标签:
回头想来,没想到自己却坚持下来了,EntityFramework系列终于全部完成了,给自己点个赞先。本系列将着手于Web API,关于一些基础的介绍及定义就不再叙述,请参考园友们文章,非常详细,我也是在此基础上步入学习的。
我们知道Web API是基于ASP.NET平台构建RESTful应用程序的框架(关于RESTful请参考园友Liam Wang关于其详细介绍),通过访问在方法标记为HttpPost、HttpGet、HttpPut等得知。
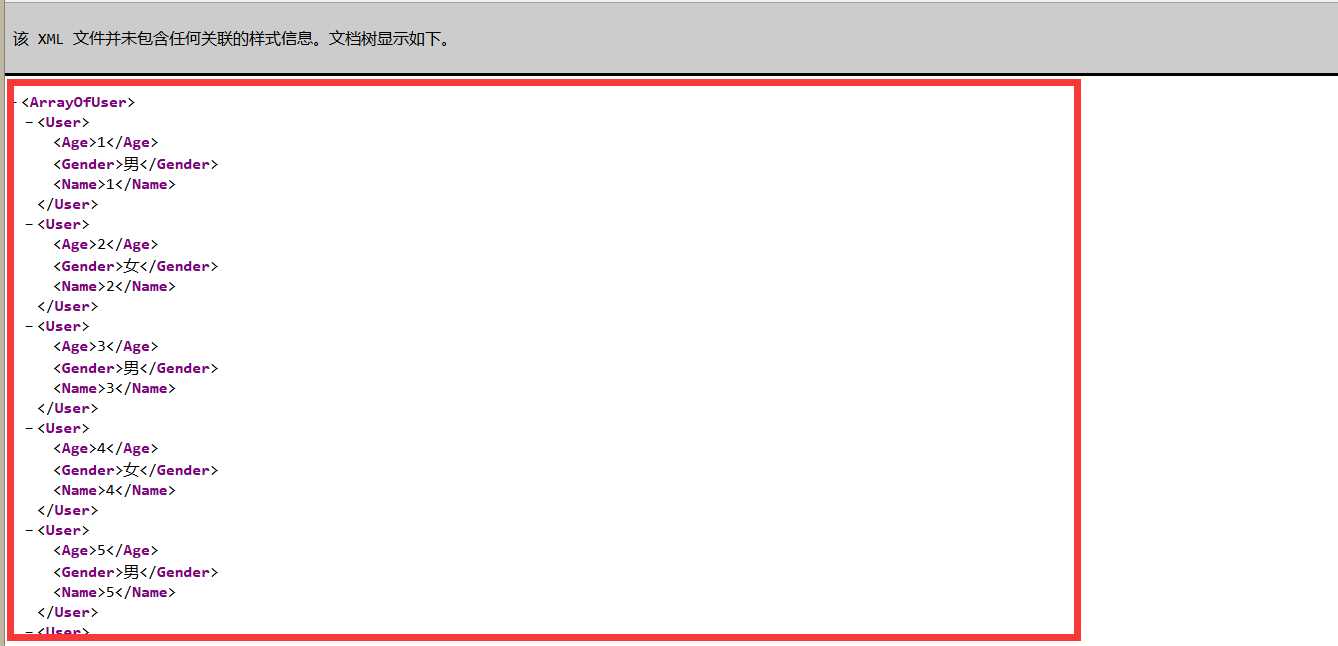
我们知道Web API默认输出的格式为JSON,但是当我们进行测试时大部分浏览器输出的都是XML格式,这种情况真是令人唏嘘不已。下面我们就以火狐为例,同时利用它的Fire Bug进行监控。我们利用测试数据,并进行访问如下:

