标签:
1、一些概念
dp, pt
device-independent pixels 设备无关像素, 基于设备内的坐标系统测量的物理单位, 代表了一个可以由程序使用的虚拟像素, 然后由底层系统转换成逻辑像素(维基百科上拿来的, 翻不通。。。)
dpr
devicePixelRatio 设备像素缩放比, 可以由window.devicePixelRadio获得
layout-viewport
布局视口, 浏览器厂商为了完整显示为PC设计的页面而制造的虚拟层, 宽度比浏览器宽度要大, 具体由设备厂商决定.
layout-viewport 的宽度可以由下面的js得到
var width = document.documentElement.clientWidth;
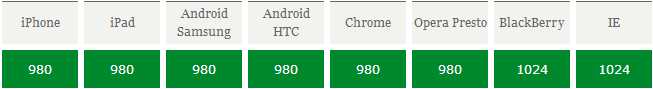
以下是一些设备的默认视口尺寸

再贴一张布局视口的图, 便于理解

visual-viewport
视觉视口, 浏览器的可视区域, 用户可以缩放来调整其大小, 但不会改变布局视口的尺寸
visual-viewport的宽度可以由以下js得到
var width = window.innerWidth;

ideal-viewport
理想视口, 浏览器能够完美适配移动设备的视口, 所谓完美适配就是用户无需缩放和使用滚动条就能看到网页的全部内容, 并且文字和图片的大小不管在何种分辨率下都能显示一样.
理想视口的尺寸因设备不同而不同, 所有iPhone设备的ideal-viewport都为320px, 无论它的屏幕宽度是多少.
也就是说 ideal-viewport的宽度就等于屏幕的宽度
2、meta标签
属性列表:
width: device-width | 数值
initial-scale: 初始缩放比例,
maximum-scale|minimum-scale: 最大/最小缩放比例
user-scalable: no|yes
将当前viewport设置成 ideal-viewport
<meta name="viewport" content="width=device-width">
或者
<meta name="viewport" content="initial-scale=1">
这里间接说明: initial-scale 是相对于 ideal-viewport 来进行缩放的
注意:
当 initial-scale 与 width 冲突时, width 和 ideal-viewport 哪个大就使用哪个
但是, 在uc9 当initial-scale=1时,无论width属性的值为多少,此时viewport的宽度永远都是ideal viewport的宽度
因此较完美写法应该是:
<meta name="viewport" content="initial-scale=1, width=device-width">
3、缩放
上面提到, 缩放是相对于 ideal-viewport 来缩放的, 而且缩放的是visual-viewport的尺寸, 缩放比例越大, visual-viewport 的尺寸越小, 举个栗子:
ideal-viewport = 320px, initial-scale = 2, visual-viewport的宽度为 320px / 2 = 160px;
缩放并不会改变屏幕的宽度(废话啊), 只是拉伸了一个css像素, 本来一个css像素只占1个物理像素, 由于页面被放大了两倍, 一个css像素现在要占4个物理像素, 所以屏幕可视区也就是 visual-viewport 的宽度相当于缩小到了原来的一半
注意:
在iphone和ipad上, 无论你给layout viewpor设置的宽度是多少,而又没有指定初始的缩放值的话,那么iphone和ipad会自动计算initial-scale这个值,以保证当前layout viewport的宽度在缩放后就是浏览器可视区域的宽度,也就是说不会出现横向滚动条.
iPhone下 layout-viewport = 980, ideal-viewport = 320
initial-scale = ideal-viewport / layout-viewport;
默认值为 0.33左右, 当我们设置了 initial-scale, 浏览器就不会使用这个这个默认值.
参考网址:viewport详解-简书, A tale of two viewports - part one
标签:
原文地址:http://www.cnblogs.com/walle2/p/4813909.html