标签:
在需要给文档插入大量的新的HTML标记的情况下,通过多次DOM操作先创建节点再指定它们之间的关系会非常麻烦而且效率不高,相对而言插入标记的方法会更加简单,速度也更快。
插入标记中有这四个属性innerHtml,outerHTML,innerText,outerText。
这四个属性都有获取状态和设置状态。
我们先来看一小段代码
<div><p>我是div的子元素</p></div>
*在这里我们要先获取这个div,我用divnode代替。在chrome浏览器下测试。
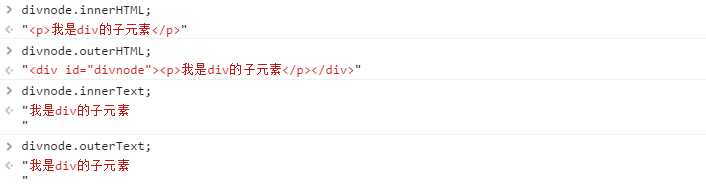
我们先看一下获取状态这四个的区别

设置状态时
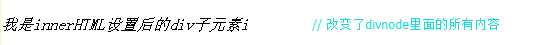
divnode.innerHTML="<i>我是innerHTML设置后的div子元素i</i>;

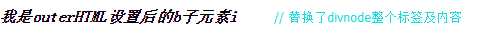
divnode.outerHTML="<b><i>我是outerHTML设置后的b子元素i</i></b>"

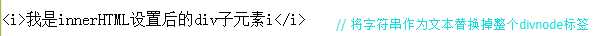
divnode.innerText="<i>我是innerHTML设置后的div子元素i</i>";

divnode.outerText="<i>我是innerHTML设置后的div子元素i</i>";

以上是插入标记的四个属性及区别,还有一个insertAdjacentHTML()方法插入HTML内容.insertAdjacentText()与之类似,只是插入文本。
insertAdajcentHTML(where,htmltext)
参数:
where: 指定插入html标签语句的位置
htmltext:要插入的html文本
第一个参数必须是下列值之一:
1. "beforeBegin": 插入到标签开始前(作为前一个同辈元素插入)
2. "afterBegin":插入到标签开始标记之后(作为第一个子元素插入)
3. "beforeEnd":插入到标签结束标记前(作为最后一个子元素插入)
4. "afterEnd":插入到标签结束标记后(作为后一个同辈元素插入)
innerHTML,outerHTML,innerText,outerText区别以及insertAdjacentHTML()方法
标签:
原文地址:http://www.cnblogs.com/bluey/p/4810954.html