标签:

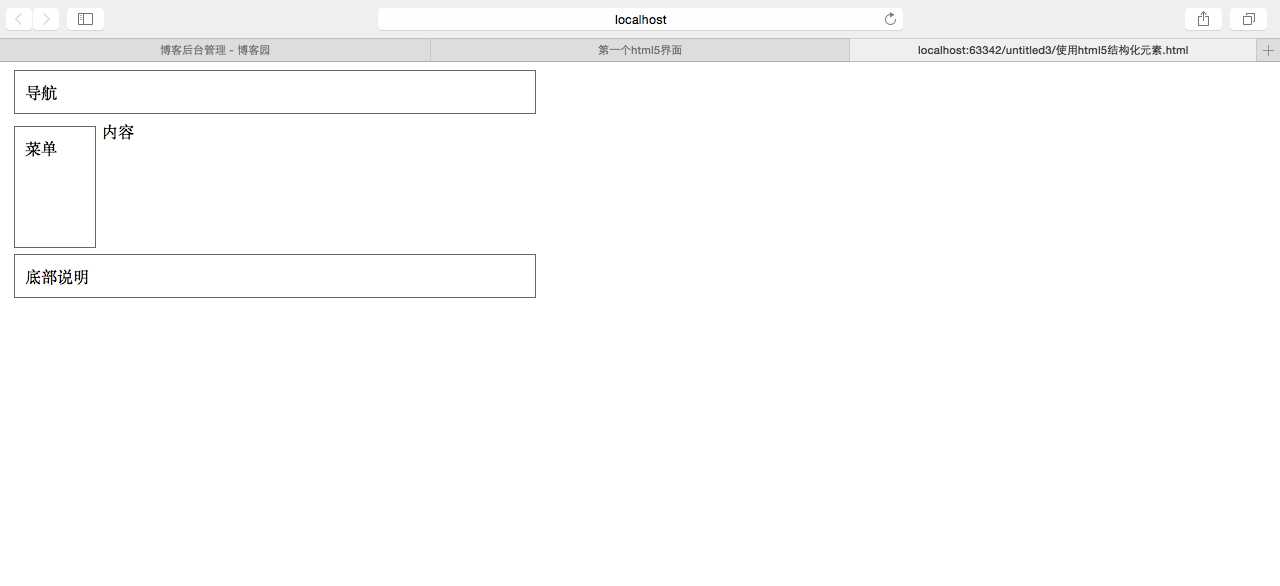
显示的效果如上边这样,但是有没有发现内容的外侧没有边线(这个难道是因为浏览器不同吗?有待测试)
html5中新增加的元素<header>可以明确的告诉浏览器此处是页头,<nav>标记用于构建页面的导航,<article>标记用于构建页面内容的一部分,<footer>元素表明页面已到页脚或根元素部分,并且这些标记可以重复使用,极大的提高了开发者的效率。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
header,nav,footer{
border: solid 1px #666;
padding : 10px;
margin: 6px;
}
header{
width: 500px
}
nav{
float: left;
width: 60px;
height: 100px;
}
article{
float: left;
width: 406px;
height: 100px;
}
footer{
clear: both;
width: 500px;
}
</style>
</head>
<body>
<header>导航</header>
<nav>菜单</nav>
<article>内容</article>
<footer>底部说明</footer>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/mudy/p/4814850.html