标签:
Win10中,新增了一个很实用的新特性叫做App Service,App Service允许App不在前台运行的情况下提供出一个或多个对外服务供其他App使用,这看起来就好像Web开发中的Web Api。
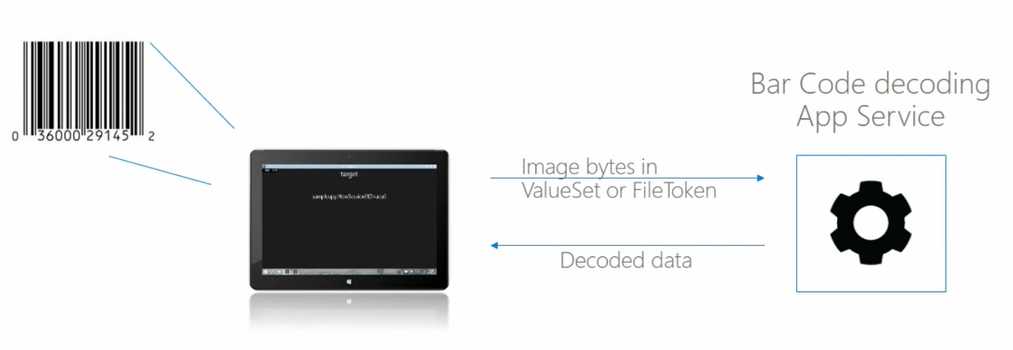
通过对外提供服务的形式,可以使App更好的完成一些其他App所拥有的专业性操作,而不必自己再去实现服务所做的操作。一些企业用户可以提供复杂的服务,比如云识别和云存储来供开发者使用。这样使开发成本大大降低,也可以为服务提供商带来更多的用户。比如我们可以调用二维码识别服务(如下图,假设其他App提供二维码服务,虽然自己实现也很简单,这里仅仅举个例子),将图片转送到二维码识别服务中,然后服务返回我们需要的数据展示给用户,然后用户的一些云数据也可以使用云数据服务方便的进行云数据操作等……

下面我们将要创建一个具备App Service的App,简单的实现来帮助我们计算两数之和的服务(如果想要深入了解App Services 请参阅:https://msdn.microsoft.com/library/windows/apps/xaml/windows.applicationmodel.appservice.aspx),了解下App Service是怎么运行的。
首先我们先创建一个App Service,App Service是运行在后台任务中的,所以我们需要在后台任务中创建。新建一个Windows运行时组件项目,创建一个类集成后台任务:
1 public sealed class AppServiceTask : IBackgroundTask 2 { 3 private static BackgroundTaskDeferral _serviceDeferral; 4 public void Run(IBackgroundTaskInstance taskInstance) 5 { 6 //订阅关闭事件 7 taskInstance.Canceled += TaskInstance_Canceled; 8 9 _serviceDeferral = taskInstance.GetDeferral(); 10 11 var appService = taskInstance.TriggerDetails as AppServiceTriggerDetails; 12 //验证调用者 13 if (appService.Name == "appServiceUWP-calculate" && appService.Name != null) 14 { 15 //订阅调用者请求 16 appService.AppServiceConnection.RequestReceived += AppServiceConnection_RequestReceived; 17 } 18 } 19 }
通过获取后台任务参数的TriggerDetails 属性来转换为AppServiceTriggerDetails对象,然后验证下调用者的身份,可以使用加密验证也可以使用秘钥验证,这里使用字符串简单验证下,如果通过验证则订阅调用者对服务的请求事件,事件中处理调用者的请求逻辑如下:
