标签:style blog http color os 2014
设置背景图片后,如果背景图片颜色太亮,则建议放个div遮罩背景层~目前Google 放出的css中div遮罩层的样式:
1 /* Overlay gradient to allow text to be read over the image. */ 2 3 /* For cards with two lines of text (excluding footer) 4 * ex: hybrid templates & those needing more bottom readability 5 */ 6 div.overlay-gradient-tall { 7 display: block; 8 position: absolute; 9 top: 30%; 10 left: 0; 11 right: 0; 12 bottom: 0; 13 background: -webkit-linear-gradient(rgba(0,0,0,0.0), rgba(0,0,0,0.8)); 14 } 15 16 /* A darker variant of the above gradient to improve readability. */ 17 div.overlay-gradient-tall-dark { 18 display: block; 19 position: absolute; 20 top: 0; 21 left: 0; 22 right: 0; 23 bottom: 0; 24 background: -webkit-linear-gradient(rgba(0,0,0,0.2) 30%, rgba(0,0,0,0.85) 100%); 25 } 26 27 /* For cards with one line of text (excluding footer) 28 * ex: photos, videos, people 29 */ 30 div.overlay-gradient-medium { 31 display: block; 32 position: absolute; 33 top: 50%; 34 left: 0; 35 right: 0; 36 bottom: 0; 37 background: -webkit-linear-gradient(rgba(0,0,0,0.0), rgba(0,0,0,0.8)); 38 } 39 40 /* For cards with low text 41 * ex: footer, tooltips 42 */ 43 div.overlay-gradient-short { 44 display: block; 45 position: absolute; 46 top: 70%; 47 left: 0; 48 right: 0; 49 bottom: 0; 50 background: -webkit-linear-gradient(rgba(0,0,0,0.0), rgba(0,0,0,0.6)); 51 } 52 53 /* For cards with full-height or near-full-height text on top of a photo or 54 * mosiac. */ 55 div.overlay-full { 56 display: block; 57 position: absolute; 58 top: 0; 59 left: 0; 60 right: 0; 61 bottom: 0; 62 background-color: rgba(0, 0, 0, 0.7); 63 }
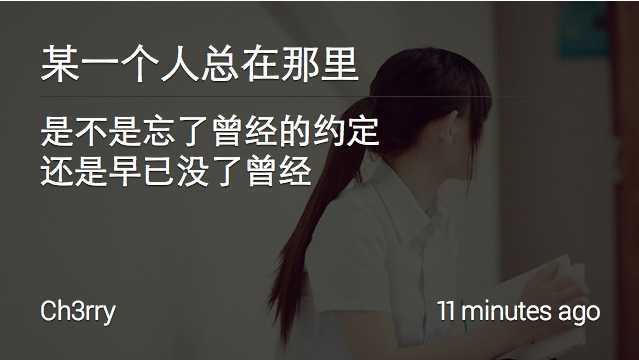
1 第一个样式 <div class="overlay-gradient-tall"></div>
显示效果如下:

1 第二个样式 <div class="overlay-gradient-tall-dark"></div>

1 第三个样式<div class="overlay-gradient-short"></div>

1 最后一个样式(推荐)<div class="overlay-full"></div>

Mirror app HTML样式CSS之DIV遮罩背景层样式,布布扣,bubuko.com
Mirror app HTML样式CSS之DIV遮罩背景层样式
标签:style blog http color os 2014
原文地址:http://www.cnblogs.com/ch3rry/p/3847388.html