle:nil]; [self.collectionView registerNib:nib forCellWithReuseIdentifier:@"Product"]; self.collectionView.backgroundColor=[UIColor whiteColor]; // Register cell classes //[self.collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:reuseIdentifier]; // Do any additional setup after loading the view. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ #pragma mark <UICollectionViewDataSource> - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { return self.products.count; } - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { MJProductCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Product" forIndexPath:indexPath]; // 传递模型 cell.product=self.products[indexPath.item]; return cell; } // 代理,选中 -(void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath { MJProduct *p=self.products[indexPath.item]; NSLog(@"点击了 %@",p.title); } @end
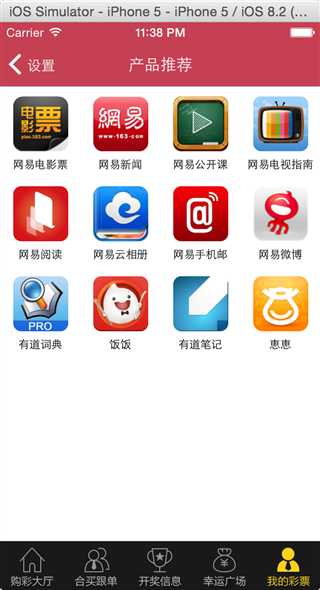
效果:

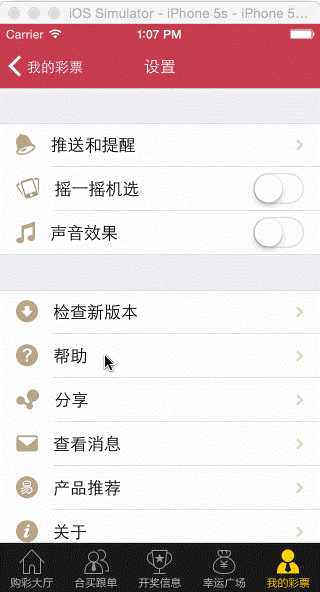
要实现的效果:

思路:
1.帮助列表使用加载json文件
2.显示帮助说明的页面,使用加载html显示
html.json文件

[ { "title" : "如何领奖?", "html" : "help.html", "id" : "howtoprize" }, { "title" : "如何充值?", "html" : "help.html", "id" : "howtorecharge" }, { "title" : "如何提现?", "html" : "help.html", "id" : "howtowithdraw" }, { "title" : "如何购彩?", "html" : "help.html", "id" : "howtobuy" }, { "title" : "如何连续多期买同一注号码?", "html" : "help.html", "id" : "whatisfollowandtimes" }, { "title" : "如何跟别人合资买彩票?", "html" : "help.html", "id" : "howtogroupbuy" }, { "title" : "如何快速支付?", "html" : "help.html", "id" : "howtoquickpay" }, { "title" : "如何投注双色球", "html" : "ssq_howto.html" }, { "title" : "如何投注大乐透", "html" : "dlt_howto.html" }, { "title" : "如何投注11选5", "html" : "y11_howto.html" }, { "title" : "如何投注广东11选5", "html" : "gdy11_howto.html" }, { "title" : "如何投注老11选5", "html" : "jxy11_howto.html" }, { "title" : "如何投注好运11选5", "html" : "lk11_howto.html" }, { "title" : "如何投注快3", "html" : "k3_howto.html" }, { "title" : "如何投注快2", "html" : "k2_howto.html" }, { "title" : "如何投注竞彩足球", "html" : "jczq_howto.html" }, { "title" : "如何投注竞彩篮球", "html" : "jclq_howto.html" }, { "title" : "如何投注足球单场", "html" : "bjdc_howto.html" }, { "title" : "如何投注3D", "html" : "x3d_howto.html" }, { "title" : "如何投注老时时彩", "html" : "ssc_howto.html" }, { "title" : "如何投注七星彩", "html" : "qxc_howto.html" }, { "title" : "如何投注七乐彩", "html" : "qlc_howto.html" }, { "title" : "如何投注排列5", "html" : "pl5_howto.html" }, { "title" : "如何投注排列3", "html" : "pl3_howto.html" }, { "title" : "如何投注快乐8", "html" : "kl8_howto.html" }, { "title" : "如何投注新时时彩", "html" : "jxssc_howto.html" }, { "title" : "如何投注胜负彩", "html" : "sfc_howto.html" }, { "title" : "如何投注任选九", "html" : "f9_howto.html" } ]
建立显示帮助列表模型
MJHtml.h
#import <Foundation/Foundation.h> @interface MJHtml : NSObject /** ID */ @property (nonatomic, copy) NSString *ID; /** 网页标题 */ @property (nonatomic, copy) NSString *title; /** 网页文件名 */ @property (nonatomic, copy) NSString *html; -(instancetype)initWithDict:(NSDictionary *)dict; +(instancetype)htmlWithDict:(NSDictionary *)dict; @end
MJHtml.m
#import "MJHtml.h" @implementation MJHtml -(instancetype)initWithDict:(NSDictionary *)dict { if (self=[super init]) { self.html=dict[@"html"]; self.title=dict[@"title"]; self.ID=dict[@"id"]; } return self;; } +(instancetype)htmlWithDict:(NSDictionary *)dict { return [[self alloc]initWithDict:dict]; } @end
建立一个列表controller,显示帮助列表,继承于MJBaseSettingViewController
MJHelpViewController.h
#import "MJBaseSettingViewController.h" @interface MJHelpViewController : MJBaseSettingViewController @end
MJHelpViewController.m

