标签:
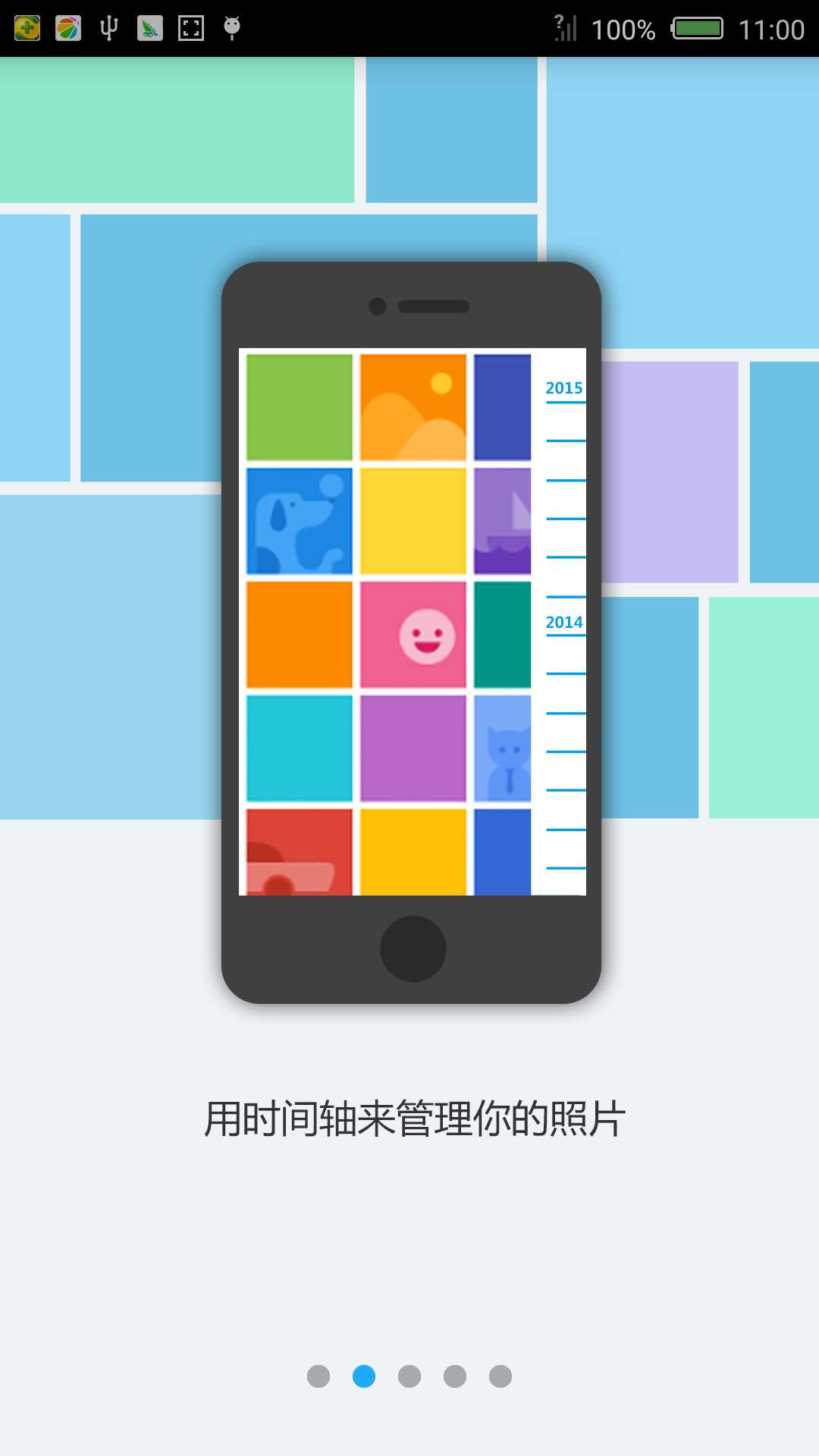
关于这个Demo的写法很多 我也献上一段 效果图如下

上代码
MainActivity
public class MainActivity extends Activity { // public List<File> Localphotos_List = new ArrayList<File>(); private static final int[] pics = { R.drawable.guide1, R.drawable.guide2, R.drawable.guide3, R.drawable.guide4, R.drawable.guide5 }; private ViewPager mViewPager; private ImageView mPage0; private ImageView mPage1; private ImageView mPage2; private ImageView mPage3; private ImageView mPage4; private Button start_bn; private boolean isFirste; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); // getPhotos(); // isFirste = // SharedPreferencesUtils.getFirstLoginState(this.getApplicationContext()); mViewPager = (ViewPager) findViewById(R.id.whatsnew_viewpager); start_bn = (Button) findViewById(R.id.start_bn); start_bn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); mViewPager.setOnPageChangeListener(new MyOnPageChangeListener()); mPage0 = (ImageView) findViewById(R.id.page0); mPage1 = (ImageView) findViewById(R.id.page1); mPage2 = (ImageView) findViewById(R.id.page2); mPage3 = (ImageView) findViewById(R.id.page3); mPage4 = (ImageView) findViewById(R.id.page4); final ArrayList<ImageView> list = new ArrayList<ImageView>(); // 初始化引导图片列表 for (int i = 0; i < pics.length; i++) { ImageView iv = new ImageView(this); iv.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); iv.setImageResource(pics[i]); iv.setScaleType(ImageView.ScaleType.CENTER_CROP); list.add(iv); } /* * if (isFirste) { mPage3.setVisibility(View.VISIBLE); list.add(view4); } * else { mPage3.setVisibility(View.GONE); } */ PagerAdapter adapter = new PagerAdapter() { @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getCount() { return list.size(); } @Override public void destroyItem(View container, int position, Object object) { ((ViewPager) container).removeView(list.get(position)); } @Override public Object instantiateItem(View container, int position) { ((ViewPager) container).addView(list.get(position)); return list.get(position); } }; mViewPager.setAdapter(adapter); } public class MyOnPageChangeListener implements OnPageChangeListener { @Override public void onPageScrollStateChanged(int arg0) { } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageSelected(int arg0) { switch (arg0) { case 0: display(); mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; case 1: display(); mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; case 2: display(); mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; case 3: