标签:style blog http color 使用 strong
position : static absolute relative(static、absolute、relative常用值)。
参数
static :无特殊定位,对象遵循HTML定位规则。
absolute :将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过css z-index属性定义。此时对象不具有边距,但仍有补白和边框。
relative :对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
绝对定位position用于定位盒子(例如div,span等)对象,有时一个布局中几个小对象,不易用css padding、css margin进行相对定位,这个时候我们就可以使用绝对定位来轻松搞定。特别是一个盒子里几个小盒子不规律的布局,这个时候我们使用position绝对定位非常方便布局对象。
注意
绝对定位与float浮动不能同时使用,比如一个大盒子里有的是绝对定位,有的是使用css float浮动定位,这样IE6浏览器将不会显示改大对象里的这些绝对定位与相对定位,注意不要混用。
position:absolute;position:relative绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位。
小案例
css样式:
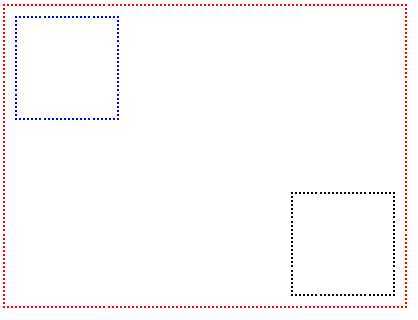
1 /*定义,通常最好再定义CSS宽度和CSS高度*/ 2 .divParent{position:relative;width:400px;border:2px dotted red;height:300px;} 3 /*这里定义了距离父级左侧距离间距为10px,距离父级上边距离为10px*/ 4 .divChildLeftTop{position:absolute;left:10px;top:10px;width:100px;height:100px;border:2px dotted blue;} 5 /*或*/ 6 /*这里定义了距离父级靠右距离10px,距离父级靠下边距离为10px*/ 7 .divChildRightBottom{position:absolute;right:10px;bottom:10px;width:100px;height:100px;border:2px dotted black;}
html代码:
1 <div class="divParent"> 2 <div class="divChildLeftTop"></div> 3 <div class="divChildRightBottom"></div> 4 </div>
结果:

注意,left(左)和right(右)在一个对象只能选一种定义,bottom(下)和top(上)也是在一个对象只能选一种定义。其实也容易理解,如果某天作为屌丝的你,被两个女的一左一右拉着,你是不是也很为难?
使用position:absolute;position:relative进行绝对定位布局,通过CSS进行定义定位,DIV布局HTML,注意什么地方使用position:relative,什么地方使用position:absolute进行定位,同时不要忘记使用left、right、top、bottom的配合定位具体位置。绝对定位如果父级不使用position:relative,而直接使用position:absolute绝对定位,这个时候将会以body标签为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出以<body>为父级(参考级)进行绝对定位。绝对定位非常好用,但切记不要滥用,什么地方都用,这样有时会懒得计算距离上、下、左、右间距,同时可能会造成CSS代码臃肿,更加经验适当使用,用于该使用地方。
参考
http://www.divcss5.com/rumen/r403.shtml
[HTML/CSS]说说position,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/wolf-sun/p/3847374.html