// // MJHelpViewController.m // Lottery // // Created by apple on 15/9/13. // Copyright (c) 2015年 weconex. All rights reserved. // #import "MJHelpViewController.h" #import "MJHtml.h" #import "MJSettingItem.h" #import "MJSettingArrowItem.h" #import "MJSettingGroup.h" #import "MJHtmlViewController.h" #import "MJNavigationController.h" @interface MJHelpViewController () @property(nonatomic,strong)NSMutableArray *htmls; @end @implementation MJHelpViewController -(NSMutableArray *)htmls { if (_htmls==nil) { // 不加这一句代码,htmls数据加载不出来 _htmls = [NSMutableArray array]; // json文件路径 NSString *path=[[NSBundle mainBundle] pathForResource:@"help.json" ofType:nil]; // 加载json文件 NSData *data=[NSData dataWithContentsOfFile:path]; // 将JSON数据转为NSArray NSArray *dictArray=[NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil]; // 将字典转为模型 for (NSDictionary *dict in dictArray) { MJHtml *html=[MJHtml htmlWithDict:dict]; [_htmls addObject:html]; } } return _htmls; } - (void)viewDidLoad { [super viewDidLoad]; // 创建所有的item NSMutableArray *items=[NSMutableArray array]; for (MJHtml *html in self.htmls) { MJSettingItem *item=[MJSettingArrowItem itemWithTitle:html.title destVcClass:nil]; [items addObject:item]; } // 创建组 MJSettingGroup *group=[[MJSettingGroup alloc] init]; group.items=items; [self.data addObject:group]; } // 重写跳转方法 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { MJHtmlViewController *htmlVc = [[MJHtmlViewController alloc] init]; // 页面传值 htmlVc.html = self.htmls[indexPath.row]; //使用自定义导航栏 MJNavigationController *nav = [[MJNavigationController alloc] initWithRootViewController:htmlVc]; [self presentViewController:nav animated:YES completion:nil]; } @end
最后,就是加载UIWebView,显示帮助信息
MJHtmlViewController.h
#import <UIKit/UIKit.h> @class MJHtml; @interface MJHtmlViewController : UIViewController /** hmtl模型 */ @property (nonatomic, strong) MJHtml *html; @end
MJHtmlViewController.m
#import "MJHtmlViewController.h" #import "MJHtml.h" @interface MJHtmlViewController ()<UIWebViewDelegate> @end @implementation MJHtmlViewController -(void)loadView { self.view=[[UIWebView alloc] init]; } - (void)viewDidLoad { [super viewDidLoad]; //设置标题 self.title=self.html.title; UIWebView *webView=(UIWebView *)self.view; webView.delegate=self; // 创建URL NSURL *url=[[NSBundle mainBundle] URLForResource:self.html.html withExtension:nil]; //创建请求 NSURLRequest *request=[NSURLRequest requestWithURL:url]; // 发送请求加载网页 [webView loadRequest:request]; // 设置左上角的关闭按钮 self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc] initWithTitle:@"关闭" style:UIBarButtonItemStylePlain target:self action:@selector(close)]; } -(void)close { [self dismissViewControllerAnimated:YES completion:nil]; } /** * 网页加载完毕的时候调用 */ -(void)webViewDidFinishLoad:(UIWebView *)webView { // 跳到id对应的网页标签 // 1.拼接Javacript代码 NSString *js = [NSString stringWithFormat:@"window.location.href = ‘#%@‘;", self.html.ID]; // 2.执行JavaScript代码 [webView stringByEvaluatingJavaScriptFromString:js]; } @end
标签:
原文地址:http://www.cnblogs.com/jys509/p/4788534.html