1 private async void AppServiceConnection_RequestReceived(AppServiceConnection sender, AppServiceRequestReceivedEventArgs args) 2 { 3 var message = args.Request.Message; 4 string command = message["Command"] as string; 5 switch (command) 6 { 7 case "CalcSum": 8 var messageDeferral = args.GetDeferral(); 9 int value1 = (int)message["Value1"]; 10 int value2 = (int)message["Value2"]; 11 var returnMessage = new ValueSet(); 12 returnMessage.Add("Rusult", value1 + value2); 13 //回应调用者 14 var responseStatus = await args.Request.SendResponseAsync(returnMessage); 15 messageDeferral.Complete(); 16 break; 17 case "Quit": 18 _serviceDeferral.Complete(); 19 break; 20 } 21 }
和App To App 服务一样,App Service中传递的数据也是ValueSet类型,我们获取到操作指令Command的值,然后选择怎么处理该任务,处理结果通过SendResponseAsync()方法将包含数据的ValueSet发送到调用方。
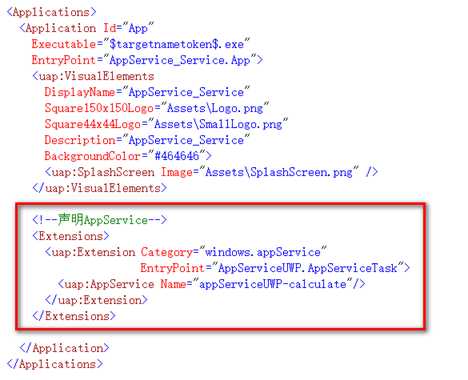
至此,逻辑代码已完成,然后我们需要在App Services的提供方App中声明该App Service,打开Package.appxmanifest文件,声明App Service如下:

在这里我们可以声明很多个AppService,格式类似上面。
Extension.Category设置为appService类型,EntryPoint设置为App Service类的NameSpace.ClassName,AppService.Name设置你的服务的名字,要保证这个名字是唯一的,调用者需要知道这个名字,正式环境下,可以把这个名字存储到UWP的公共存储空间中,使所有App都能访问到。
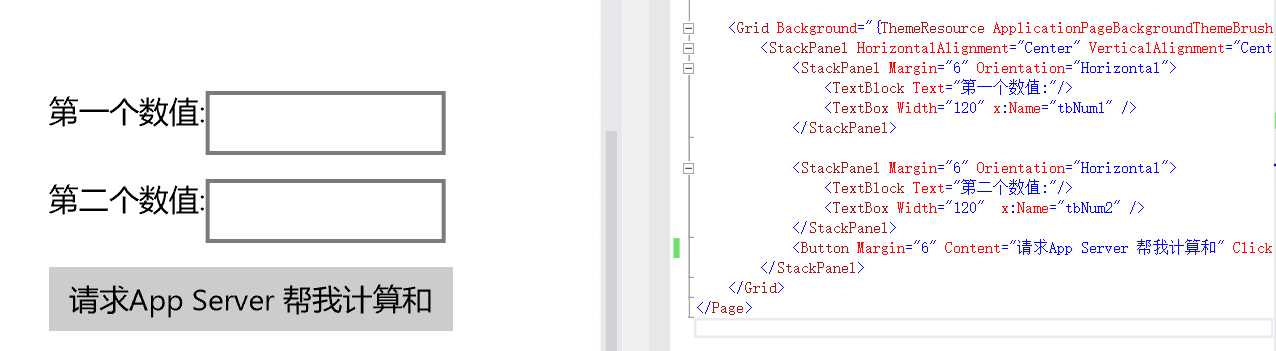
至此,服务端code已经完成,下面我们创建一个新项目作为调用方Client。首先我们在界面上放置两个文本框和一个按钮如下图:

后台代码如下:
1 public sealed partial class MainPage : Page 2 { 3 //声明一个AppService连接对象 4 private readonly AppServiceConnection connection = new AppServiceConnection 5 { 6 AppServiceName = "appServiceUWP-calculate", 7 PackageFamilyName = "b8df40a7-e5b3-46a2-a65a-28f502255fc5_md3s7cn435nw2" 8 }; 9 10 public MainPage() 11 { 12 this.InitializeComponent(); 13 this.Loaded += MainPage_Loaded; 14 } 15 16 private async void