标签:
http://www.zhangxinxu.com/wordpress/2012/08/mobile-wap-page-knowledge-share/
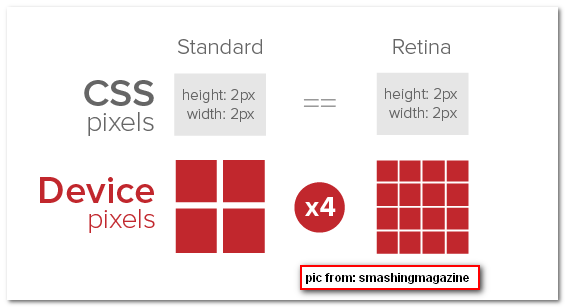
竖着状态,如iPhone4, 宽度像素640,而一般Symbian S60宽度320. 由于为了阅读体验,iPhone4和Symbian默认浏览器的布局视区宽度都是320像素,因此iphone4的设备像素比devicePixelRatio为2, Symbian为1.
这所导致的问题就是实际320像素宽的图片在Symbian上是正常比例宽度满屏显示;而在iPhone4上,也是宽度满屏,但图片实际两倍拉伸了,因此,如果图片本身质量不高,就会有模糊的拉伸——视网膜屏幕的iPhone反而效果不好。

如果您不计成本,可以制作两套图片,分别使用语高清屏幕以及普通屏幕。不过,上文“设备像素比devicePixelRatio”也提到过,有些设备的像素比是2.25, 以后可能还会出现像素比3, 因此,这种多尺寸图片,开发维护成本高,且不一定长寿的方法是否值得推广值得商榷。
.icon {
background-image: url(example.png); /* 普通尺寸图片 */
background-size: 200px 300px;
height: 300px;
width: 200px;
}
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5),
only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
.icon {
background-image: url(example@2x.png); /* 2倍尺寸图片 */
}
}
如果你想省事,可以使用高清版本的图片,对于320像素宽度,设备像素比为1的设备,使用1/2尺寸压缩限制,或者使用background-size进行一般尺寸显示。举例而言,我们使用640像素宽度的图片,使用CSS(eg. img { width: 320px; })限死成300像素宽。类似Nokia塞班机子有浪费,但是,iPhone以及最近的Android设备上图像显示很OK.
如果想兼容OSS浏览器,background-size慎用。
当然,最好的方法就是避免使用图片,尤其底纹,装饰性图标,边边角角的图形等。我们可以使用CSS3 font-face图形生成,或者SVG矢量图片,或者Canvas绘图。如果值考虑智能机,上面的技术都是很OK的。
标签:
原文地址:http://www.cnblogs.com/danghuijian/p/4816558.html