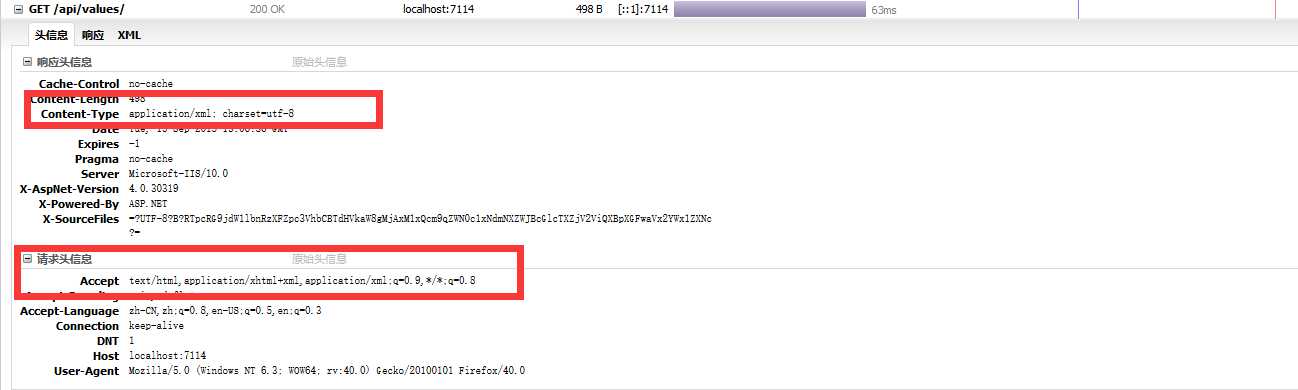
我们利用Fire Bug查看其报文头信息来进行分析,如下:

大部分浏览器发送的都是如下请求头信息:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
或许有些浏览器的可能请求信息为如下:
Accept: text/html,application/xhtml+xml,*/*;q=0.9
大部分浏览器中这样同样也是以XML格式打开,但是平时觉得在兼容方面非常恶心的IE 9模式下却是JSON,当然既然能以JSON打开肯定是没有包括application/xml了。
或许有些浏览器的可能请求信息为如下:
Accept: text/html, application/xhtml+xml, */*
这更加不必多说了,这更加敏感的就暴露出要以XML格式输出了。
上述说了那么多都是以XML格式输出,如果在项目中需要大量的以JSON格式输出的数据的话,那么肯定会用到Web API了,我这才入门就是以这种方式回馈我,还能够好好的玩耍吗,看到园中大部分都是介绍大部分浏览器都是以XML格式输出的,但是却没给出一个解决方案,个人感觉有点欠妥,于是我就了解了下,通过上述我们知道请求过来的请求头信息是要和我们注册的格式进行匹配的并响应对应的格式,那么我们完全可以在匹配时做一点手脚将其请求过来的XML格式进行过滤不就ok了吗,此时就要用到我们Web API的配置文件 WebApiConfig 中的 Register 方法来进行过滤即可。
var formatters = config.Formatters.Where(formatter =>
formatter.SupportedMediaTypes.Where(media =>
media.MediaType.ToString() == "application/xml" || media.MediaType.ToString() == "text/html").Count() > 0) //找到请求头信息中的介质类型
.ToList();
foreach (var match in formatters)
{
config.Formatters.Remove(match); //移除请求头信息中的XML格式
}
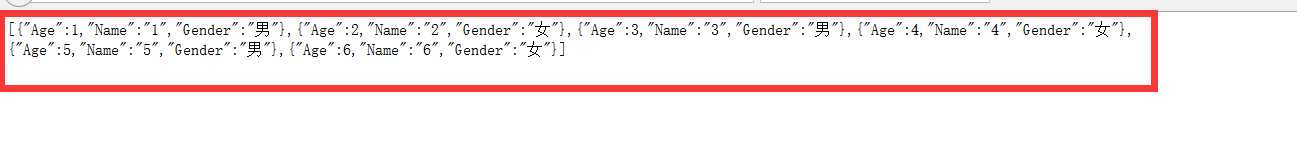
检验一下 ,输出成功:

至此Web API算是入门吧,一步步来,不着急,有问题就解决,多花点时间也是值得的,你说呢!!!
标签:
原文地址:http://www.cnblogs.com/CreateMyself/p/4811103.html