标签:des style blog http color 使用
iOS开发项目篇—33发微博
一、简单说明
1.发送按钮
当textView的文字发生改变(有内容)的时候,设置导航栏右侧的按钮为可点击的。
说明:监听内容的改变,既可以使用通知来实现,也可以使用代理来实现(下面使用的是代理的方式)
代码说明:
1 #pragma mark-设置代理方法 2 /** 3 *当textView的内容改变的时候,通知导航栏“发送”按钮为可用 4 */ 5 -(void)textViewDidChange:(UITextView *)textView 6 { 7 self.navigationItem.rightBarButtonItem.enabled=textView.text.length!=0; 8 }
2.发送微博的接口
查看新浪提供的发送微博的接口:

其中使用了第二个接口就必须要传递图片。
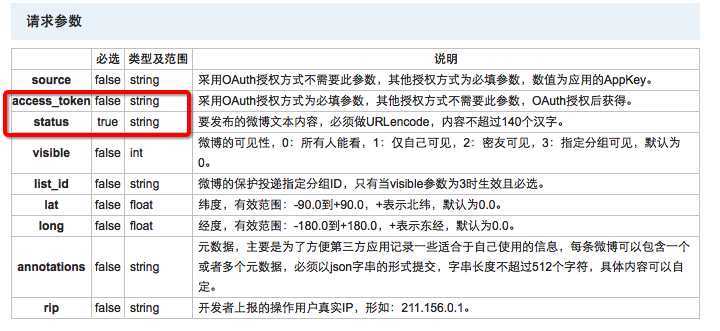
两个接口的参数说明:
(1)发布一条微博信息

(2)上传图片并发布一条微博

提示:参数说明中binary的数据类型对应的时NSData.
3.合理的选择对应的接口
1 -(void)send 2 { 3 //1.发表微博 4 if (self.photoView.images.count) { 5 [self sendStatusWithImage]; 6 }else 7 { 8 [self sendStatusWithoutImage]; 9 } 10 //2.退出控制器 11 [self dismissViewControllerAnimated:YES completion:nil]; 12 }
二、代码实现
说明:新浪开放的接口,只能上传一张图片
实现代码:
YYComposePhotosView.m文件中添加一个获取图片数组的方法
1 // 2 // YYComposePhotosView.m 3 // 4 5 #import "YYComposePhotosView.h" 6 7 @implementation YYComposePhotosView 8 9 -(void)addImage:(UIImage *)image 10 { 11 UIImageView *imageView=[[UIImageView alloc]init]; 12 //设置显示效果 13 imageView.contentMode=UIViewContentModeScaleToFill; 14 //裁剪超出的部分 15 // imageView.clipsToBounds=YES; 16 imageView.image=image; 17 [self addSubview:imageView]; 18 } 19 20 -(void)layoutSubviews 21 { 22 [super layoutSubviews]; 23 int count = self.subviews.count; 24 // 一行的最大列数 25 int maxColsPerRow = 4; 26 27 // 每个图片之间的间距 28 CGFloat margin = 10; 29 30 // 每个图片的宽高 31 CGFloat imageViewW = (self.width - (maxColsPerRow + 1) * margin) / maxColsPerRow; 32 CGFloat imageViewH = imageViewW; 33 34 for (int i = 0; i<count; i++) { 35 // 行号 36 int row = i / maxColsPerRow; 37 // 列号 38 int col = i % maxColsPerRow; 39 40 UIImageView *imageView = self.subviews[i]; 41 imageView.width = imageViewW; 42 imageView.height = imageViewH; 43 imageView.y = row * (imageViewH + margin); 44 imageView.x = col * (imageViewW + margin) + margin; 45 } 46 } 47 48 -(NSArray *)images 49 { 50 NSMutableArray *images=[NSMutableArray array]; 51 for (UIImageView *imageView in self.subviews) { 52 [images addObject:imageView.image]; 53 } 54 return images; 55 } 56 @end
YYComposeViewController.m文件进行业务处理
1 // 2 // YYComposeViewController.m 3 // 4 5 #import "YYComposeViewController.h" 6 #import "YYTextView.h" 7 #import "YYComposeToolBar.h" 8 #import "YYComposePhotosView.h" 9 #import "YYAccountModel.h" 10 #import "YYAccountTool.h" 11 #import "AFNetworking.h" 12 #import "MBProgressHUD+MJ.h" 13 14 @interface YYComposeViewController ()<YYComposeToolBarDelegate,UITextViewDelegate,UINavigationControllerDelegate, UIImagePickerControllerDelegate> 15 @property(nonatomic,weak)YYTextView *textView; 16 @property(nonatomic,weak)YYComposeToolBar *toolBar; 17 @property(nonatomic,weak)YYComposePhotosView *photoView; 18 @end 19 20 @implementation YYComposeViewController 21 22 #pragma mark-初始化方法 23 - (void)viewDidLoad 24 { 25 [super viewDidLoad]; 26 27 //设置导航栏 28 [self setupNavBar]; 29 30 //添加子控件 31 [self setupTextView]; 32 33 //添加工具条 34 [self setupToolbar]; 35 36 //添加photoView 37 [self setupPhotoView]; 38 39 //写图片代码,把五张图片写入到相册中保存 40 for (int i=0; i<5; i++) { 41 NSString *name=[NSString stringWithFormat:@"minion_0%d",i+1]; 42 UIImage *image=[UIImage imageNamed:name]; 43 UIImageWriteToSavedPhotosAlbum(image, nil, nil, nil); 44 } 45 46 } 47 48 -(void)setupPhotoView 49 { 50 YYComposePhotosView *photoView=[[YYComposePhotosView alloc]init]; 51 photoView.width=self.textView.width; 52 photoView.height=self.textView.height; 53 photoView.y=50; 54 // photoView.backgroundColor=[UIColor redColor]; 55 [self.textView addSubview:photoView]; 56 self.photoView=photoView; 57 } 58 -(void)setupToolbar 59 { 60 //1.创建 61 YYComposeToolBar *toolBar=[[YYComposeToolBar alloc]init]; 62 toolBar.width=self.view.width; 63 toolBar.height=44; 64 self.toolBar=toolBar; 65 //设置代理 66 toolBar.delegate=self; 67 68 //2.显示 69 // self.textView.inputAccessoryView=toolBar; 70 toolBar.y=self.view.height-toolBar.height; 71 [self.view addSubview:toolBar]; 72 } 73 74 75 /** 76 * view显示完毕的时候再弹出键盘,避免显示控制器view的时候会卡住 77 */ 78 - (void)viewDidAppear:(BOOL)animated 79 { 80 [super viewDidAppear:animated]; 81 82 // 成为第一响应者(叫出键盘) 83 [self.textView becomeFirstResponder]; 84 } 85 86 #pragma mark-UITextViewDelegate 87 /** 88 * 当用户开始拖拽scrollView时调用 89 */ 90 -(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView 91 { 92 [self.view endEditing:YES]; 93 } 94 95 //添加子控件 96 -(void)setupTextView 97 { 98 //1.创建输入控件 99 YYTextView *textView=[[YYTextView alloc]init]; 100 //设置垂直方向上拥有弹簧效果 101 textView.alwaysBounceVertical=YES; 102 textView.delegate=self; 103 //设置frame 104 textView.frame=self.view.bounds; 105 [self.view addSubview:textView]; 106 self.textView=textView; 107 108 //2.设置占位文字提醒 109 textView.placehoder=@"分享新鲜事···"; 110 //3.设置字体(说明:该控件继承自UITextfeild,font是其父类继承下来的属性) 111 textView.font=[UIFont systemFontOfSize:15]; 112 //设置占位文字的颜色为棕色 113 textView.placehoderColor=[UIColor lightGrayColor]; 114 115 //4.监听键盘 116 //键盘的frame(位置即将改变),就会发出UIKeyboardWillChangeFrameNotification通知 117 //键盘即将弹出,就会发出UIKeyboardWillShowNotification通知 118 [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(KeyboardWillShow:) name:UIKeyboardWillShowNotification object:nil]; 119 //键盘即将隐藏,就会发出UIKeyboardWillHideNotification通知 120 [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(KeyboardWillHide:) name:UIKeyboardWillHideNotification object:nil]; 121 } 122 123 -(void)dealloc 124 { 125 [[NSNotificationCenter defaultCenter]removeObserver:self]; 126 } 127 128 #pragma mark-设置代理方法 129 /** 130 *当textView的内容改变的时候,通知导航栏“发送”按钮为可用 131 */ 132 -(void)textViewDidChange:(UITextView *)textView 133 { 134 self.navigationItem.rightBarButtonItem.enabled=textView.text.length!=0; 135 } 136 #pragma mark-键盘处理 137 /** 138 *键盘即将弹出 139 */ 140 -(void)KeyboardWillShow:(NSNotification *)note 141 { 142 YYLog(@"%@",note.userInfo); 143 //1.