标签:
context.quadraticCurveTo(cp1x,cp1y,x,y);
cp1x 和 cp1Y 是控制点的坐标,x 和 y 是重点坐标
context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
前四个参数分别为第一个和第二个控制点的坐标,x 和 y 为终点坐标
canvas状态是指当前画面的所有样式、变形和裁剪的一个快照,以堆(stack)的形式保存。
context.save(); 保存状态
context.restore(); 恢复状态
画布的坐标原点默认以左上角(0,0)为原点,可使用translate方法移动坐标空间。在进行图像变之前,最好用save保存当前状态,在许多情况下,直接使用restore方法恢复,会更快捷。
context.translate(dx,dy);
dx 和 dy 为原点沿水平向右和竖直向下的偏移量。
context.rotate(angle);
只有一个参数,即旋转角度,以顺时针为正方向,以弧度为单位,旋转中心为坐标原点。
context.scale(x,y);
通过增减像素数目,实现缩放,x 和 y 为缩放因子,必须为正值,放大则大于1,缩小则小于1,等于1没有效果。(可实现图形的螺旋式大小变换)
context.transform(m11,m12,m21,m22,dx,dy);
x‘=(m11)x+(m21)y+dx
y‘=(m12)x+(m22)y+dy
1=1
(1)移动:0,1,0,1,dx,dy (2)缩放:m11,0,0,m22,0,0 (3)旋转:cos,sin,-sin,cos,0,0
lineWidth : 线条粗细
lineCap : 端点样式
lineJoin : 连接处样式
miterLimit : 交点方式
type所引用的对象为平铺类型
repeat:同时沿 x y 轴平铺
repeat-x:x 平铺
repeat-y:y 平铺
no-repeat:不平铺
shadowOffsetX:阴影的水平偏移,默认0,正值向右
shadowOffsetY:垂直偏移,0,下
shadowBlur:羽化程度,默认0
shadowColor:颜色,可包含透明度设置,默认黑色
context.fillText(text,x,y,[max Width]);
text:字符串 x,y:绘制文字的横纵坐标 max width:绘制文字显示的最大宽度
font:样式,与css指定样式相同
textAlign:指定正在绘制文字的对齐方式。left right center start end
textBaseline:指定正在绘制的文字的基线
context.strokeText(text,x,y,[max Width]);
var a = context.measureText(text);
具体数值用a.width表示
var img = new Image();
img.src = ‘Image1.png‘;
可用onload和drawImage实现图像的预装载
drawImage(image,x,y,width,heigh);
后两个参数为在canvas中显示的宽度和高度
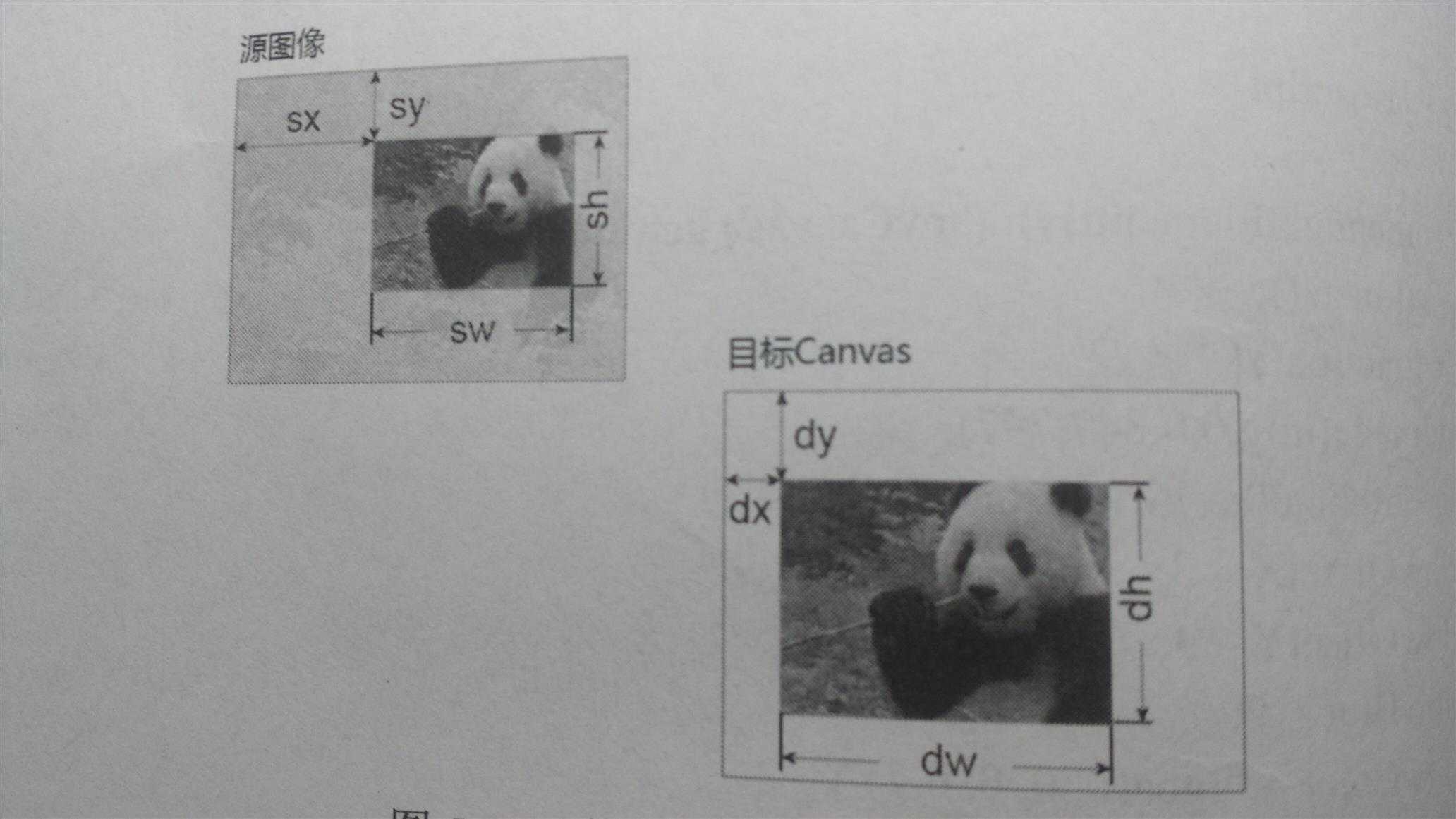
drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh); 参数如图:

标签:
原文地址:http://www.cnblogs.com/forgetmenot/p/4811555.html