标签:
HTML 超文本标记语言 (Hypertext Markup Language) 目前版本为4.0。
一,html与html5的区别
html是采用基于xhtml1.0版本的浏览器编辑语言,浏览器可以识别,客户端通过html发送请求(request)到服务端(IIS),如果不涉及到数据交互,则直接返回相应的结果(response)到客户端,如果需要进行数据库访问操作,则在后台通过C#语言对数据库执行相应操作,再将结果返回。
HTML5是为了在移动端更好地支持多媒体,所以加入了一些新的标签,如audio,video,canvas.但现阶段由于对浏览器版本有更高的要求,所以兼容性还有待加强。
二,html的主体结构
<html>
<head>
<title>这是我的第一份日志</title>
<meta http-equiv="Content-type" content="text/html; charset="utf-8">
</head>
<body>
my zone
</body>
</html>
<!-- html默认编码格式是utf-8,还有一种是gb2312.当打开网页时出现乱码,注意查看网页的默认编码方式和编码版本,编码版本不同会造成乱码 -->
三,常用的标签
1,段落标签(块级元素) <p>title</p>
2,换行标签 <br/> Content
3,水平线 <hr size="20px" width ="500" Align="center" color="#FF000"/>
4,空格 
5,字体标签<h1>-<h6> <h1>最大 <h6>最小,常用于页面中标题设置
6,主体标签<body> 属性 <body bgColor="#FF000" text="red" background="image/zero.jpg"></body>
四,有序列表和无需列表
无序列表(常用于导航,菜单,列表项)
<ul>
<li>car</li>
<li>house</li>
</ul>
<ul type>元素属性有三个值:circle,square,disc
有序
<ol>
<li>round</li>
<li>knight</li>
</ol>
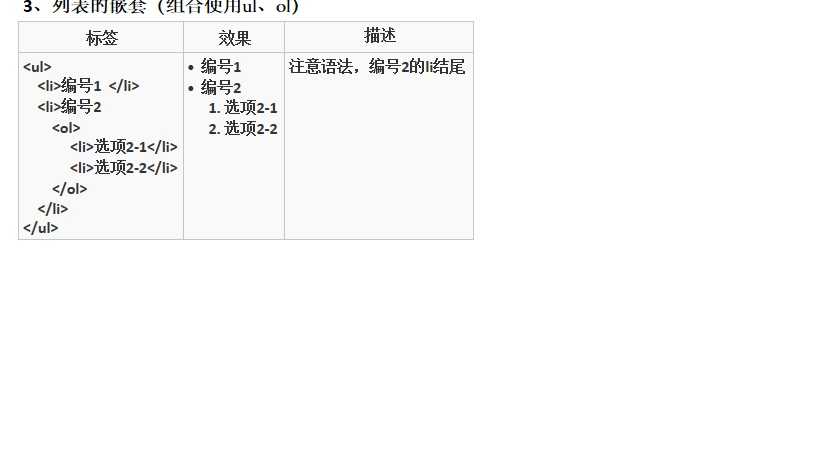
无序有序混合

五,其他标签
换行标签 <br/>
水平线标签 <hr/>
空格
加粗<b></b>
倾斜<i></i>
下划线<u></u>
删除线<s></s>
p2 p<sub>2</sub>
p2 p<sup>2</sup>
六 表格,单独用于制作表单的时候会用到,平常多用div+css
<table>
<tr>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
<tr>
<td>小二</td>
<td>25</td>
<td>女</td>
</tr>
</table>
Rowspan :跨行属性, Colspan:跨列属性。不能简写为cols 和rows
七,绝对路径和相对路径, 在实际应用中多写相对路劲,实例为主

../../demo3/1.jpg
七,超链接
<a href ="url">title</a>
1, 空链接 <a href="javascript:;"> </a> 同<a href="javascript: void(0);" ,点击不会有任何页面跳转
<a href="#"> 回到页面顶部,页面不刷新
<a href=" "> 点击后刷新并回到顶部
<a href="/"> 点击跳转到上一级目录
2,链接打开窗口
_blank _parent _self _top
八,图片标签
<img src=" 路径" alt="描述" title="title" width="xxpx" height="xxpx" />
alt属性常用于图片打不开的时候文本替代。title属性用于鼠标滑停时候显示。图片加alt属性也利于网页优化,通常加关键词。
摘要来自国民风副班的资料
其他:常用的块级标签和行级标签
一般的 块级元素诸如段落<p>、标 题<h1><h2>...、列表。<ul><ol><li> 、表格<table>、表单<form>、<div>和<body>等元素。
块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
行级标签:类似文本的显示方式,按“行”逐一显示,常用的行级标签有:
(1)、图像标签<img>:表示用于在网页中显示图片. (2)、超链接标签<a>: (3)、范围标签<span>:表示用于标识行内的某个范围.例如:实现行内某个部分的特殊设置以区分其他内容. (4)、换行标签<br />:表示强制换行显示. (5)、输入框标签<input> (6)、多行文本域标签<textarea>
标签:
原文地址:http://www.cnblogs.com/qiaoshanwebsite/p/4815469.html