标签:
nodejs编译js文件时对js文件的包装
nodejs在编译js文件时会对获取的js文件内容进行头尾包装 (function(exports,require,module,__filename,__dirname){\n 和 \}),正常的js文件就变成了:
(function(exports,require,module,__filename,__dirname){
var a=function(){};
..............
})
包装后我们在每一个js文件中都会有变量exports,require,module同时包装后防止了全局污染
exports和module.exports的区别是什么呢?
对js文件内容进行包装后返回一个函数,在函数执行时传递的参数中 exports和module.exports指向的是同一个变量可以通过下面的方式得到验证:
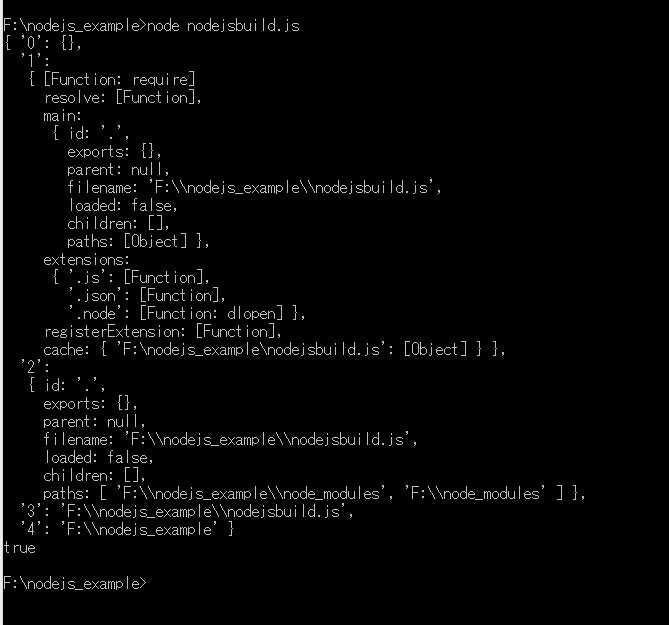
将下面的代码保存到 nodejsbuild.js文件
console.log(arguments)
console.log(exports==exports)
运行 node nodejsbuild.js

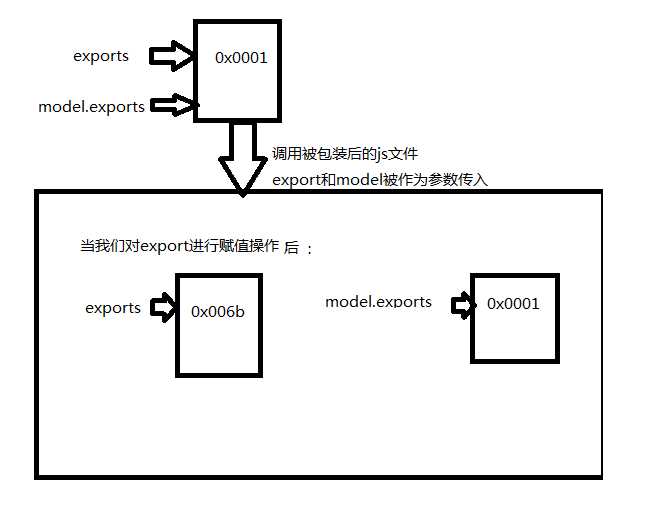
初始时传入的exports和model.exports是相等的 当我们对exports进行赋值操作或models.exports进行赋值操作时,两者相等的关系会被破坏 ,而最后使用的其实是model.exports. 当时用的时候发现出现了问题

通过上面的如可以很明显的知道到底发生了什么,左后为什么和预期的结果不一样了。当我们对exports或model.exports进行赋值后为保证一致性需要进行赋值操作否则最后使用时有可能和预期不一样。
上面是很常见的对一个变量进行赋值后导致引用的对象变了最后程序运行的结果和预期不一致的问题
node.js中的exports和model.exports
标签:
原文地址:http://www.cnblogs.com/zp900704/p/4811497.html