标签:
UIActionSheet是在iOS弹出的选择按钮项,可以添加多项,并为每项添加点击事件.

1.需要实现UIActionSheetDelegate 协议
@interface NJWisdomCardDetailViewController ()<UIActionSheetDelegate> @end
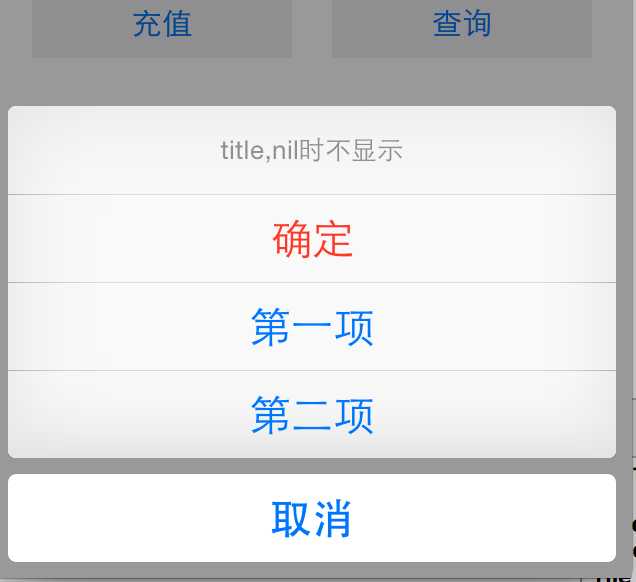
2.弹出选择按钮框
- (void)showSheet{ UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:@"title,nil时不显示" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"确定" otherButtonTitles:@"第一项", @"第二项",nil]; actionSheet.actionSheetStyle = UIActionSheetStyleBlackOpaque; [actionSheet showInView:self.view]; }
参数解释:
设置样式,操作表单也支持三种风格:

3.监听项的点击事件。实现协议里的有相应的方法
(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex { if (buttonIndex == 0) { [self showAlert:@"确定"]; }else if (buttonIndex == 1) { [self showAlert:@"第一项"]; }else if(buttonIndex == 2) { [self showAlert:@"第二项"]; }else if(buttonIndex == 3) { [self showAlert:@"取消"]; } } - (void)actionSheetCancel:(UIActionSheet *)actionSheet{ } -(void)actionSheet:(UIActionSheet *)actionSheet didDismissWithButtonIndex:(NSInteger)buttonIndex{ } -(void)actionSheet:(UIActionSheet *)actionSheet willDismissWithButtonIndex:(NSInteger)buttonIndex{ }
在开发过程中,发现有时候UIActionSheet的最后一项点击失效,点最后一项的上半区域时有效,这是在特定情况下才会发生,这个场景就是试用了UITabBar的时候才有。解决办法:
在showView时这样使用,[actionSheet showInView:[UIApplication sharedApplication].keyWindow];或者[sheet showInView:[AppDelegate sharedDelegate].tabBarController.view];这样就不会发生遮挡现象了。
标签:
原文地址:http://www.cnblogs.com/jys509/p/4806583.html