标签:
一,HTML:超文本编辑语言
二,html结构
<html>
<head>
<title> </title>
<body> </body>
</head>
</html>
三,版面控制
1.<br/>换行
2.<p></p>段落标记语言
3.水平线<hr> ===属性:
size代表线的粗细 ,以px为单位。
width 线的宽度 px或百分比。
align 对其方式 左left 中 center 右right
color 颜色
4.空格
5.居中标记<center></center>
四,标题文字
<h1><h6> 数字越大子曰小 最大值为6
<b></b>粗体
<i></i>斜体
<u></u>下划线
<s></s>删除线
<sup></sup>文字表在字体上方
<sub></sub>文字标在字体下方
五,body属性
bgcolor 网页背景颜色
background 网京图片
text 网页背景文字颜色
六,
有序列表:
<ol>
<li>今天</li>
<li>明天</li>
<li>后天</li>
</ol>
编号形式:type属性 Type=1 或A 或a或I 或i 设置编号的
开始序号:start属性 Start=n (只能是数字)
无序列表:
<ul>
<li>后天</li>
<li>前天</li>
<li>今天</li>
</ul>
设置项目符号的形式:
type属性 Type=circle 或disc或square
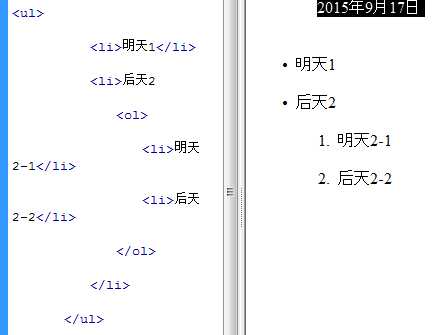
列表嵌套:
<ul>
<li>明天1</li>
<li>后天2
<ol>
<li>明天2-1</li>
<li>后天2-2</li>
</ol>
</li>
</ul>
七:表格
1.语法
<table>
<tr>
<td>明天</td>
</tr>
</table>
2.表格属性
border,边框宽度;
cellspacing,表格内框的宽度;
cellpadding,表格内的文字至四周边框的距离;
Height,高度;
width,宽度;
bordercolor,边框颜色;
bgcolor,背景颜色;
align,表格在网页中的水平对齐方式。
3,行,列属性
高:height
外框的颜色:bordercolor
背景颜色:bgcolor
文字水平对齐水平:center
垂直对其方式:va;ogn=top middle bottom
4,跨行 .跨列
跨行:rowspan
跨列: colspan
5,<caption align=top或bottom>,位于表格上方或下方
6.table 嵌套
8.图片
1.img 标记:
<img src="图片位置">
2.属性:
heigh:高度
width:宽度
border: 边框宽度
lowsrc="低分辨率图片位置"
ait=文字标注
九,绝对路径和相对路径(参考:80-味道-男 )
绝对路径: http://www.cnblogs.com/ 或 D:\360Downloads
相对路径: ../../a/b.jpg

超链接((参考:80-味道-男 ))
<a href="超链接地址">文字或图片</a>
1、空链接:<a href="JavaScript:;"></a>
空链接与其它各类链接的区别:
href="JavaScript:;" 同 href="javascript:void(0);" ,空链接,点击不会有任何跳转
href="#" 同#top,点击回到顶部,页面不刷新
href=" " 点击后刷新并回到顶部
href="/" 点击跳转到上一级目录
2、链接打开窗口:
_blank 在新窗口打开 _parent 在父级窗口打开 _self 在当前窗口打开 _top 返回信息显示在顶级浏览器窗口中
总结:
有序列表,无序列表不是很好
绝对路径,相对路径 需理解用
超链接情况
标签:
原文地址:http://www.cnblogs.com/second-2/p/4815280.html