标签:
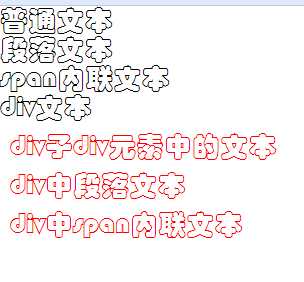
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>通配选择符</title> 6 <style type="text/css"> 7 * 8 {/**定义网页中所有元素字体、边距样式*/ 9 margin:0px; 10 font-size:28px; 11 font-family: "华文彩云"; 12 } 13 div * 14 {/**定义div中所有元素字体、边距样式*/ 15 margin:10px; 16 color:#FF0000; 17 } 18 </style> 19 </head> 20 <body> 21 普通文本 22 <p>段落文本</p> 23 <span>span内联文本</span> 24 <div>div文本 25 <div>div子div元素中的文本</div> 26 <p>div中段落文本</p> 27 <span>div中span内联文本</span> 28 </div> 29 </body> 30 </html>
输出如下:

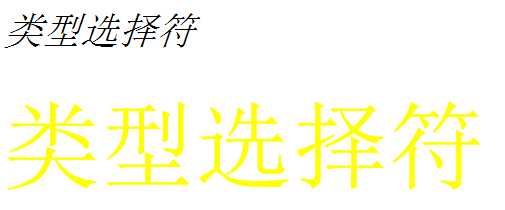
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>类型选择符</title> 6 <style type="text/css"> 7 p 8 { 9 font-size:1cm; 10 font-style:oblique; 11 } 12 div 13 { 14 color:#FFFF00; 15 font-family:"方正黄草简体"; 16 font-size:1in; 17 } 18 </style> 19 </head> 20 <body> 21 <p>类型选择符</p> 22 <div>类型选择符</div> 23 </body> 24 </html>
输出如下:

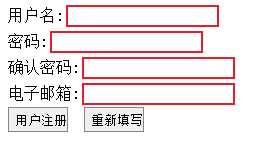
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>属性选择符</title> 6 <style type="text/css"> 7 input[type] 8 { 9 border:2px solid #E81D2B; 10 } 11 input[name=‘button‘] 12 { 13 border:1px solid #868686; 14 height:25px; 15 width:60px; 16 } 17 </style> 18 </head> 19 <body> 20 <form action="#"> 21 <div>用户名:<input type="text" name="name"/></div> 22 <div>密码:<input type="password" name="password"/></div> 23 <div>确认密码:<input type="password" name="confirmPWD"/></div> 24 <div>电子邮箱:<input type="text" name="email"/></div> 25 <div><input type="submit" value="用户注册" name="button"/> 26 <input type="reset" value="重新填写" name="button"/></div> 27 </form> 28 </body> 29 </html>
输出如下:

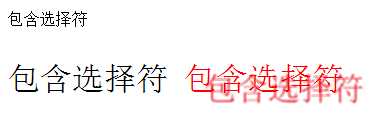
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>包含选择符</title> 6 <style type="text/css"> 7 div p 8 { 9 font-size:32px ; 10 font-weight:lighter; 11 } 12 div p span 13 { 14 color:#FF0000 ; 15 text-shadow: 20px 10px 2px #E81D2B; 16 } 17 </style> 18 </head> 19 <body> 20 <p>包含选择符</p> 21 <div> 22 <p> 包含选择符 23 <span>包含选择符</span> 24 </p> 25 </div> 26 </body> 27 </html>
输出如下:

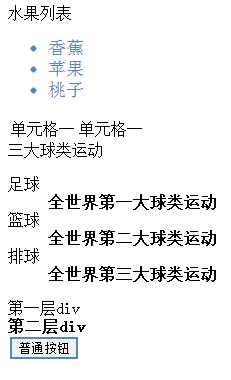
1 <!DOCTYPE html > 2 <html > 3 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 4 <title>子对象选择符</title> 5 <style type="text/css"> 6 /** 7 常用子对象选择符 8 table>tbody>tr>td 9 ul>li 10 ol>li 11 div>子div 12 dl>dt 13 dl>dd 14 form>input 15 */ 16 ul > li 17 { 18 font-size:18px; 19 color:#4F87C2; 20 } 21 table>td 22 { 23 font-style:italic; 24 font-weight:bolder; 25 } 26 dl>dd 27 { 28 font-weight:bolder; 29 } 30 div >div{ 31 font-weight:bolder; 32 } 33 form> input 34 { 35 border:2px solid #4F87C2; 36 } 37 </style> 38 </head> 39 <body> 40 水果列表 41 <ul > 42 <li>香蕉</li> 43 <li>苹果</li> 44 <li>桃子</li> 45 </ul> 46 <table > 47 <tr> 48 <td>单元格一</td> 49 <td>单元格一</td> 50 </tr> 51 </table> 52 三大球类运动 53 <dl> 54 <dt>足球</dt> 55 <dd>全世界第一大球类运动</dd> 56 <dt>篮球</dt> 57 <dd>全世界第二大球类运动</dd> 58 <dt>排球</dt> 59 <dd>全世界第三大球类运动</dd> 60 </dl> 61 <div>第一层div<div>第二层div</div></div> 62 <form> 63 <input type="button" value="普通按钮"/> 64 </form> 65 66 </body> 67 </html>
输出如下:

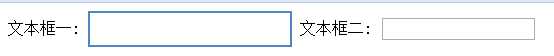
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>ID选择符</title> 6 <style type="text/css"> 7 #name 8 { 9 border:2px solid #4F87C2; 10 width:200px; 11 height:30px; 12 } 13 </style> 14 </head> 15 <body> 16 <form action="#"> 17 文本框一: 18 <input type="text" name="name" id="name"/> 19 文本框二: 20 <input type="text" name="address"/> 21 </form> 22 </body> 23 </html>
输出如下:

=================================================================================================================================
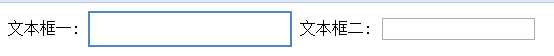
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>类选择符</title> 6 <style type="text/css"> 7 .myButton 8 { 9 border:2px solid #4F87C2; 10 width:200px; 11 height:30px; 12 } 13 </style> 14 </head> 15 <body> 16 <form action="#"> 17 文本框一: 18 <input type="text" name="name" class="myButton"/> 19 文本框二: 20 <input type="text" name="address" class="mybutton"/> 21 </form> 22 </body> 23 </html>
输出如下:

=================================================================================================================================
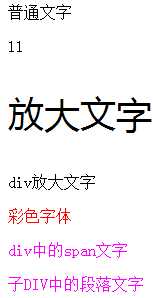
1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>选择符混合使用</title> 6 <style type="text/css"> 7 p.bigFont 8 { 9 font-size:36px; 10 font-family:"微软雅黑"; 11 } 12 p#colorFont 13 { 14 color:#FF0000; 15 } 16 .div1 span, #div1 span, div div p 17 { 18 color:#FF00FF; 19 font-weight:lighter; 20 } 21 </style> 22 </head> 23 <body> 24 <p>普通文字<div>11</div></p> 25 <p class="bigFont">放大文字</p> 26 <div class="bigFont">div放大文字</div> 27 <p id="colorFont">彩色字体</p> 28 <div class="div1"> 29 <span>div中的span文字</span> 30 </div> 31 <div><div><p>子DIV中的段落文字</p></div></div> 32 </body> 33 </html>
输出如下:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>内嵌样式表</title> 6 <head> 7 <!-- 定义在头部标签里面--> 8 <style type="text/css"> 9 p 10 { font-family:"隶书"; 11 font-size:28px; 12 color:#FF0000; 13 } 14 </style> 15 </head> 16 <body> 17 <h1>静夜思</h1> 18 <h2>作者李白</h2> 19 <p>床前明月光,</p> 20 <p>疑是地上霜.</p> 21 <p>我是郭德刚,</p> 22 <p>低头思故乡.</p> 23 </body> 24 </html>
输出如下:

1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>行内样式表</title> 6 </head> 7 <body> 8 <div style="float:right" > 9 <h1>静夜思</h1> 10 <h2>作者李白</h2> 11 <div style="font-family:‘隶书‘;font-size:28px;color:#FF0000;"> 12 <p>床前明月光,</p> 13 <p>疑是地上霜.</p> 14 <p>我是郭德刚,</p> 15 <p>低头思故乡.</p> 16 </div> 17 </div> 18 </body> 19 </html>
输出如下:

==============================================================================================================================================
三.链接外部样式表:样式放在链接的css/demo.css那个文档里,而链接放在<head>,,,,,,,,,,,</head>内部。
例子:
1 <!DOCTYPE html > 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>链接外部样式表</title> 6 <link href="css/demo.css" type="text/css" rel="stylesheet"/> 7 </head> 8 <body> 9 <h1>静夜思</h1> 10 <h2>作者李白</h2> 11 <p>床前明月光,</p> 12 <p>疑是地上霜.</p> 13 <p>我是郭德刚,</p> 14 <p>低头思故乡.</p> 15 </body> 16 </html>
输出如下:

标签:
原文地址:http://www.cnblogs.com/wuziyue/p/4808014.html