键盘弹出需要的时间 144 CGFloat duration=[note.userInfo [UIKeyboardAnimationDurationUserInfoKey] doubleValue]; 145 146 //2.动画 147 [UIView animateWithDuration:duration animations:^{ 148 //取出键盘的高度 149 CGRect keyboardF=[note.userInfo [UIKeyboardFrameEndUserInfoKey] CGRectValue]; 150 CGFloat keyboardH=keyboardF.size.height; 151 self.toolBar.transform=CGAffineTransformMakeTranslation(0, -keyboardH); 152 }]; 153 } 154 155 /** 156 *键盘即将隐藏 157 */ 158 -(void)KeyboardWillHide:(NSNotification *)note 159 { 160 //1.键盘弹出需要的时间 161 CGFloat duration=[note.userInfo [UIKeyboardAnimationDurationUserInfoKey] doubleValue]; 162 //2.动画 163 [UIView animateWithDuration:duration animations:^{ 164 self.toolBar.transform=CGAffineTransformIdentity; 165 }]; 166 } 167 168 //设置导航栏 169 -(void)setupNavBar 170 { 171 self.title=@"发消息"; 172 self.view.backgroundColor=[UIColor whiteColor]; 173 self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"取消" style:UIBarButtonItemStyleBordered target:self action:@selector(cancel)]; 174 self.navigationItem.rightBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"发送" style:UIBarButtonItemStyleBordered target:self action:@selector(send)]; 175 self.navigationItem.rightBarButtonItem.enabled=NO; 176 } 177 178 -(void)send 179 { 180 //1.发表微博 181 if (self.photoView.images.count) { 182 [self sendStatusWithImage]; 183 }else 184 { 185 [self sendStatusWithoutImage]; 186 } 187 //2.退出控制器 188 [self dismissViewControllerAnimated:YES completion:nil]; 189 } 190 191 /** 192 * 发送带图片的微博 193 */ 194 -(void)sendStatusWithImage 195 { 196 //1.获得请求管理者 197 AFHTTPRequestOperationManager *mgr = [AFHTTPRequestOperationManager manager]; 198 199 //2.封装请求参数 200 NSMutableDictionary *params=[NSMutableDictionary dictionary]; 201 params[@"access_token"] =[YYAccountTool accountModel].access_token; 202 params[@"status"]=self.textView.text; 203 204 //3.发送POST请求 205 // [mgr POST:@"https://api.weibo.com/2/statuses/update.json" parameters:params success:^(AFHTTPRequestOperation *operation, NSDictionary*statusDict) { 206 // 207 // } failure:^(AFHTTPRequestOperation *operation, NSError *error) { 208 // 209 // }]; 210 [mgr POST:@"https://upload.api.weibo.com/2/statuses/upload.json" parameters:params constructingBodyWithBlock:^(id<AFMultipartFormData> formData) { 211 #warning 目前新浪提供的发微博接口只能上传一张图片 212 //取出图片 213 UIImage *image=[self.photoView.images firstObject]; 214 //把图片写成NSData 215 NSData *data=UIImageJPEGRepresentation(image, 1.0); 216 //拼接文件参数 217 [formData appendPartWithFileData:data name:@"pic" fileName:@"status.jpg" mimeType:@"image/jpeg"]; 218 219 } success:^(AFHTTPRequestOperation *operation, id responseObject) { 220 [MBProgressHUD showSuccess:@"发表成功"]; 221 } failure:^(AFHTTPRequestOperation *operation, NSError *error) { 222 [MBProgressHUD showError:@"发表失败"]; 223 }]; 224 } 225 226 /** 227 * 发送不带图片的微博 228 */ 229 -(void)sendStatusWithoutImage 230 { 231 232 //1.