display(); mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page)); /* mPage3.setVisibility(View.GONE); mPage0.setVisibility(View.GONE); mPage1.setVisibility(View.GONE); mPage2.setVisibility(View.GONE);*/ /* * SharedPreferencesUtils.saveFirstLoginState(Activity_WhatsNew.this. * getApplicationContext()); File dbFile = new * File(ResourceManager.DBDIR_PATH + "/userprofiledb.db"); if * (!dbFile.exists()) { UserProfileDB.instance().createNew(); } new * Handler().postDelayed(new Runnable() { public void run() { * startActivity(new Intent(Activity_WhatsNew.this, * Activity_LoginForFirst.class)); finish(); } }, 500); */ break; case 4: /* mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page_now));*/ hide(); break; } } } private void hide() { mPage0.setVisibility(View.GONE); mPage1.setVisibility(View.GONE); mPage2.setVisibility(View.GONE); mPage3.setVisibility(View.GONE); mPage4.setVisibility(View.GONE); start_bn.setVisibility(View.VISIBLE); } private void display() { mPage0.setVisibility(View.VISIBLE); mPage1.setVisibility(View.VISIBLE); mPage2.setVisibility(View.VISIBLE); mPage3.setVisibility(View.VISIBLE); mPage4.setVisibility(View.VISIBLE); start_bn.setVisibility(View.GONE); } }
activity_main
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/whatsnew_viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" > </android.support.v4.view.ViewPager> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginBottom="30dp" android:gravity="center_horizontal" > <ImageView android:id="@+id/page0" android:layout_width="10dp" android:layout_height="10dp" android:background="@drawable/page_now" /> <ImageView android:id="@+id/page1" android:layout_width="10dp" android:layout_height="10dp" android:layout_marginLeft="10dp" android:background="@drawable/page" /> <ImageView android:id="@+id/page2" android:layout_width="10dp" android:layout_height="10dp" android:layout_marginLeft="10dp" android:background="@drawable/page" /> <ImageView android:id="@+id/page3" android:layout_width="10dp" android:layout_height="10dp" android:layout_marginLeft="10dp" android:background="@drawable/page" /> <ImageView android:id="@+id/page4" android:layout_width="10dp" android:layout_height="10dp" android:layout_marginLeft="10dp" android:background="@drawable/page" /> </LinearLayout> </LinearLayout> <Button android:id="@+id/start_bn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginBottom="40dp" android:layout_marginLeft="40dp" android:layout_marginRight="40dp" android:text="马上开始" android:visibility="gone" /> </FrameLayout>
Demo见github
标签:
原文地址:http://www.cnblogs.com/huanyi0723/p/4815706.html