标签:
先看看为什么要清除浮动:
现有html结构如下:
<div class="content"> <div class="div div1"></div> <div class="div div2"></div> <div class="div div3"></div> </div>
css:
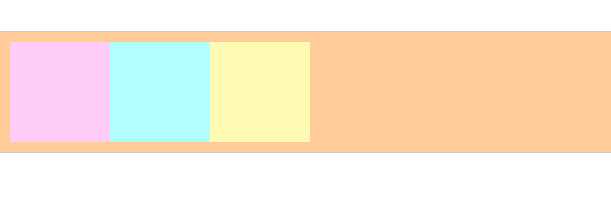
.content{ border: 1px solid #ccc; background: #fc9; color: #fff; margin: 50px auto; padding: 50px; } .div{ float:left; width: 100px; height:100px; } .div1{ background-color: #ffccf7; } .div2{ background-color: #b1fffc; } .div3{ background-color: #fffab1; }

发现,里面的块元素并没有把父元素撑开。这显然不是我们想要的结果,因此,我们需要清除浮动。
1.加入新的元素:
<div class="content"> <div class="div div1"></div> <div class="div div2"></div> <div class="div div3"></div> <div class="clear"></div> </div>
.clear{ clear:both; }

但显然,我们还有更好的方法来代替这一新元素:after伪类:
.content:after{ content:"."; height:0; display: block; clear:both; visibility: hidden; }
要注意,height值必须设置为0,否则content会变宽;display设置为block是为了在FF/chrome/opera/IE8下也起作用;visibility则是让浏览器渲染,但不显示。
2.设置父元素overflow
也可以通过设置父元素overflow设置为auto或hidden来达到效果,但使用visible值达不到效果。
标签:
原文地址:http://www.cnblogs.com/liuhanz/p/4810922.html