标签:

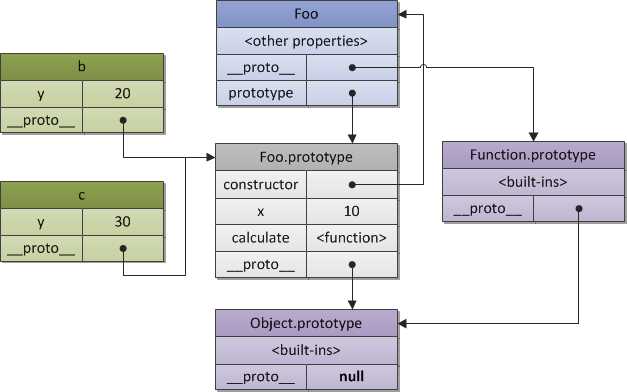
【原型链】每个构造函数都有一个对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么,如果原型对象等于另一个原型的实例,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。如果另一个原型又是另一个原型的实例,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。
【原型对象】这个对象包含可以由特定类型的所有实例共享的属性和方法。所有引用类型默认都继承了Object,而这个继承也是通过原型链实现的。所有函数的默认原型都是Object的实例,因此默认原型都会包含一个内部指针,指向Object.prototype,这也正是所有自定义类型都会继承toString()、valueOf()方法的原因
【构造函数】构造函数与其他函数的区别在于调用它们的方式不同。一般来说,函数只要通过new操作符来调用,那它就可以作为构造函数;如果不通过new操作符来调用,那它跟普通函数也不会有什么两样。
[注意]用户自定义的函数和javascript中内置的构造函数可以当成构造函数使用
【构造函数的写法】构造函数始终应该以一个大写字母开头,而非构造函数以一个小写字母开头。这个做法借鉴自其他OO语言,主要是为了区别于ECMAScript中的其他函数;因为构造函数本身也是函数,只不过可以用来创建对象而已
【构造函数的三种使用场景】
[a]当作构造函数使用
var person = new Person("Nicholas",29,"software Engineer"); person.sayName();
[b]当作普通函数调用
Person("greg",27,"doctor");//添加到window window.sayName();//"Greg"
[c]在另一个对象的作用域中调用
var o = new Object(); Person.call(o,"Kristen",25,"Nurse"); o.sayName();//"Kristen"
【prototype属性】只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象。
[注意]只有函数才有prototype属性,object没有prototype属性
【constructor属性】在默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype属性所在函数的指针
[注意]创建了自定义的构造函数之后,其原型对象默认只会取得constructor属性,至于其他方法则都是从Object继承而来的
【_proto_和[[prototype]]】当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。ECMA-262第5版管这个指针叫[[prototype]]。虽然在脚本中标准的方式访问[[prototype]],但firefox\safari\chrome在每个对象上都支持一个属性_proto_;而在其他实现中,这个属性对脚本则是完全不可见的。这个连接存在于实例与构造函数的原型对象之间,而不是存在于实例与构造函数之间
【原型链查询】每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性。搜索首先从对象实例本身开始,如果在实例中找到了具有给定名字的属性,则返回该属性的值;如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性,如果找到了这个属性,则返回该属性的值。
【添加实例属性】当为对象实例添加一个属性时,这个属性就会屏蔽原型对象中保存的同名属性;换句话说,添加这个属性只会阻止我们访问原型中的那个属性,但不会修改那个属性,即使将这个属性设置为null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接。不过,使用delete操作符则可以完全删除实例属性,从而让我们能够重新访问原型中的属性。
【原型的动态性】由于在原型中查找值的过程是一次搜索,因此我们对原型对象所做的任何修改都能立即从实例上反映出来,即使是先创建了实例后修改原型也照样如此。
[注意]不推荐在产品化的程序中修改原生对象的原型
function Person(){}; var friend = new Person(); Person.prototype.sayHi = function(){ alert(‘hi‘); } friend.sayHi();//"hi"
【重写原型】调用构造函数时会为实例添加一个指向最初原型的[[prototype]]指针,而把原型修改为另外一个对象就等于切断了构造函数与最初原型之间的联系。实例中的指针仅指向原型,而不指向构造函数。
[1]isPrototypeOf():判断实例对象和原型对象是否存在于同一原型链中,只要是原型链中出现过的原型,都可以说是该原型链所派生的实例的原型
function Person(){}; var person1 = new Person(); var person2 = new Object(); console.log(Person.prototype.isPrototypeOf(person1));//true console.log(Object.prototype.isPrototypeOf(person1));//true console.log(Person.prototype.isPrototypeOf(person2));//false console.log(Object.prototype.isPrototypeOf(person2));//true
[2]ECMAScript5新增方法Object.getPrototypeOf():这个方法返回[[Prototype]]的值
function Person(){}; var person1 = new Person(); var person2 = new Object(); console.log(Object.getPrototypeOf(person1)); //Person{} console.log(Object.getPrototypeOf(person1) === Person.prototype); //true console.log(Object.getPrototypeOf(person1) === Object.prototype); //false console.log(Object.getPrototypeOf(person2)); //Object{}
[3]hasOwnProperty():检测一个属性是否存在于实例中
