标签:
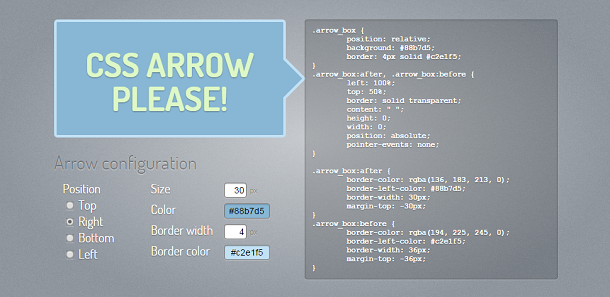
今天我们要来分享一款基于纯CSS的气泡提示框,和之前分享的一款jQuery消息提示框插件Tipso类似,整个提示框由箭头和矩形框组成,并且气泡提示框的箭头可以有不同的方向。这款CSS气泡提示框由纯CSS完成,最大的特点就是可以自定义配置,包括文字颜色、背景颜色和箭头方向等。效果图如下:

实现的代码。
css代码:
.arrow_box { position: relative; background: #88b7d5; border: 4px solid #c2e1f5; } .arrow_box:after, .arrow_box:before { bottom: 100%; left: 50%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; } .arrow_box:after { border-color: rgba(136, 183, 213, 0);[......]
via:http://www.w2bc.com/article/css3-genetate-arrow-please
标签:
原文地址:http://www.cnblogs.com/w2bc/p/4812226.html