标签:
第一步:如果你的电脑安装了node,恭喜你,第一步完成;如果没有,那请先安装node。
第二步:安装react-native-cli,在windows下需要从github签下来的react-native里的react-native-cli,直接执行npm install react-native-cli 不好使,当你创建项目的时候会出错。github地址:http://www.github.com/facebook/react-native,
将整个react-native-master down 下来,进入到react-native-cli目录下,执行 npm install -g
第三步:创建你的第一个项目,react-native init myFirstProject,不知道是不是第一次的原因,创建需要好长时间,你得耐心等待,不知道你们的如何,反正我的等了七八分钟吧,可能是我的电脑太那啥了,或者是网速拉后腿了
第四步:运行创建的项目,进入到你创建的myFirstProject目录下,执行react-native run-android,期待精彩ing
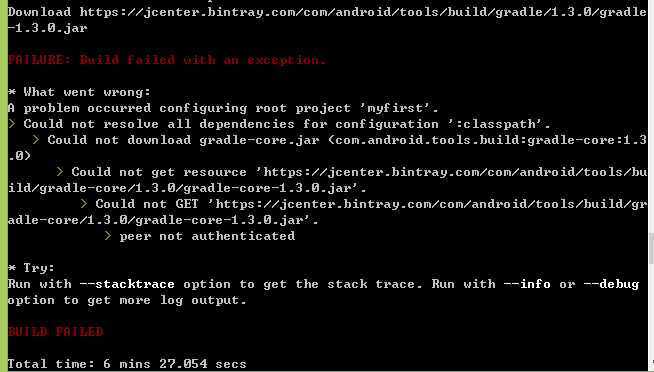
如果出现图中错误,应该是由于网络的问题,你可以重新执行一次,也可以下载离线grandle-core,修改配置文件中的url就可以了

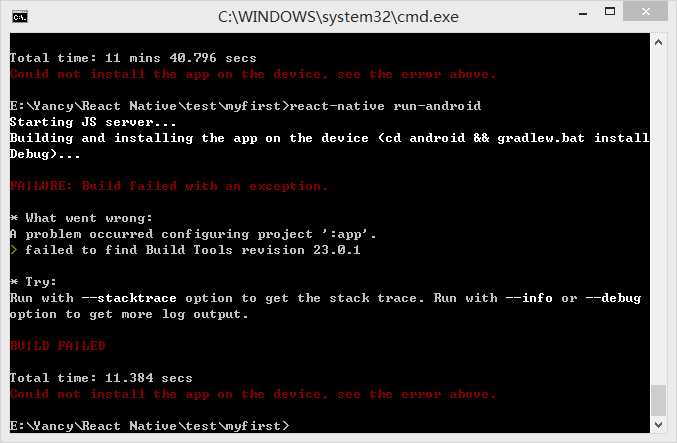
如果出现下图中的错误,恭喜你,你的项目已完成,只不过是你没安装安卓模拟器

react native for Android (make you first android app)
标签:
原文地址:http://www.cnblogs.com/yancy19/p/4816822.html