function Person(){ Person.prototype.name = ‘Nicholas‘; } var person1 = new Person(); //不存在实例中,但存在原型中 console.log(person1.hasOwnProperty("name"));//false //不存在实例中,也不存在原型中 console.log(person1.hasOwnProperty("no"));//false person1.name = ‘Greg‘; console.log(person1.name);//‘Greg‘ console.log(person1.hasOwnProperty(‘name‘));//true delete person1.name; console.log(person1.name);//"Nicholas" console.log(person1.hasOwnProperty(‘name‘));//false
[4]ECMAScript5的Object.getOwnPropertyDescriptor():只能用于取得实例属性的描述符,要取得原型属性的描述符,必须直接在原型对象上调用Object.getOwnPropertyDescription()方法
function Person(){ Person.prototype.name = ‘Nicholas‘; } var person1 = new Person(); person1.name = ‘cook‘; console.log(Object.getOwnPropertyDescriptor(person1,"name"));//Object {value: "cook", writable: true, enumerable: true, configurable: true} console.log(Object.getOwnPropertyDescriptor(Person.prototype,"name"));//Object {value: "Nicholas", writable: true, enumerable: true, configurable: true}
[5]in操作符:在通过对象能够访问给定属性时返回true,无论该属性存在于实例还是原型中
function Person(){} var person1 = new Person(); person1.name = ‘cook‘; console.log("name" in person1);//true console.log("name" in Person.prototype);//false var person2 = new Person(); Person.prototype.name = ‘cook‘; console.log("name" in person2);//true console.log("name" in Person.prototype);//true
[6]同时使用hasOwnProperty()方法和in操作符,来确定属性是否存在于实例中
//hasOwnProperty()返回false,且in操作符返回true,则函数返回true,判定是原型中的属性 function hasPrototypeProperty(object,name){ return !object.hasOwnProperty(name) && (name in object); } function Person(){ Person.prototype.name = ‘Nicholas‘; } var person1 = new Person(); console.log(hasPrototypeProperty(person1,‘name‘));//true person1.name = ‘cook‘; console.log(hasPrototypeProperty(person1,‘name‘));//false delete person1.name; console.log(hasPrototypeProperty(person1,‘name‘));//true delete Person.prototype.name; console.log(hasPrototypeProperty(person1,‘name‘));//false
[7]ECMAScript5的Object.keys()方法:接收一个对象作为参数,返回一个包含所有可枚举属性的字符串数组
[注意]一定要先new出实例对象再使用该方法,否则为空
function Person(){ Person.prototype.name = ‘Nicholas‘; Person.prototype.age = 29; Person.prototype.job = ‘Software Engineer‘; Person.prototype.sayName = function(){ alert(this.name); } }; var keys = Object.keys(Person.prototype); console.log(keys);//[] var p1 = new Person(); p1.name = "Rob"; p1.age = 31; var keys = Object.keys(Person.prototype); console.log(keys);//["name","age","job","sayName"] var p1Keys = Object.keys(p1); console.log(p1Keys);//["name","age"]
[8]ECMAScript5的Object.getOwnPropertyNames()方法:接收一个对象作为参数,返回一个包含所有属性的字符串数组
[注意]一定要先new出实例对象再使用该方法,否则只有constructor
function Person(){ Person.prototype.name = ‘Nicholas‘; Person.prototype.age = 29; Person.prototype.job = ‘Software Engineer‘; Person.prototype.sayName = function(){ alert(this.name); } }; var keys = Object.getOwnPropertyNames(Person.prototype); console.log(keys);//["constructor"] var p1 = new Person(); var keys = Object.getOwnPropertyNames(Person.prototype); console.log(keys);//["constructor", "name", "age", "job", "sayName"]
【2】javascript面向对象系列2——创建对象的9种方式
【3】javascript面向对象系列3——实现继承的6种方式
【4】javascript面向对象系列4——实例篇(最简单的面向对象选项卡)
【5】javascript面向对象系列5——知识点(this的9种应用场景)
【6】javascript面向对象系列5——知识点(原型和原型链)
javascript面向对象系列5——知识点(原型和原型链)
标签:
原文地址:http://www.cnblogs.com/xiaohuochai/p/4805874.html