标签:
写网页已经有差不多3个月了,这里面遇到的最大的一个问题就是页面的布局。自己总结了下。
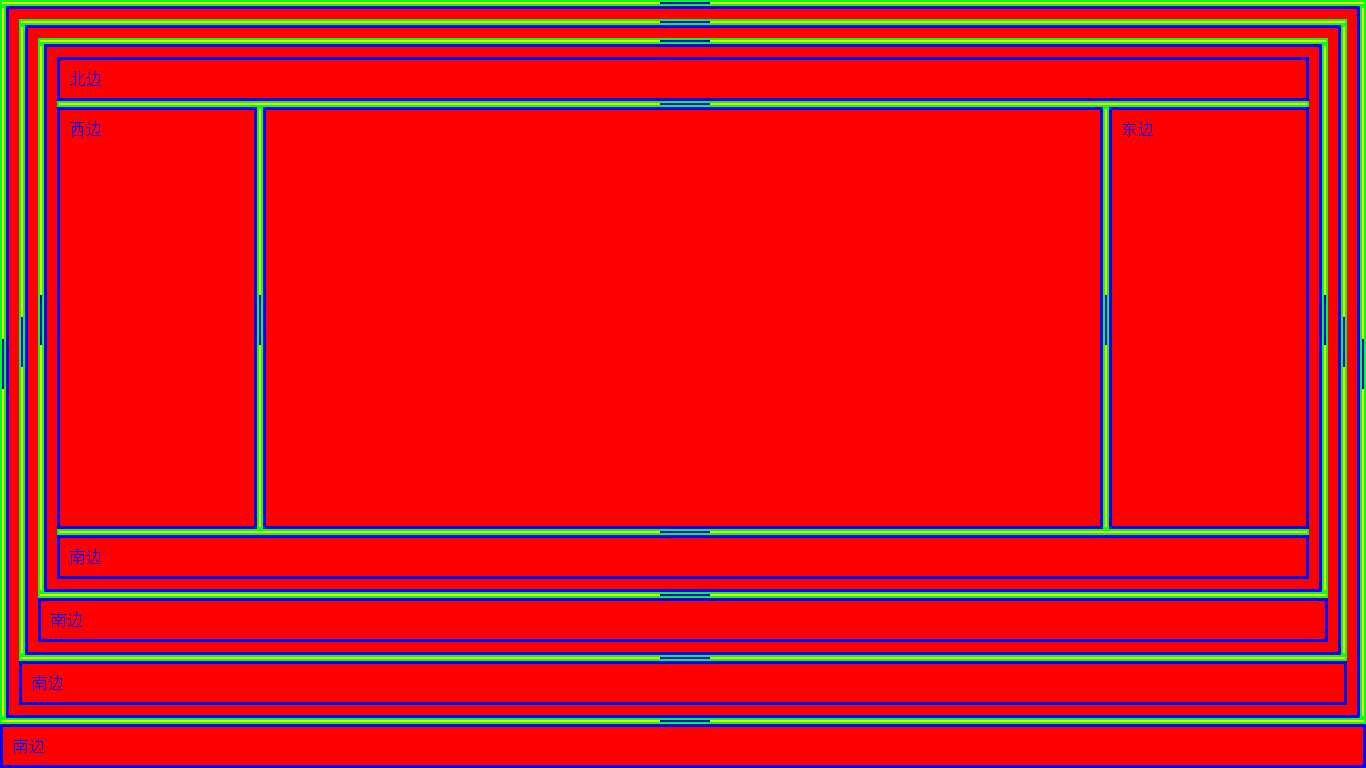
(一)用layout来布局大概的样式。涉及 Jquery UI 里的layout的用法。先要引用layout的js文件。然后$找到某个你要布局的标签,一般是body,使用layout()方法就可以了。代码:$(‘body’).layout();。如果没有引用css文件,运行的效果就不明显,需要自己对layout的3个组成部分定义样式,分别是窗口pane、拉动条resizer、拉动条上的关闭展开按钮toggler,如下的代码。关于这个body,它是个父容器,里面可以放2至5个div,对应的 class属性有:东南西北中,ui-layout-east|south|west|north|center。其中center是必须要有的,如果没有,浏览器就会报错。可以把center的div当作父容器继续放div。使用layout还有一个好处就是不用担心自适应,因为layout帮你实现了。效果如图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>layout布局</title>
<script></script>
<script type="text/javascript" src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript" src="~/Scripts/JqueryUI/jquery-ui.custom.min.js"></script>
<script type="text/javascript" src="~/Scripts/JqueryUI/jquery.layout-latest.min.js"></script>
@*<script type="text/javascript" src="~/Scripts/LayoutTest/test.js"></script>*@
<style type="text/css">
.ui-layout-pane {
background: #ffd800;
border: 3px solid blue;
padding: 10px;
overflow: auto;
}
.ui-layout-resizer {
background: #ffd800;
border: 0px solid #00ff21;
border-width: 2px;
}
.ui-layout-toggler {
border: 2px solid blue;
background-color: black;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$(‘body‘).layout({
applyDefaultStyles: false,
});
$(‘#uiCenter1‘).layout({
applyDefaultStyles: false,
});
$(‘#uiCenter2‘).layout({
applyDefaultStyles: false,
});
$(‘#uiCenter3‘).layout({
applyDefaultStyles: false,
});
});
</script>
</head>
<body style="background-color: red">
<div class="ui-layout-north" style="background: #F00; color: blue">北边</div>
<div class="ui-layout-west" style="background: #F00; color: blue">西边</div>
<div class="ui-layout-east" style="background: #F00; color: blue">东边</div>
<div class="ui-layout-south" style="background: #F00; color: blue">南边</div>
<div id="uiCenter1" class="ui-layout-center" style="background: red">
<div class="ui-layout-north" style="background: #F00; color: blue">北边</div>
<div class="ui-layout-west" style="background: #F00; color: blue">西边</div>
<div class="ui-layout-east" style="background: #F00; color: blue">东边</div>