MainPage_Loaded(object sender, RoutedEventArgs e) 17 { 18 19 var connectionStatus = await connection.OpenAsync(); 20 if (connectionStatus == AppServiceConnectionStatus.Success) 21 { 22 //订阅双向通信 23 connection.RequestReceived += Connection_RequestReceived; 24 } 25 else 26 { 27 //可以提示并导航到商店 让用户下载该服务 28 await new MessageDialog("服务连接不成功").ShowAsync(); 29 } 30 } 31 32 private void Connection_RequestReceived(AppServiceConnection sender, AppServiceRequestReceivedEventArgs args) 33 { 34 // To do something 35 } 36 37 private async void Button_Click(object sender, RoutedEventArgs e) 38 { 39 var message = new ValueSet(); 40 message.Add("Command", "CalcSum"); 41 message.Add("Value1", int.Parse(tbNum1.Text)); 42 message.Add("Value2", int.Parse(tbNum2.Text)); 43 44 AppServiceResponse response = await connection.SendMessageAsync(message); 45 if (response.Status == AppServiceResponseStatus.Success) 46 { 47 string sum = response.Message["Rusult"].ToString(); 48 await new MessageDialog(sum).ShowAsync(); 49 } 50 else 51 { } 52 } 53 }
首先我们声明一个App Service连接对象,为App Service的Name赋值为我们设置的AppService.Name,PackageFamilyName我们可以在提供App Service 的App中使用如下code获取。
Debug.WriteLine(Package.Current.Id.FamilyName);
这个FamilyName在实际开发中是要让其他App知晓的。
Ok,我们连接指定Name和FamilyName的App Service,然后开启连接管道,如果连接不成功,可以根据连接状态返回值来提示用户相关信息,如果App Service 未找到,也可以引导用户下载该服务App。
然后我们在点击事件中创建一个ValueSet对象,添加字典数据进去后发送到服务端,然后等待服务端响应。
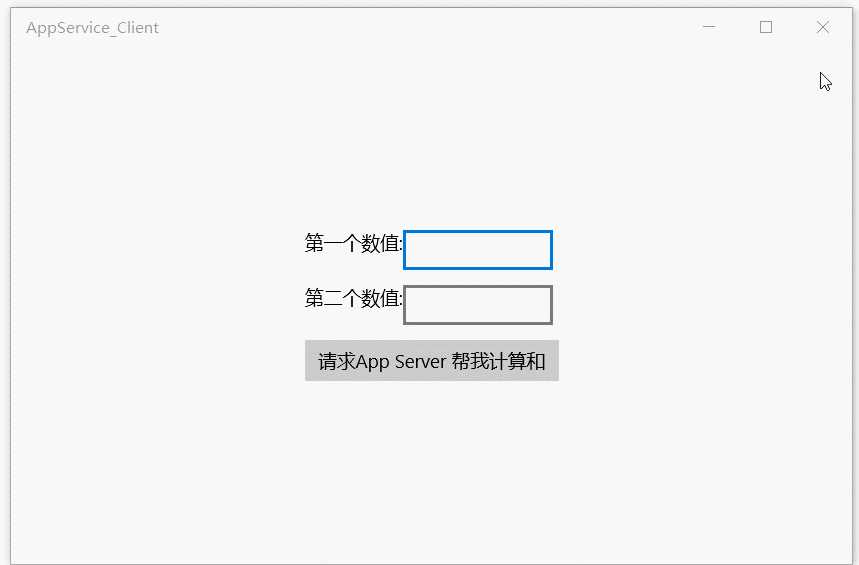
让我们看下效果:

推荐一个UWP开发群:53078485 大家可以进来一起学习
标签:
原文地址:http://www.cnblogs.com/Aran-Wang/p/4816215.html