标签:
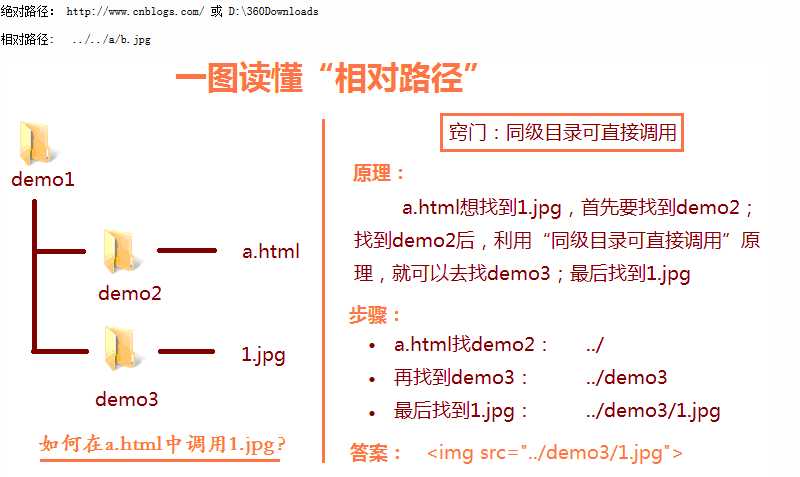
5-相对路径和绝对路径
截图自http://www.cnblogs.com/59muyu/p/4628547.html

最重要的是------------------------------》》》
6.列表
6.1有序列表(ordered lists)--ol
<ol type="类型"><!--类型有3个 one:数字1 two:a three: I 分别对应1,2,3和a,b,c和I,II,III-->
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ol>
6.2无序列表(unordered list)--ul
<ul type="类型"><!--类型有3个 one:circle two:disc three:square 分别对应 圆圈 和 实心 和 方形-->
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
6.3列表嵌套
<ul>
<li>选项1
<ol>
<li>选项1-1</li>
<li>选项1-2</li>
</ol>
</li>
<li>选项2
<ol>
<li>选项2-1</li>
<li>选项2-2</li>
</ol>
</li>
</ul>
7--table表格
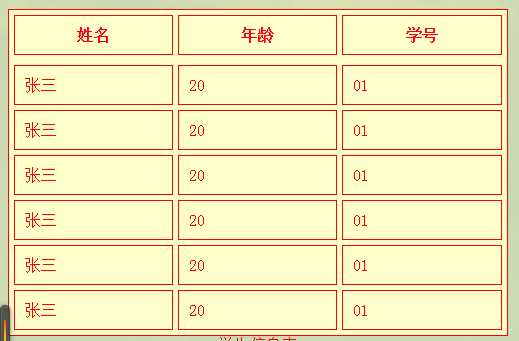
7.1
th是表头(tablehead) tr是表的每行(tablerow)
<table border="边框" width="宽度" height="高度" align="对齐方式(left center right)" bgcolor="背景颜色" bordercolor="边框颜色" cellspacing=”内框的宽度" cellpadding="文字距边框的宽度">
<caption align="2种 top和bottom ">表格的名字</caption>
<tr> <th>姓名</th> <th>年龄</th> <th>学号</th> <tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
</table>

7.2
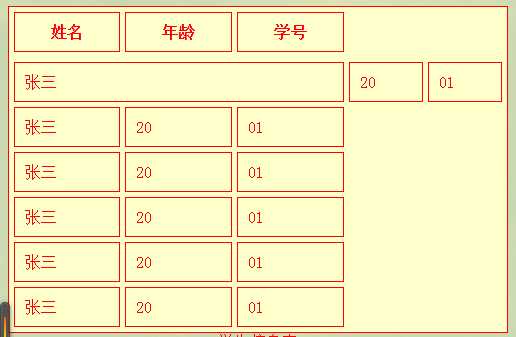
在7.1的基础上加上 colspan跨列 rowspan跨行(column列,row行)
7.2.1 colspan跨列---向右跨了3列
<tr> <th>姓名</th> <th>年龄</th> <th>学号</th> <tr>
<tr> <td colspan="3">张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
7.2.1 rowspan跨列---向下跨了3行
<tr> <th>姓名</th> <th>年龄</th> <th>学号</th> <tr>
<tr> <td rowspan="3">张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
<tr> <td>张三</td> <td>20</td> <td>01</td> </tr>
8--img图片和超链接及图片超链接
8.1----------<img src=”图文件的相对路径(最好写相对路径)”>
eg:
代码: <img src="image/duang.jpg">
文件路径:

实现情况:

8.2---------<a href="链接位置">超链接的名称</a> 超链接的英文单词是hyperlink
<a href="http://baidu.com" target="_blank">百度</a>
target="_blank 会重新打开一个标签页
href="#"并不是不跳转,而是跳转的页面找不到,又会回到原来的页面
href="javascript"才是不跳转,代表空链接
8.3---------图片超链接(在超链接里加上图片)
<a href="http://baike.baidu.com/link?url=J-Bakk-v40-NAbmFPFwX49U9aNUw9mz9w6Xqlcqk_fdJLTb_BxcSdHJrgKiaI2xbj33yzajBB-wyh2u8hsBS_a"><img src="../demo2/ch6/Dir2/AngelBaby.jpg"> </a>
点击图片前:

点击后:

标签:
原文地址:http://www.cnblogs.com/anwser-jungle/p/4814960.html