标签:
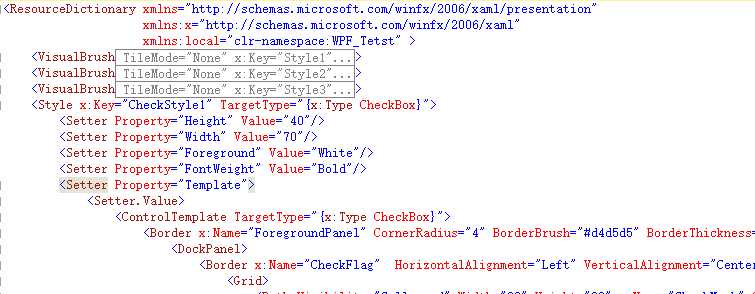
首先建一个 资源词典文件,名字叫sssss.xaml,我在里面写了几个样式。。。样式里也用到了触发器。每个资源标签都有一个key。。引用的时候需要

然后在窗体里面xaml中引用
<Window x:Class="WPF_Tetst.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPF_Tetst" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <!--这是引用资源文件--> <Window.Resources> <ResourceDictionary > <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="sssss.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Window.Resources> <Grid RenderTransformOrigin="0.484,0.525"> <Grid.ColumnDefinitions> <ColumnDefinition Width="255*"/> <ColumnDefinition Width="262*"/> </Grid.ColumnDefinitions> <!--Style标签里面的内容,则是引用资源文件里面的具体样式--> <CheckBox Name="chenx" Style="{StaticResource CheckStyle1}"/> <!--Style标签里面的内容,则是引用资源文件里面的具体样式--> <Button x:Name="button" Content="你好" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="10,11,0,0" Height="19" Grid.Column="1" Style="{StaticResource buttonMouseOver}" /> </Grid> </Window>
标签:
原文地址:http://www.cnblogs.com/xiaoleye/p/4813927.html