标签:
磁贴,wp系统独有。个人觉得还是蛮给力的。
好了废话不多说,我们来创建自己的辅助磁贴。创建磁贴是通过SecondaryTile对象来的,所以先说说该对象的一些重要属性。
Arguments属性:传值用的,就是将磁贴的相关参数传递给应用,从而让应用识别是哪个磁贴点击进入的。
BackgroupColor属性,这个属性看名字应该都很熟悉了,是磁贴的背景色。
DisplayName属性:磁贴左下角的文字信息。
VisualElements属性:设置磁贴的可视化属性的显示情况。
TileId属性:表示磁贴的唯一标识,可以通过这个TileId来判断磁贴是否存在和获取磁贴对象。
SamlLogo、Logo和WideLogo属性:它们分别表示小、中、宽三种磁贴对应的图片地址
Uri square71x71Logo = new Uri("ms-appx:///Assets/Square71x71Logo.scale-240.png"); Uri square150x150Logo = new Uri("ms-appx:///Assets/Logo.scale-240.png"); Uri wide310x150Logo = new Uri("ms-appx:///Assets/WideLogo.scale-240.png"); string tileId = "App1"; string tileArguments = "tileId" + " WasPinnedAt=" + DateTime.Now.ToLocalTime().ToString(); SecondaryTile secondaryTile = new SecondaryTile(tileId, "TitleTest", tileArguments, square150x150Logo, TileSize.Square150x150); secondaryTile.VisualElements.Wide310x150Logo = wide310x150Logo; secondaryTile.VisualElements.Square150x150Logo = square150x150Logo; secondaryTile.VisualElements.Square71x71Logo = square71x71Logo; secondaryTile.VisualElements.ShowNameOnSquare150x150Logo = true; secondaryTile.VisualElements.ShowNameOnWide310x150Logo = true; bool isPinned = await secondaryTile.RequestCreateAsync();
提醒一下
磁贴的其他操作:
//第一种 if(SecondaryTile.Exists(tileId)) { //存在该tileId的磁贴,就可以通过tileId来创建磁贴
SecondaryTile secondaryTile = new SecondaryTile(tileId)
//删除磁贴
bool isDelete = await secondaryTile.RequestDeleteAsync();
//更新磁贴
secondaryTile.DisplayName="Update Tile";
bool success = await secondaryTile.UpdateAsync(); } //第二种 IReadOnlyList<SecondaryTile> tileList = await SecondaryTile.FindAllAsync(); foreach(var tile in tileList) { ...... }
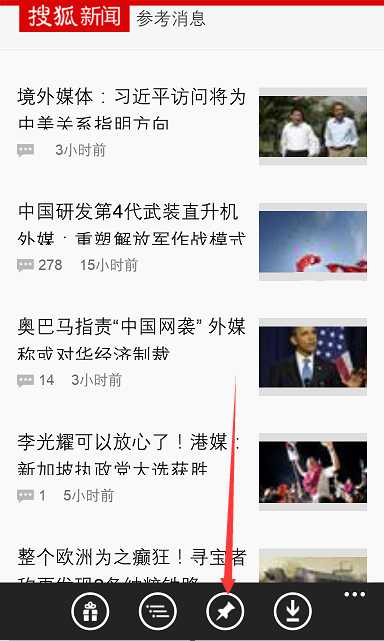
以上都是废话,我们来看看辅助磁贴的实际应用,举个简单例子(自己的理解,不对请留言),wp版的搜狐新闻,我们随意点一个自己订阅的频道,可以看到如图红箭头所示的按钮,

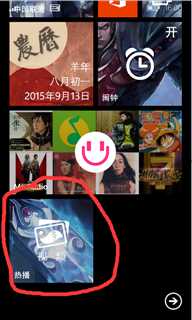
点击即可在‘开始’屏幕生成如下图所示的辅助磁贴,这时你点击该磁贴,你就会直接进入搜狐视频的热播页,当然你能直接进入热播页是因为SecondaryTile的Arguments的值起了至关重要的作用

如下:
<Grid>
<Button Click="Button_Click" HorizontalAlignment="Center" VerticalAlignment="Center" Content="创建一个磁贴" />
<TextBox Name="TestBox" TextWrapping="Wrap" />
</Grid>
//创建磁贴时设置SecondaryTile的Arguments的值
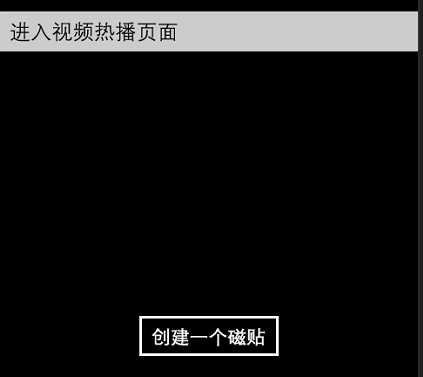
string tileArguments = "进入视频热播页面";
SecondaryTile secondaryTile = new SecondaryTile(tileId, "Test", tileArguments, square150x150Logo, TileSize.Square150x150);
protected override void OnNavigatedTo(NavigationEventArgs e)
{
TestBox.Text = e.Parameter.ToString();
}
点击创建磁贴后,退出程序,再点击磁贴,运行效果如下

好了辅助磁贴就简单说到这儿。
我们再来说说动态磁贴,即磁贴通知。上篇我们提到了Toast通知,简单说下它和磁贴通知。
磁贴通知只能在磁贴上显示而且必须有磁贴,没有声音或者振动,但可以设置其显示的时间。Toast通知的显示只有几秒钟,是弹出式的提醒。创建方式和步骤两者相似,就不再详述。
创建磁贴通知步骤:
1、获取此贴通知模板
2、添加内容
3、创建磁贴通知对象
4、更新磁贴通知
XmlDocument tileXml = TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150PeekImageAndText02); XmlNodeList tileTextAttributes = tileXml.GetElementsByTagName("text"); tileTextAttributes[0].InnerText = "waha"; tileTextAttributes[1].InnerText = "测试磁贴"; XmlNodeList tileIamgeAttributes = tileXml.GetElementsByTagName("image"); ((XmlElement)tileIamgeAttributes[0]).SetAttribute("src", "ms-appx:///Assets/Logo.scale-240.png"); TileNotification tileNotification = new TileNotification(tileXml); tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddDays(1); TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);
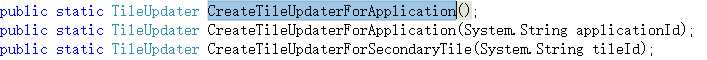
CreateTileUpdaterForApplication方法重载如下,参数为tileId时,可以更新指定的辅助磁贴。

好了,关于磁贴就说这么多,吃饭去!
标签:
原文地址:http://www.cnblogs.com/qiandi/p/4781028.html