获得请求管理者 233 AFHTTPRequestOperationManager *mgr = [AFHTTPRequestOperationManager manager]; 234 235 //2.封装请求参数 236 NSMutableDictionary *params=[NSMutableDictionary dictionary]; 237 params[@"access_token"] =[YYAccountTool accountModel].access_token; 238 params[@"status"]=self.textView.text; 239 240 //3.发送POST请求 241 [mgr POST:@"https://api.weibo.com/2/statuses/update.json" parameters:params success:^(AFHTTPRequestOperation *operation, NSDictionary*statusDict) { 242 [MBProgressHUD showSuccess:@"发表成功"]; 243 } failure:^(AFHTTPRequestOperation *operation, NSError *error) { 244 [MBProgressHUD showError:@"发表失败"]; 245 }]; 246 247 //4.关闭发送微博界面 248 // [self dismissViewControllerAnimated:YES completion:nil]; 249 } 250 -(void)cancel 251 { 252 [self dismissViewControllerAnimated:YES completion:nil]; 253 // self.textView.text=@"测试"; 254 } 255 256 257 #pragma mark-YYComposeToolBarDelegate 258 -(void)composeTool:(YYComposeToolBar *)toolbar didClickedButton:(YYComposeToolbarButtonType)buttonType 259 { 260 switch (buttonType) { 261 case YYComposeToolbarButtonTypeCamera://照相机 262 [self openCamera]; 263 break; 264 265 case YYComposeToolbarButtonTypePicture://相册 266 [self openAlbum]; 267 break; 268 269 case YYComposeToolbarButtonTypeEmotion://表情 270 [self openEmotion]; 271 break; 272 273 case YYComposeToolbarButtonTypeMention://提到 274 YYLog(@"提到"); 275 break; 276 277 case YYComposeToolbarButtonTypeTrend://话题 278 YYLog(@"打开话题"); 279 break; 280 281 default: 282 break; 283 } 284 } 285 286 /** 287 * 打开照相机 288 */ 289 -(void)openCamera 290 { 291 //如果不能用,则直接返回 292 if (![UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) return; 293 294 UIImagePickerController *ipc=[[UIImagePickerController alloc]init]; 295 ipc.sourceType=UIImagePickerControllerSourceTypeCamera; 296 ipc.delegate=self; 297 [self presentViewController:ipc animated:YES completion:nil]; 298 299 } 300 /** 301 * 打开相册 302 */ 303 -(void)openAlbum 304 { 305 //如果不能用,则直接返回 306 if (![UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypePhotoLibrary]) return; 307 308 UIImagePickerController *ipc=[[UIImagePickerController alloc]init]; 309 ipc.sourceType=UIImagePickerControllerSourceTypePhotoLibrary; 310 ipc.delegate=self; 311 [self presentViewController:ipc animated:YES completion:nil]; 312 } 313 /** 314 * 打开表情 315 */ 316 -(void)openEmotion 317 { 318 319 } 320 321 #pragma mark-UIImagePickerControllerDelegate 322 -(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info 323 { 324 [picker dismissViewControllerAnimated:YES completion:nil]; 325 //1.取出选取的图片 326 UIImage *image=info[UIImagePickerControllerOriginalImage]; 327 328 //2.添加图片到相册中 329 [self.photoView addImage:image]; 330 } 331 @end
效果:
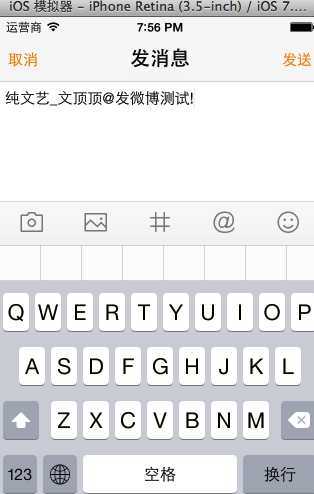
(1)发送纯文字微博


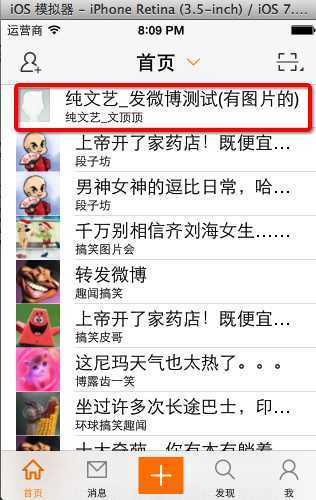
(2)发送带图片的微博信息


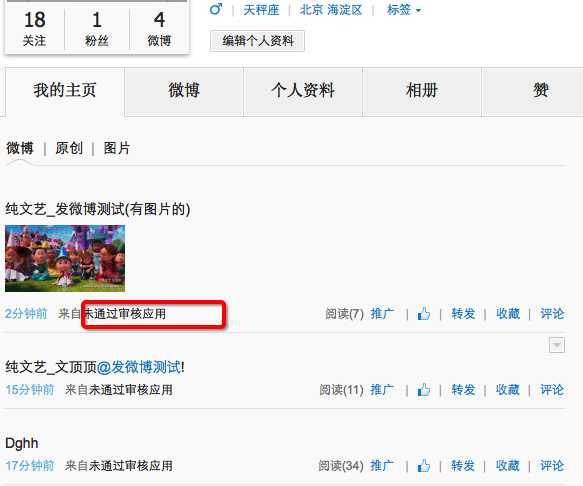
(3)使用账号登录到新浪官方查看发送的测试数据

标签:des style blog http color 使用
原文地址:http://www.cnblogs.com/wendingding/p/3847344.html