标签:
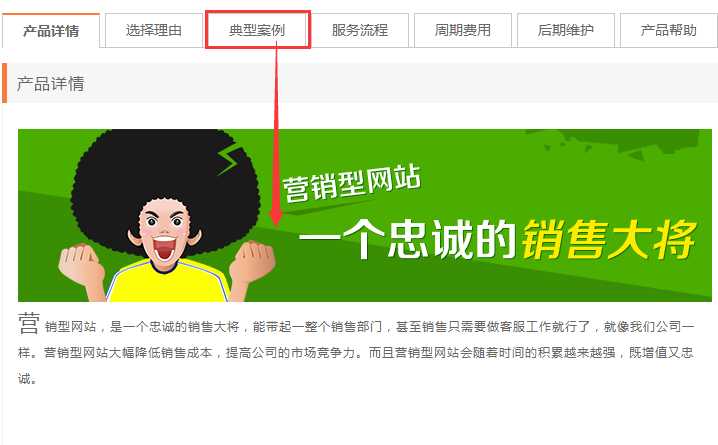
效果说明:点击tab导航,页面滑动到下方相应板块。并且当页面通过鼠标滚动下去时,上方的tab也可以自动切换到当前位置的板块上。


代码说明:js中对两个动作分别写,一个是tab点击下滑到相应板块位置;一个是鼠标滚动下去的时候tab判定当前页面滚动高度切换tab。
js:
$(document).ready(function(){ $(‘.switch-tab>li‘).click(function(){ var s=$(‘.switch-tab>li‘).index(this); $(‘body,html‘).animate({scrollTop:$(‘.tab-content>.tab-panel:eq(‘+s+‘)‘).offset().top-50},200); }); var DT=$(‘.switch-tab‘).offset().top; $(window).scroll(function(){ var wt=$(window).scrollTop(),l=$(‘.tab-content>.tab-panel‘),s=l.length-1; if(wt<DT||wt>=l.last().offset().top+l.last().height()+50){ $(‘.switch-tab‘).removeClass(‘fixed‘); $(‘.switch-tab>li:first‘).addClass(‘active‘).siblings().removeClass(‘active‘); }else{ $(‘.switch-tab‘).addClass(‘fixed‘); for(var i=0;i<s;i++){ if(wt>=parseInt(l.eq(i).offset().top-50)&&wt<parseInt(l.eq(i+1).offset().top-50)){ s=i; break; } } $(‘.switch-tab>li:eq(‘+s+‘)‘).addClass(‘active‘).siblings().removeClass(‘active‘); } }); });
html:
<div class="switch-nav"> <ul class="switch-tab"> <li><a href="javascript:; ">拉托红酒</a></li> <li><a href="javascript:; ">法国酒庄风情</a></li> <li><a href="javascript:; ">红酒包装</a></li> <li><a href="javascript:; ">个性定制</a></li> </ul> </div> <div class="tab-content"> <div class="tab-panel" id="cpxq"> 1111 </div> <div class="tab-panel" id="cpxq"> 222 </div> <div class="tab-panel" id="cpxq"> 333 </div> <div class="tab-panel" id="cpxq"> 444 </div> </div>
标签:
原文地址:http://www.cnblogs.com/woodk/p/4809033.html