<div class="ui-layout-south" style="background: #F00; color: blue">南边</div>
<div id="uiCenter2" class="ui-layout-center" style="background: red">
<div class="ui-layout-north" style="background: #F00; color: blue">北边</div>
<div class="ui-layout-west" style="background: #F00; color: blue">西边</div>
<div class="ui-layout-east" style="background: #F00; color: blue">东边</div>
<div class="ui-layout-south" style="background: #F00; color: blue">南边</div>
<div id="uiCenter3" class="ui-layout-center" style="background: red">
<div class="ui-layout-north" style="background: #F00; color: blue">北边</div>
<div class="ui-layout-west" style="background: #F00; color: blue">西边</div>
<div class="ui-layout-east" style="background: #F00; color: blue">东边</div>
<div class="ui-layout-south" style="background: #F00; color: blue">南边</div>
<div class="ui-layout-center" style="background: red">
</div>
</div>
</div>
</div>
</body>
</html>
(二)用layout做了整个页面的大致布局,现在要做的就是把具体的标签放在东南西北中的某个div里。常用的标签有:label、input的text、input的checkbox、 select、div、button标签。 根据试验发现:
【1】两个label标签紧紧挨着定义与隔开一个或多个空格后定义在显示的时候是有区别的。区别在于后者两个标签之间是有“固定”大小空隙隔开的,注意这个“固定”。
【2】标准文档流。label、input的text、input的checkbox、 select、button这些标签放在一起的时候,会从左到右一个一个接着,而div就会换行。前面那些元素称为“内联元素”,后者如div称为“块级元素”。很多个标签放在浏览器里,默认情况下,浏览器会将这些标签从上到下,从左到右进行排列。这里有个隐藏的知识点,把一个div放在浏览器里,如果没有对div设置高宽度的话,那么div会根据放在自己里面的标签的大小确定个大概大小,当浏览器宽度减少以至于div里的内容在一行放不下了,这个时候div会自己增加自己的高度,扩充空间来容纳自己里的标签,而浏览器不会出现滚动条。但是如果你设置了div的宽度的话,那么当div一行放不下里面的标签的时候,由于div已经有了宽度了,所有浏览器就不能缩小div的宽度,只能扩大浏览器本身的大小,因而出现横向滚动条。总结:html页面的标准文档流是从上到下,从左到右的。
【3】浮动。由于浏览器的默认排序太有局限了,有的时候,我们想重新排序一下呢!这个时候,就需要使用一个“浮动”来完成。可以这样想象,你从浏览器里拿了一个标签出来,漂浮着等待,这个时候,浏览器会对剩下的标签进行默认的文档流排序,排好后,你再把这个浮动的标签放到浏览器里。那么怎么把一个标签浮动出来呢?很简单,对你需要浮动的标签使用属性style里的float。设置float为true。那么就相当于把标签取出浏览器的标准文档流了。你不仅可以取一个标签浮动,你可以取任意个你想浮动的标签,这样多个浮动的标签所处的位置可以用一个名词来称呼,就是“浮动层”。那么在浮动层里,浮动的标签之间的顺序是怎样的呢?它们的顺序和内联元素的顺序是样的,从前到后的先后顺序。现在,我们就该把浮动层里的标签放到浏览器里去了。放到哪个位置去呢。取决于靠近的两个元素的相对性质,以及浏览器的大小。A:浮动到前一个块级元素的后面去。B:在浮动层等待的元素太大,就让文档流里得元素先排。C:如果浮动到的位置有块级元素,内联浮动元素放在这个块级元素的前面,如果是块级浮动元素的话,就会覆盖到这个块级元素上面去。
【4】display。可以显示的定义是否显示,是否内联还是块级元素。如对div设置display的值为inline的话,那么div就会变成一个内联元素。Block值则指为块级元素。
标签:
原文地址:http://www.cnblogs.com/ydhk/p/4814993.html