标签:
对于相关的table组件可以使用:UI Grid (ng-grid),ng-table,smart table,Angular-Datatables,tablelite,kendo-ui中的grid。相关的介绍可以参考http://zhenghaoju700.blog.163.com/blog/static/135859518201521343938228/
对于一般的项目来说 简单的显示表格用bootstrap的相关插件或者自己写也行,对于分页,我尝试了用smart-tablel这个组件来写的,效果感觉还是不错的。其他的组件本人还没有亲自试验过。嘿嘿...
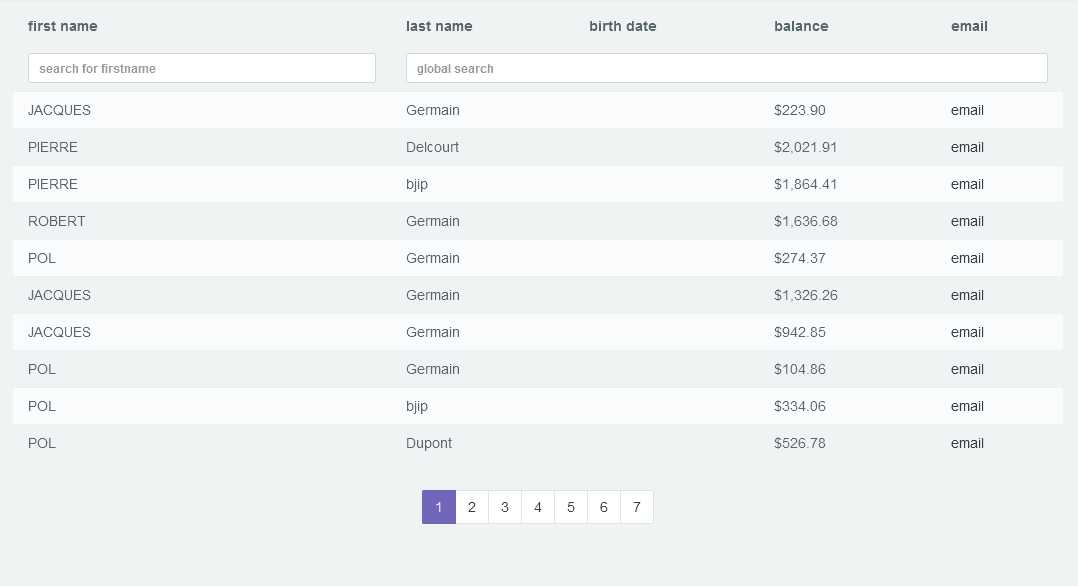
效果截图:

下面是实现的主要方式:
1.安装
1 bower install angular-smart-table
2.加入module
1 angular.module(‘myApp‘,[‘smart-table‘]
3.HTML
1 <table st-table="rowCollection" class="table table-striped"> 2 <thead> 3 <tr> 4 <th st-sort="firstName">first name</th> 5 <th st-sort="lastName">last name</th> 6 <th st-sort="birthDate">birth date</th> 7 <th st-sort="balance">balance</th> 8 <th>email</th> 9 </tr> 10 <tr> 11 <th> 12 <input st-search="‘firstName‘" placeholder="search for firstname" class="input-sm form-control" type="search"/> 13 </th> 14 <th colspan="4"> 15 <input st-search placeholder="global search" class="input-sm form-control" type="search"/> 16 </th> 17 </tr> 18 </thead> 19 <tbody> 20 <tr ng-repeat="row in rowCollection"> 21 <td>{{row.firstName | uppercase}}</td> 22 <td>{{row.lastName}}</td> 23 <td>{{row.birthDate | date}}</td> 24 <td>{{row.balance | currency}}</td> 25 <td><a ng-href="mailto:{{row.email}}">email</a></td> 26 </tr> 27 </tbody> 28 <tfoot> 29 <tr> 30 <td colspan="5" class="text-center"> 31 <div st-pagination="" st-items-by-page="itemsByPage" st-displayed-pages="7"></div> 32 </td> 33 </tr> 34 </tfoot> 35 </table>
4.JavaScript
1 app.controller(‘paginationCtrl‘, [‘$scope‘, function (scope) { 2 var 3 nameList = [‘Pierre‘, ‘Pol‘, ‘Jacques‘, ‘Robert‘, ‘Elisa‘], 4 familyName = [‘Dupont‘, ‘Germain‘, ‘Delcourt‘, ‘bjip‘, ‘Menez‘]; 5 6 function createRandomItem() { 7 var 8 firstName = nameList[Math.floor(Math.random() * 4)], 9 lastName = familyName[Math.floor(Math.random() * 4)], 10 age = Math.floor(Math.random() * 100), 11 email = firstName + lastName + ‘@whatever.com‘, 12 balance = Math.random() * 3000; 13 14 return{ 15 firstName: firstName, 16 lastName: lastName, 17 age: age, 18 email: email, 19 balance: balance 20 }; 21 } 22 23 scope.itemsByPage=15; 24 25 scope.rowCollection = []; 26 for (var j = 0; j < 200; j++) { 27 scope.rowCollection.push(createRandomItem()); 28 } 29 }]);
感觉其实也很简单,我也只是初学,给自己留个备忘吧,还有其他的组件,慢慢学着使用。
标签:
原文地址:http://www.cnblogs.com/tiedaweishao/p/4813118.html